实现图片翻转,首先来分析一下我们希望实现的是怎样的翻转效果?又该如何去实现呢?
一、希望实现的效果
页面上的图片在光标悬停在上面的时候会发生翻转效果,翻转过后显示出背面的说明文字。
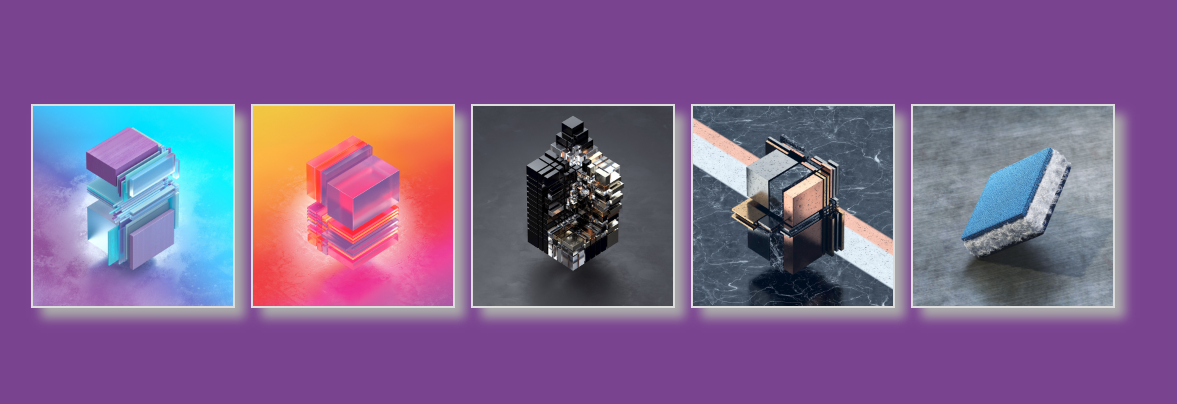
鼠标没有悬停在上面的效果

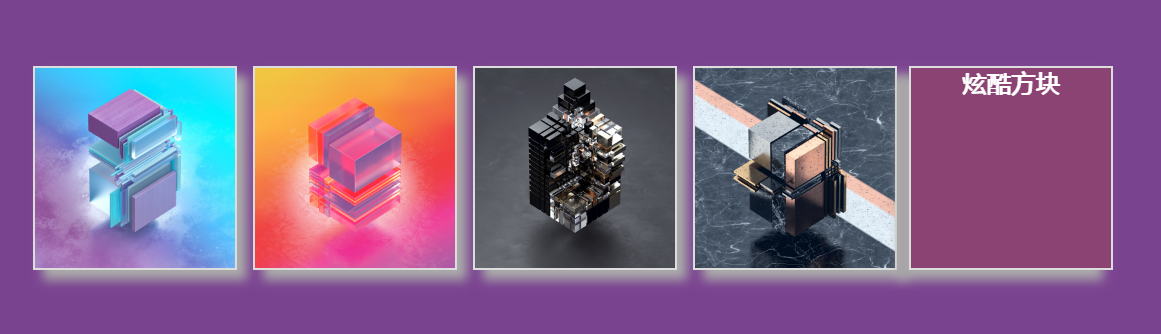
鼠标悬停在其中一张图片上的效果:

二、实现方法
每幅图片的翻转效果都是沿着Y轴进行反转的,可以是用3D变换来实现这种效果。下面来具体分析实现的各个步骤。
HTML结构部分:
1、首先将变换图片和文字放在一个父容器中,因为设置了五张图片所以需要五个父容器。这五个父容器又被放置在一个div(舞台)内进行变换。
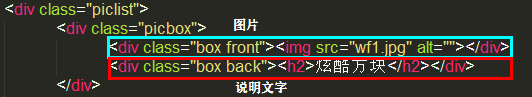
2、在每个父容器里面有包含两个部分:(1) 正面显示的图片(2)背面的说明文字

3、最后采用层定位,让图片和文字部分出现叠加的效果,经过3D变换后面的文字就会被显示出来。

CSS样式部分:
1、首先默认样式清零,规定图片(img)的宽高,为主体部分(body)设置背景颜色(这里的是#7a4390)
2、为最外面的"舞台"(.piclist),设置宽高和位置(垂直方向200px,水平方向上居中)。
3、设置父容器样式(.picbox),浮动定位排列一行,宽高和外边距,由于父元素里面包含需要变换的内容,要为其定义3D变换(transform-style:preseve-3d),变换完成时间1.5s;设置层定位的方式 相对定位
鼠标悬停在父容器上时发生绕Y轴的180°旋转
4、设置父容器里的内容(.box)图片和文字共同的效果,宽高。内容绝对定位
内容是绝对定位父元素相对定位,脱离文档流定位,失去原有的位置,从而发生堆叠效果
5、正面图片的样式(.front)边框、为了美观加入边框阴影。
6、背面文字样式(.back)背景颜色、边框、文字样式。设置初始状态下就翻转180°

下面是实现代码
HTML部分
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>图片翻转</title> 6 <link rel="stylesheet" href="图片翻转.css"> 7 </head> 8 <body> 9 <div class="piclist"> 10 <div class="picbox"> 11 <div class="box front"><img src="wf1.jpg" alt=""></div> 12 <div class="box back"><h2>炫酷方块</h2></div> 13 </div> 14 <div class="picbox"> 15 <div class="box front"><img src="wf2.jpg" alt=""></div> 16 <div class="box back"><h2>炫酷方块</h2></div> 17 </div> 18 <div class="picbox"> 19 <div class="box front"><img src="wf4.jpg" alt=""></div> 20 <div class="box back"><h2>炫酷方块</h2></div> 21 </div> 22 <div class="picbox"> 23 <div class="box front"><img src="wf5.jpg" alt=""></div> 24 <div class="box back"><h2>炫酷方块</h2></div> 25 </div> 26 <div class="picbox"> 27 <div class="box front"><img src="wf6.jpg" alt=""></div> 28 <div class="box back"><h2>炫酷方块</h2></div> 29 </div> 30 </div> 31 </body> 32 </html>
CSS部分
1 *{ 2 margin:0; 3 padding:0; 4 } 5 body{ 6 background: #7a4390; 7 } 8 img{ 9 width:200px; 10 height:200px; 11 } 12 .piclist{ 13 width:1200px; 14 height:400px; 15 margin:200px auto; 16 } 17 .picbox{ 18 float:left; 19 width:200px; 20 height:200px; 21 margin:auto; 22 margin:10px; 23 position:relative; 24 /*父元素里面包含需要变换的内容,所以设置为3D变换*/ 25 -webkit-transform-style: preserve-3d; 26 -moz-transform-style: preserve-3d; 27 -ms-transform-style: preserve-3d; 28 transform-style: preserve-3d; 29 transition:1.5s; 30 /*设置在1.5s内完成变换*/ 31 } 32 .picbox:hover{ 33 transform:rotateY(180deg); 34 } 35 .box{ 36 width:200px; 37 height:200px; 38 position:absolute 39 } 40 .front{ 41 border:2px solid #ddd; 42 box-shadow:10px 10px 10px #aaa; 43 } 44 .back{ 45 -webkit-transform: rotateY(180deg); 46 -ms-transform: rotateY(180deg); 47 -o-transform: rotateY(180deg); 48 transform: rotateY(180deg); 49 background: #8b4373; 50 border:2px solid #ddd; 51 } 52 .back h2{ 53 color: white; 54 text-align: center; 55 }
希望有所帮助~