一、理解弹性盒子
弹性盒子是CSS3的一种新的布局模式。
CSS3弹性盒子(Flexible Box或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时,确保元素拥有恰当的行为的布局方式。
引入弹性盒子布局模型的目的:是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由
弹出容器(Flex container)
弹性子元素(Flex item)组成
弹性容器通过设置display属性的值为flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
注意:弹性盒子只定义了弹性子元素在弹性盒子内是如何布局的,弹性盒子之外或是弹性子元素内部布局不受影响,弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
正常布局代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>弹性盒子</title> 6 <style> 7 main{ 8 background-color: #ccc; 9 } 10 main>.item{ 11 background-color: #fcc; 12 } 13 </style> 14 </head> 15 <body> 16 <nav style="display:none"> 17 <div class="logo">Logo</div> 18 <div class="menu">Menu</div> 19 <div class="user">User</div> 20 </nav> 21 <main> 22 <div class="item">News 1</div> 23 <div class="item">News 2</div> 24 <div class="item">News 3</div> 25 </main> 26 </body> 27 </html>
二、引入几个概念:
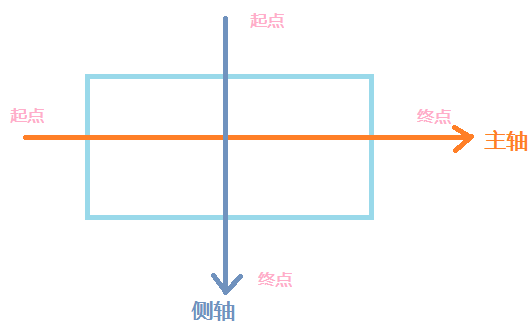
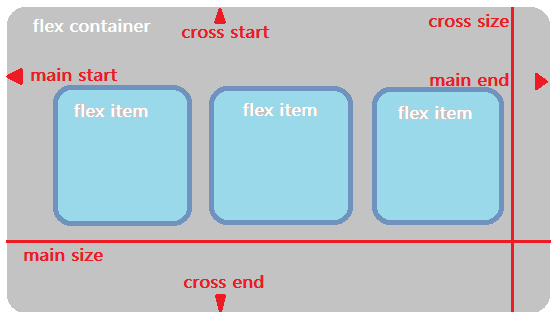
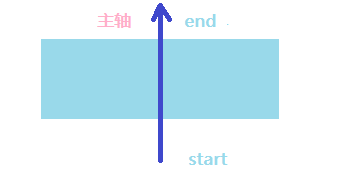
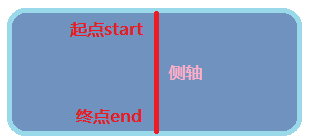
主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局,主轴不一定是水平的(主要取决于justify-content属性)
主轴起点(main start)和主轴终点(main-end):伸缩项目放置在伸缩容器从主轴起点向主轴终点方向。
主轴尺寸(main size):伸缩项目在主轴方向的高度和宽度主要取决于主轴的尺寸,伸缩项目主要的大小属性要么是宽度要么是高毒属性,由哪一个对着主轴方向决定。
侧轴(cross axis):垂直于主轴的称为侧轴,方向主要取决于主轴的方向。
侧轴起点(cross-start)和侧轴终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴尺寸(main size):伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是宽度或高度,由哪一个对着侧轴方向决定。
图片示意:


四、弹性盒子属性
设置父元素的属性
元素普通排列情况下,如果想使其横向排列成一行,可以为子元素设置浮动(float:left),但是父元素没有设置高度话,就会出现高度塌陷(overflow:hidden)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Flex Box</title> 6 <style> 7 .box{ 8 border:1px solid red;overflow:hidden; 9 } 10 section{ 11 width:50px;height:50px; 12 background-color: lightblue; 13 float:left; 14 } 15 </style> 16 </head> 17 <body> 18 <div class="box"> 19 <section>1</section> 20 <section>2</section> 21 <section>3</section> 22 <section>4</section> 23 <section>5</section> 24 </div> 25 </body> 26 </html>

