一、JSON的基本概念
JSON(JavaScript Object Notation) JavaScript对象表示法,这是一种轻量级的文本数据交换格式。
- JSON:JavaScript 对象表示法(JavaScript Object Notation)。
- JSON 是存储和交换文本信息的语法,类似 XML。存储数据后进行数据的传输。
- JSON 比 XML 更小、更快,更易解析,比XML数据传输的有效性要高出很多。
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。
二、JSON基于两种结构
- 对象:表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构。
key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。例如{"name":"BoBy","grender":"女"} 这种的{key1:value,key2:value2}结构
- 数组:在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...]。
取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种["style":{"align":"center"}]
三、JSON的形式
- 对象(object):无序的“‘名值对”集合。一个对象以大括号 ( { } )标记。每个“名称”后跟一个冒号 (" ");‘名称/值’对之间用逗号( , )分隔。
- 数组(array):是值的有序集合。一个数组以中括号 ( [ ] ) 标记。值之间使用逗号 ( , )分隔。
- 值(value):可以是双引号( "" )括起来的字符串(
string)、数值(number)、true、false、null、对象object 或者数array, 这些结构可以嵌套。 - 字符串(string) 是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
四、JSON的语法
JSON 语法是 JavaScript 语法的子集。
1、基本规则
- 数据在名称/值对中
- 数据由逗号分隔一个键值对由(:)连接"name":"BoBy" 这句话等价于JavaScript 语句的name="BoBy" ,多个键值对用(,)分开
- 花括号保存对象 使用{ } 定义json格式{"size":["color":"red","pixel":80]} 也可以有更加复杂的嵌套结构。
- 方括号保存数组 [{"name":"BoBy","gender":"男"}]。
2、JSON的取值
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
五、JSON的实例
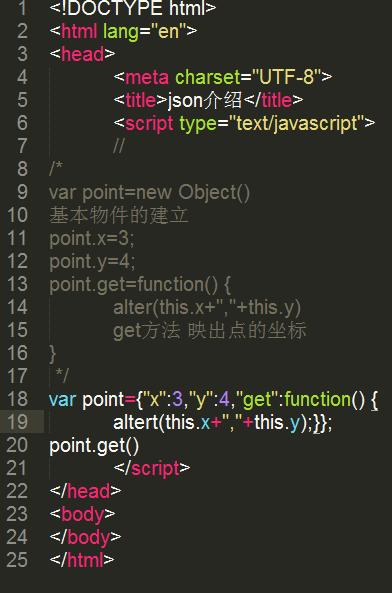
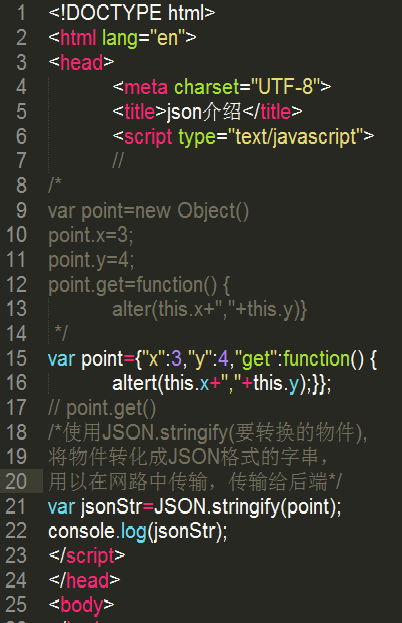
1.利用json建立一个新的物件结构

