CSS3添加阴影
一、使用text-shadow属性为文本添加阴影
二、使用box-shadow属性为边框添加阴影
一、为文本添加阴影 text-shadow
使用text-shadow,可以在不使用图像表示文本的情况下,为段落、标题等元素中的文本添加动态的阴影效果。(有继承性)
浏览器兼容:IE、Chrome、Firefox、Opera、Safari等所有主流浏览器都支持 text-shadow 属性。Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow 属性。
(一)text-shadow用法
语法 text-shadow:h-shadow v-shadow blur color;比如 :
- #b1{text-shadow:5px 5px #aaa;} 表现效果

- #b2{text-shadow:-6px -6px #ccc;} 表现效果

- #b3{text-shadow:2px 2px 10px #000;} 表现效果

text-shadow的四个值,(前三个值带长度单位,四个值之间不需逗号分隔):
- h-shadow 水平阴影的位置,值可以为负数(不可省略)
- v-shadow 垂直阴影的位置,值可以为负数(不可省略)
- blur 模糊的距离(可选)
- color 阴影的颜色(可选)
- none 默认值(text-shadow:none 可以取消文字的阴影效果)
注意:一个元素添加多个阴影样式,每组属性之间用逗号分隔,每个阴影有(2~3个)长度值和1 个可选的颜色值进行规定。省略的长度是 0。
实例:添加多个阴影样式
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>css3文字阴影</title>
6 <style>
7 #box1{text-shadow:
8 10px 10px red,
9 20px 20px #ff0;
10 }
11 </style>
12 </head>
13 <body>
14 <div id="box1">一个元素多个阴影样式</div>
15 </body>
16 </html>
表现效果

(二) text-shadow应用
1、 白色文本的阴影效果
#b1{color:white; text-shadow:2px 2px 4px #000;}
表现效果 
2、霓虹灯效果的文本阴影
#b1{text-shadow:0 0 3px #f0f;}
表现效果 
二、为边框添加阴影 box-shadow
使用box-shadow可以为元素本身添加阴影,即向边框添加一个或多个阴影。(不可继承)
浏览器兼容:IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 浏览器支持 box-shadow 属性。如果希望浏览器兼容旧的Android、Mobile Safari和Safari浏览器,那么box-shadow需要加上-webkit- 厂商前缀。
(一)box-shadow的用法
语法 box-shadow: h-shadow v-shadow blur spread color inset; 例如:
- box-shadow:4px 4px 5px 3px #999; 表现效果

- box-shadow:4px 4px 5px #999; 表现效果

- box-shadow:-4px -4px 5px #999; 表现效果
 (h-shadow 和 v-shadow设置为负值时阴影位置改变)
(h-shadow 和 v-shadow设置为负值时阴影位置改变) -
box-shadow:0 0 9px 3px #999; 表现效果

box-shadow的六个值,如下:
- h-shadow 水平阴影的位置,值可以为负数(不可省略)
- v-shadow 垂直阴影的位置,值可以为负数(不可省略)
- blur 模糊的距离(可选)
- spread 阴影的距离(可选)
- color 阴影的颜色(可选)
- inset 将外部阴影(outset)改成内部阴影(可选)
- none 默认值(box-shadow:none 可以取消边框的阴影效果)
注释:可向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 (2~4) 个长度值、1个可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
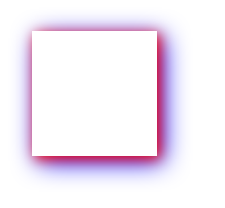
实例:添加多个阴影样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3边框阴影</title> 6 <style> 7 #box1{ 8 margin-top: 100px; 9 margin-left:100px; 10 background-color: #fff; 11 width: 100px; 12 height: 100px; 13 box-shadow: 14 2px 2px 10px red, 15 5px 5px 20px blue; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="box1"></div> 21 </body> 22 </html>
表现效果