普通情况下元素的排列(效果是竖着排列的)
消除默认值
父元素设置边框
子元素设置宽高
设置浮动横着排列(出现高度塌陷,设置overflow)但是这样设置太过麻烦
(一)display属性
属性作用:弹性容器通过为其定义display属性值为flex或是inline-flex 将容器定义为弹性容器。
属性值:
- flex 将对象作为弹性伸缩盒显示
- inline-flex 将对象作为内联(行内)块级伸缩盒显示
代码示例
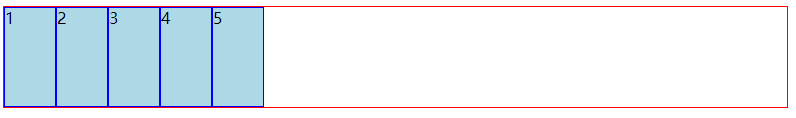
1、设置父元素弹性盒子(display:flex)
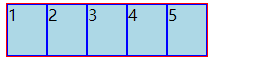
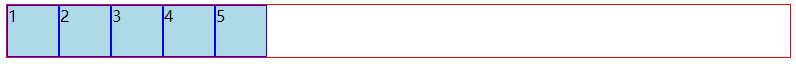
元素横向排列,设置了元素横向排列子元素就不再是块元素而是会横向排成一排。父元素会随着页面大小变化改变尺寸。
1 <style> 2 .box{ 3 border:1px solid red;display:flex; 4 } 5 section{ 6 width:50px;height:50px; 7 background-color: lightblue; 8 border:1px solid blue; 9 } 10 </style>

2、设置父元素行内弹性盒( display: inline-flex)
父元素的宽度完全依靠子元素撑开,不会随着页面大小变化改变尺寸。
1 <style> 2 .box{ 3 border:1px solid red;display:inline-flex; 4 } 5 section{ 6 width:50px;height:50px; 7 background-color: lightblue; 8 border:1px solid blue; 9 } 10 </style>

(二)flex-direction属性
属性作用:设置伸缩盒主轴和侧轴的起点终点位置,子元素始终按照从起点到终点的方向排列。
属性值:
- row 默认值,主轴横向,起点左侧终点右侧(元素从左向右排列)
- row-reverse 主轴横向反转,起点右侧,终点左侧(元素从左向右排列)
- column 主轴纵向,起点上方,终点下方(元素从上到下排列)
- column-reverse 主轴纵向反转,起点下方,终点上方(元素从下往上排列)
代码示例
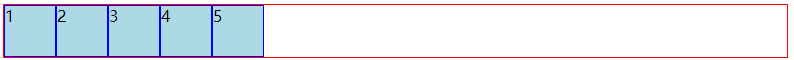
1、设置弹性容器flex-direction:row,主轴横向,起点左侧,终点右侧子元素子元素从主轴的起点向终点排列(默认值)

.box{border:1px solid red;display:flex;flex-direction:row;}

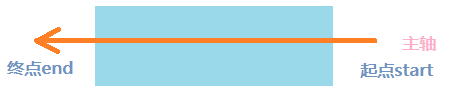
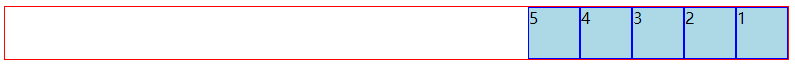
2、设置弹性容器flex-direction:row-reverse。主轴反转,左侧终点,右侧起点子元素从主轴的起点向终点排列,从右向左

.box{border:1px solid red;display:flex;flex-direction:row-reverse;}

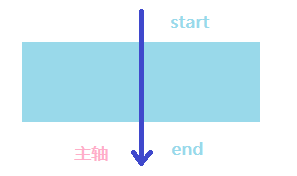
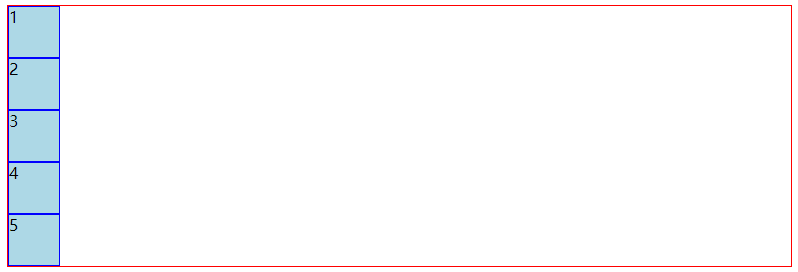
3、设置弹性容器 flex-direction:column。主轴纵向,起点上方,终点下方

.box{border:1px solid red;display:flex;flex-direction:column;}

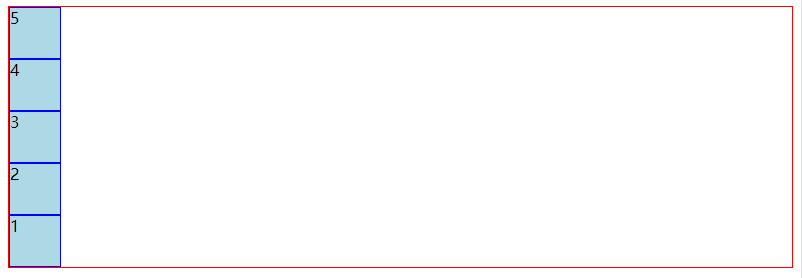
4、设置弹性容器flex-direction:column-reverse。主轴纵向反转,子元素按照主轴的方向排列。