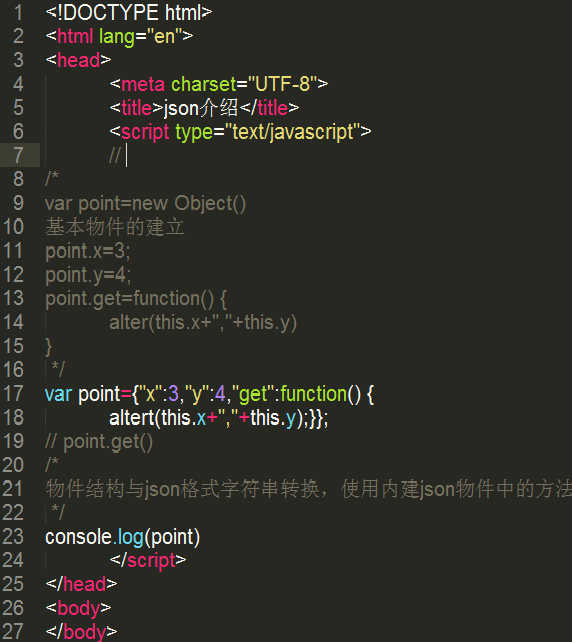
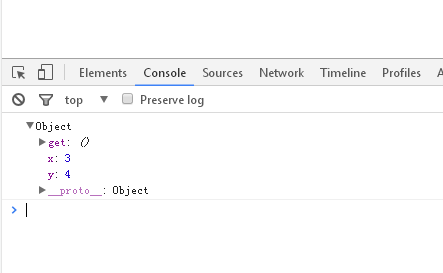
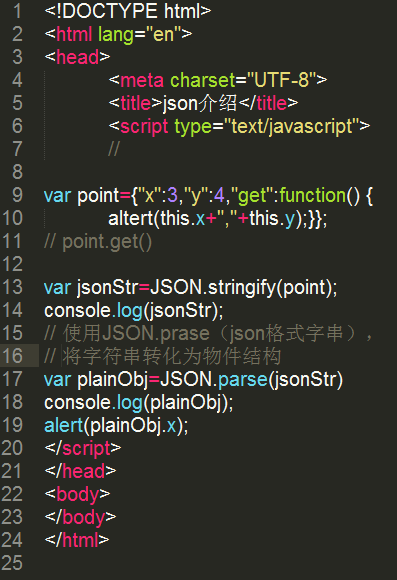
2.物件结构与json格式字串转换,使用内建json物件中的方法


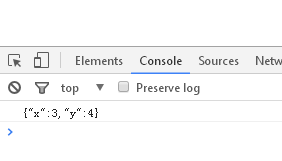
3 使用JSON.stringify(要转换的物件);将物件转化成JSON格式的字串,但会忽略函式的部分


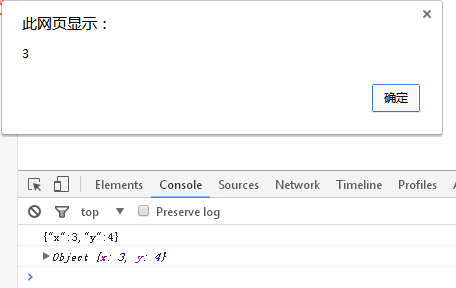
4.使用JSON.parse(JSON格式字符);将字符转化成物件结构


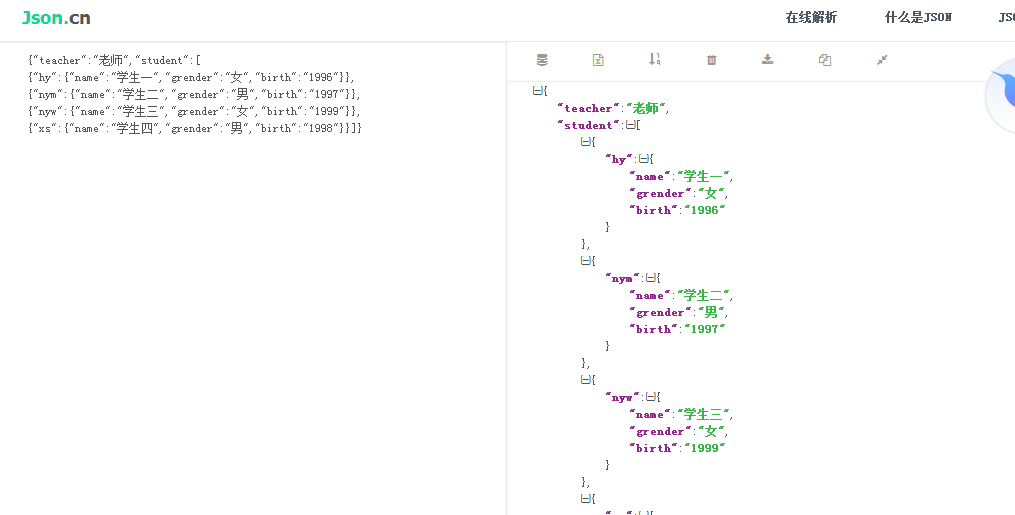
5 可以登陆http://www.json.cn ( json在线解析),了解json的基本结构和语法