一、奇偶选择器
表格在呈现数据的时候我们为了方便观看,而隔行显示不同的颜色,虽然可以用用类选择器 class实现这种效果,但是未免太过麻烦,为了更加简便地表现这种特殊的效果我们需要用到一种特殊的选择器,这就是奇偶选择器。
【class选择器】
- <style type="text/css">
- .tr1{background-color:#F5F5F5}
- .tr2{background-color:#FFFFFF}
- </style>
- <table>
- <tr class="tr1"><td>...</td></tr>
- <tr class="tr2"><td>...</td></tr>
- <tr class="tr1"><td>...</td></tr>
- <tr class="tr2"><td>...</td></tr>
- </table>
二、奇偶选择器的样式:
- 前面通常是一个标签或是其他类型的名字;
- 后面冒号 : 隔开,然后 n 表示第 n 个,child 表示子元素;
- child 后面跟着一对括号( ),这个括号里表示究竟是第几个元素;
- 里面可以是一个数字或者是 odd(奇数个元素) 或者是 even(偶数个元素)
- 括号后面是大括号 { } ,可以在里面放上背景颜色样式;
- odd 是单行

- even是双行

三、奇偶选择器的应用
【奇偶选择器】使用odd和even属性,具体写法如下所示:
- <style type="text/css">
- tr:nth-child(odd) {.... }
- table tr:nth-child(even) { .... }
- </style>
- <table>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- </table>
四、奇偶选择器的实例
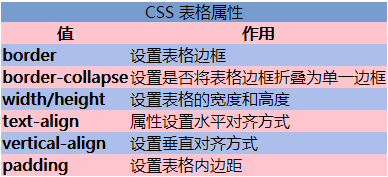
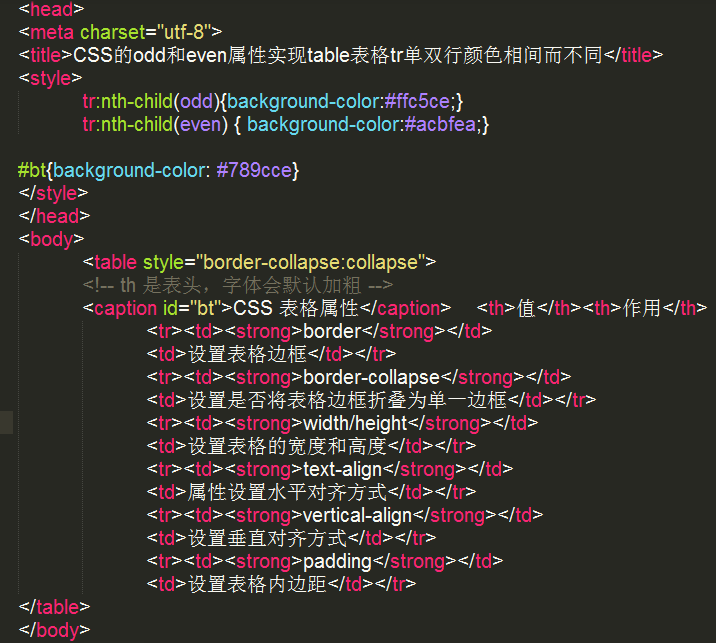
代码示例

最终的表现效果