.box{border:1px solid red;display:flex;flex-direction:column-reverse;}

(三)flex-wrap属性
属性作用:设置或检索伸缩盒对象的子元素超出父元素时是否换行
属性值:
- nowrap 当子元素溢出父元素的时候不换行(默认属性)
- wrap 当子元素溢出父元素的时候自动换行
- wrap-reverse 反转wrap排列
(换行默认的是从左向右从上到下,反转之后就是从左向右从下到上)
代码示例
父元素设置不足以放的下子元素的宽度(父元素200px子元素50五个)
普通情况下浮动,放不下的元素会掉下来

在弹性盒子父元素上设置宽度之后,盒子不会换行,子元素宽度压缩,不给任何设置的情况下,弹性盒子永远不会出现子元素塞不下,溢出父元素的情况
<style> .box{ width:200px; border:1px solid red; display:flex; } section{ width:60px;height:50px; background-color: lightblue; border:1px solid blue; } </style>

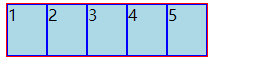
1、弹性容器设置flex-wrap:nowrap(默认值)。
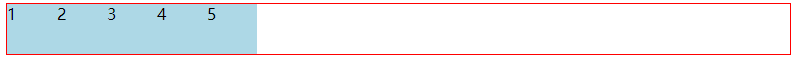
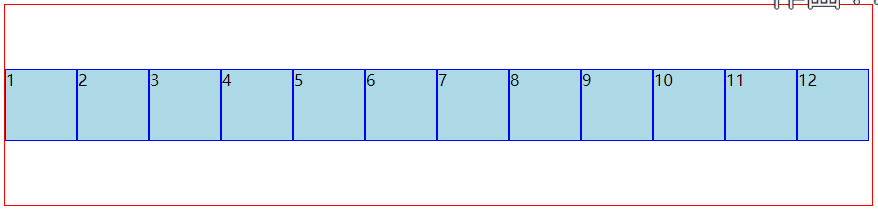
父元素宽度不足以容纳子元素时,会对子元素宽度进行删减,确保子元素可以放进父元素

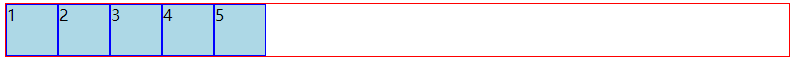
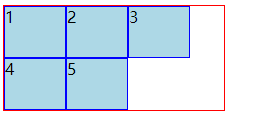
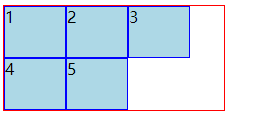
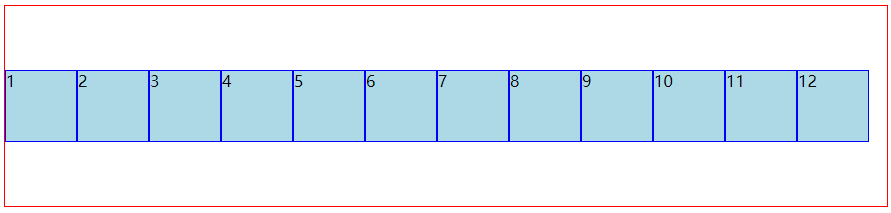
2、弹性容器设置flex-wrap:wrap,对子元素进行强制换行,表现效果和设置了浮动一样。

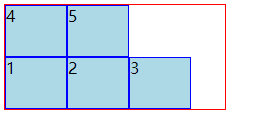
3、弹性容器设置wrap-reverse,反转warp排列,从左向右,从下到上

(四)justify-content属性
属性作用:设置或检索伸缩盒子元素在主轴方向上的排列方式。(可以理解为水平对齐方式)
属性值:
- flex-start 弹性盒子元素向行起始位置对齐(默认情况)
- flex-end 弹性盒子元素向行结束位置对齐
- center 弹性盒子元素向行中间位置对齐
- space-between 子元素平均分布在行内
- space-around 弹性盒子元素平均分布在行内,两端保留子元素与子元素之间间距大小的一半。
代码示例
1、父元素设置display: flex弹性盒子,查看效果对比

