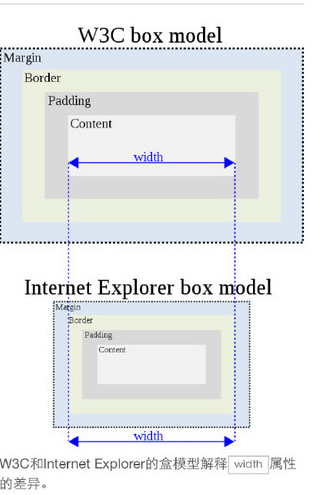
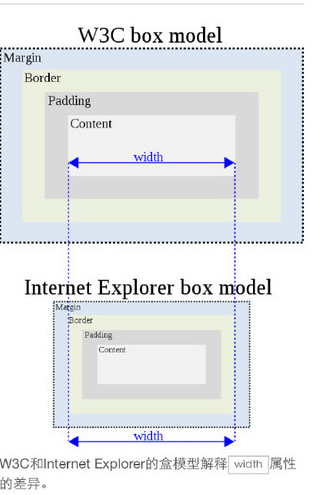
css的盒子模型分:ie盒子模型和标准盒子模型
区别:

2、选择器
1.id选择器(# myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul > li) 6.后代选择器(li a) 7.通配符选择器( * ) 8.属性选择器(a[rel = "external"]) 9.伪类选择器(a: hover, li:nth-child)
css的盒子模型分:ie盒子模型和标准盒子模型
区别:

2、选择器
1.id选择器(# myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul > li) 6.后代选择器(li a) 7.通配符选择器( * ) 8.属性选择器(a[rel = "external"]) 9.伪类选择器(a: hover, li:nth-child)