一、实现层定位的方法
position属性实现层定位,把元素分出层次形成一种嵌套关系,而嵌套在里面的元素则称之为子层,外面包裹的元素称为父层。
position属性属性规定定位的方式(相对于谁进行定位),position的取值有以下四个:
- static 默认值,元素出现在正常流中,没有层定位(left,right,top,bottom,z-index无效)
- fixed 固定定位,元素框偏移一定位置,形状不变且原来所占空间被保留,不被其他元素占据。属于层定位的方式,相对于浏览器窗口进行定位,(left,right,top,bottom,z-index有效)
- relative 相对定位,属于层定位的方式,相对于直接父元素进行定位(left,right,top,bottom,z-index有效)
- absolute 绝对定位 ,元素脱离正常的文档流,其原有位置不会被保留,会被其他元素占据,元素在定位之后无论原来属于什么类型元素都会变成一个块元素。 相对于static定位以外的第一个父元素(left,right,top,bottom,z-index有效)
二、相对定位
position:relative(不继承)
相对定位:每个元素在页面的文档流中都有一个自然位置,。相对于这个原始位置对元素进行移动就称之为相对定位(针对浏览器所做的定位)
定位为reltive的元素脱离正常的文档流,元素仍然保留未定位前的形状,在正常的文档流中原来的位置会被保留,不会被占据。
参照物:是直接父元素,不管直接父元素是怎么样的定位方式
注意:1、想对元素使用相对定位,既要指明采用相对定位,还要给出偏移量。取值可以为正数也可以是负数。使用em会使偏移量的大小与文字字体的大小成正比。1em等于当前字体尺寸,2em等于当前字体尺寸的二倍。
2、其他元素不会受到偏移的影响,仍按照这个元素原来的盒子进行排列。设置相对定位的内容是否与其他内容重叠,取决top,left,right,bottom的值。
3、对元素设置position:static,可以覆盖position:relative的设置。static是元素默认值,默认文档流。
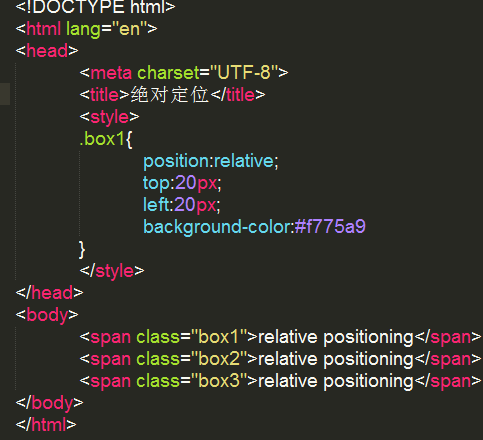
代码

效果图片:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框

固定定位 position:fixed
不会随着浏览器窗口滚动条的滚动而移动位置,页面的其余部分仍然照常滚动。(在很多移动浏览器效果不佳)
坐标原点始终在参照物的左上角(0.0)
三、绝对定位
position:absolute (不继承)
绝对定位:网页中的元素通常是按照在HTML代码中出现的先后顺序进行的排列,除非使用css改变其样式,通过对元素设置浮动定位,可以改变元素出现的顺序。绝对定位设置为子元素
定位为absolute的元素脱离正常的文档流,但是他在正常文档流中的位置不会被保留,会被其它static元素所替代。
参照物:相对于其最近的,定位为absolute或是relative的父层。而这个父层并不一定是直接父层。如果其父层都未定位absolute或是relative,则其将相对于body来定位,通常都会将相对定位和绝对定位结合起来应用,相对定位设置为父元素,把绝对定位设置成子元素。
注意:1、绝对定位的元素脱离了文档流,因此可能会发生相互重叠或是与其他元素重叠(并不一定是坏事);如果不为绝对定位的元素设置偏移量,这个元素将显示在它的原来的文档流的位置上,但是不会影响后续元素在文档流中的位置;
2、对元素设置position:static,可以覆盖position:relative设置。static是元素默认值,默认文档流;
3、使用相对定位绝对定位或是固定定位时,可以使用z-index属性指定相互重叠的元素的堆叠次序。
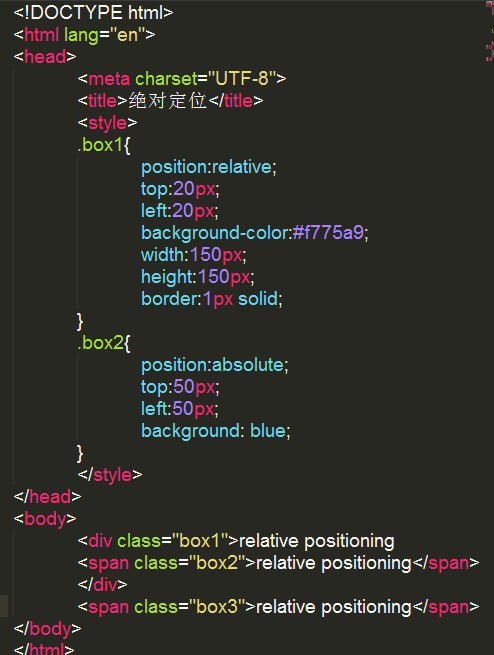
代码图片:

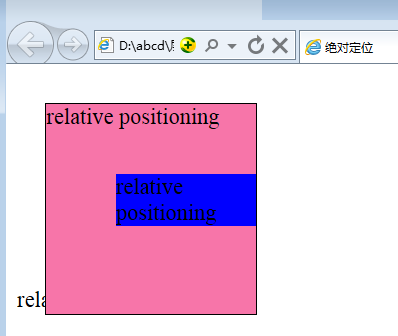
效果图片:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素

四、元素重叠
z-index:n
使用相对定位,绝对定位,和固定定位之后,有可能会出现元素相互重叠的现象,这时候就可以利用z-index属性设置哪些元素应该出现在上层。对于定位元素,z-index值最高的在最上面,取值最小的在最下面。
在栈中定位元素,输入z-index:n(n表示元素定位过的对象堆中的层级的数字。n越大元素元素堆的越高)
注意:z-index属性仅对定位过的元素(设置过绝对、相对、固定定位的元素有效),可以对绝对定位、相对定位、固定定位的元素混合使用z-index,z-index会将他们做整体安排,而不是分别安排。
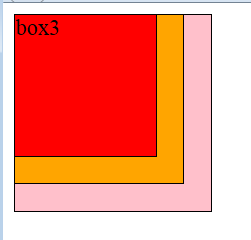
- z-index取值大的会在上面
- z-index取值小的会在下面
如果想把一个图片设置为背景图,可以把z-index的取值设置的非常小,比如说-999
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div{ 8 border:1px solid; 9 position:absolute; 10 } 11 .box1{ 12 background: pink; 13 width:140px; 14 height:140px; 15 z-index: -10; 16 } 17 .box2{ 18 background: orange; 19 width:120px; 20 height:120px; 21 z-index: 10; 22 } 23 .box3{ 24 background: red; 25 width:100px; 26 height:100px; 27 z-index: 20; 28 } 29 </style> 30 </head> 31 <body> 32 <div class="box1">box1</div> 33 <div class="box2">box2</div> 34 <div class="box3">box3</div> 35 </body> 36 </html>