2、设置justify-content:flex-end,元素排列起始不变,向右对齐(默认值,所以和只设置display:flex效果相同)

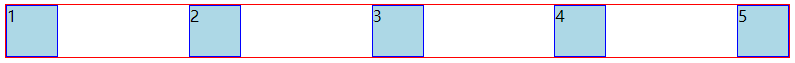
3、弹性容器justify-content:space-between子元素平均分布在行内

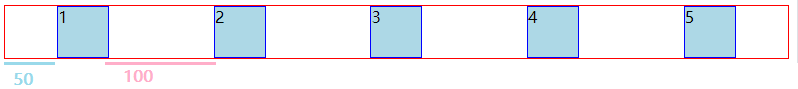
4、弹性容器设置justify-content:space-around。子元素平均分布在行内,两端保留子元素与子元素之间间距大小的一半。(根据浏览器窗口的改变进行放改变)

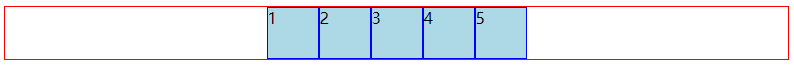
5、父元素设置justify-content:center。子元素居中排列

(五)align-items属性
属性作用:设置或检索弹性盒子元素在侧轴方向的对齐方式。(可以理解为垂直对齐方式)
属性值:
- flex-start设置弹性盒子元素侧轴起始位置的边界紧靠住该行侧轴起始边界
- flex-end设置弹性盒子元素侧轴起始位置的边界紧靠住该行侧轴结束边界
- center 子元素在该行侧轴上居中放置(如果该行尺寸小于子元素的尺寸,则会向两个方向溢出相同的长度)
- baseline 将文字对齐
- stretch 如果未设置元素高度,则将元素拉伸为父元素高度。(默认值)
代码示例
只设置父元素为弹性盒子,不设置子元素高度,子元素会被拉伸到父元素的高度

弹性容器除了stretch外,其他属性值都是,没有设置高度,时子元素会被内容撑开,不会拉伸到父元素的高度
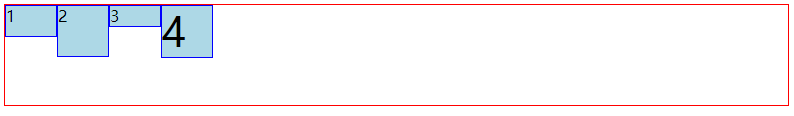
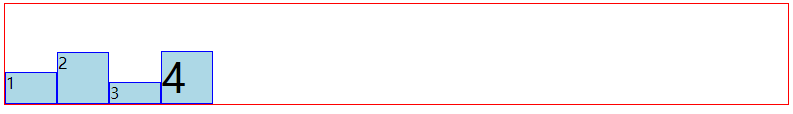
1、弹性容器设置align-items:flex-start时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>FlexBox</title> <style> .box{ /*220px;*/ height:100px; border:1px solid red; display:flex; align-items:flex-start; } section{ width:50px; background-color: lightblue; border:1px solid blue; } </style> </head> <body> <div class="box"> <section style="height:30px">1</section> <section style="height:50px">2</section> <section>3</section> <section style="font-size:40px">4</section> </div> </body> </html>

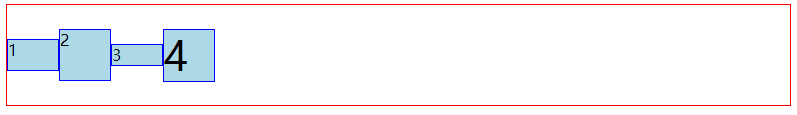
2、align-items:center元素处于正中
.box{ height:100px;border:1px solid red;display:flex;align-items:center; }

3、baseline 文字底部抵住基线
.box{ height:200px;border:1px solid red;display:flex;align-items:baseline; }

3、stretch子元素头部贴着侧轴的起点,底部如果没有设置高度则拉伸到和父元素同高

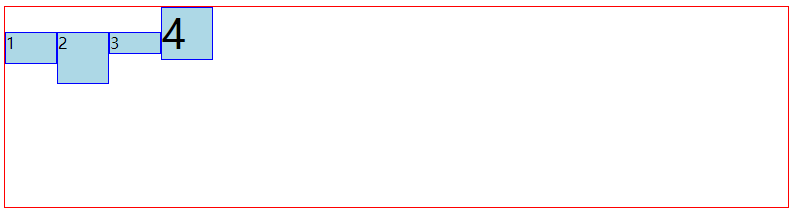
4、弹性容器设置align-items:flex-end时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>FlexBox</title> <style> .box{ height:100px;border:1px solid red;display:flex;align-items:flex-end; } section{ width:50px; background-color: lightblue; border:1px solid blue; } </style> </head> <body> <div class="box"> <section style="height:30px">1</section> <section style="height:50px">2</section> <section>3</section> <section style="font-size:40px">4</section> </div> </body> </html>

(五)、align-content属性
属性作用:用于修改flex-wrap属性行为。类似于justify-content,但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
属性值:
- flex-start 各行向侧轴的起始位置堆叠。
- flex-end 各行向侧轴的结束位置堆叠。
- center 各行向弹性盒容器侧轴的中间位置堆叠
- space-between各行向弹性盒容器中平均分布
- space-around 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
- stretch 各行将会伸展以占用剩余的空间,默认值。

代码实例:
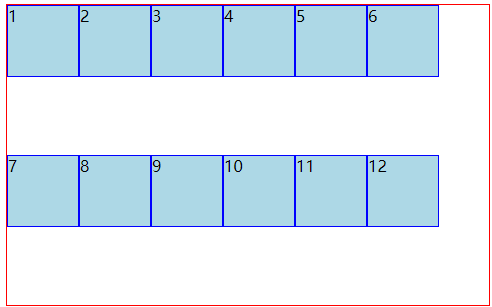
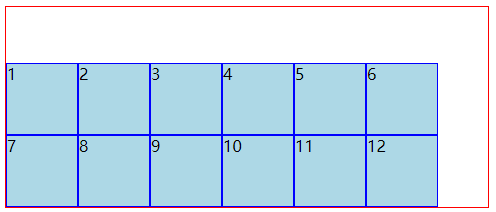
只设置弹性盒子元素换行(flex-wrap:wrap)时,页面压缩,一行不足以放的下所有子元素就会换行,第二行和第一行却不是紧贴在一起,各行将会伸展占满剩余的空间。

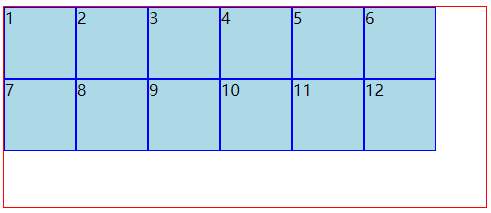
1、设置弹性盒容器align-content:flex-start,各行都尽量向侧轴的起点位置堆叠。
.box{
height:300px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: flex-start;
}

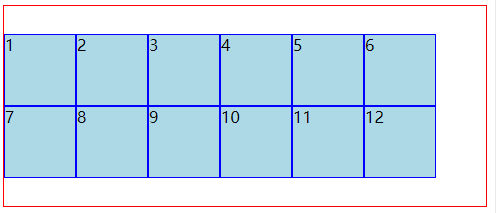
2、设置弹性盒容器align-content:flex-end,各行都尽量向侧轴的终点位置堆叠
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: flex-end;
}

压缩页面宽度之后:

3、设置弹性盒容器align-content:center,各行都向侧轴中间位置堆叠。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: center;
}

压缩页面之后:

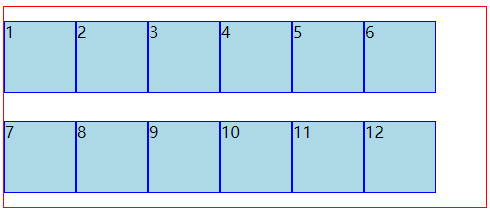
4、弹性容器设置align-content:space-between,如果没有分行的话第一行会挨着侧轴的起点放置,如果分行了,第一行在侧轴的起点,最后一行在侧轴的终点,其他行在容器中间平均分布。
.box{
height:300px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: space-between;
}

如果页面中有很多行:

5、弹性容器设置align-content:space-around,各行按照侧轴在弹性容器中平均分配,上下两行距离侧轴起点和终点的距离为相邻两行之间间距的一半。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: space-around;
}

压缩页面宽度,使子元素分行。

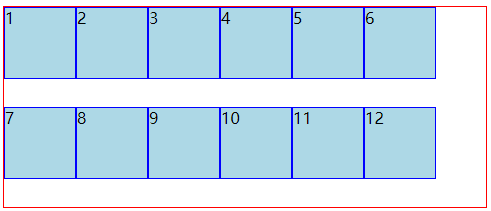
6、设置弹性父元素align-content:stretch,当父元素有高度,子元素换行时,表现效果和仅设置flew-wrap:wrap相同。各行吧父元素里面的多余的空间平分了。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: stretch;
}

改变父元素的高度
