栅格:

栅格将整个屏幕分为12份,当使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内,所有的row必须在container内。
clo-md-* :中等分辨率
<!-- 第一行分了12份 1:1:1、、、--> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <!-- 第二行分了两份 8:4 如果屏幕为小屏是,第二份将为等分6:6--> <div class="row"> <div class="col-md-8 col-sm-6">.col-md-8</div> <div class="col-md-4 col-sm-6">.col-md-4</div> </div> <!-- 第三行分了3份 4:4:4 --> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <!-- 递四行分了2份 6:6 --> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
媒体查询:(在特定分辨率的屏幕下显示不同的效果)
//当屏幕(浏览器)宽度大于767时,div的背景颜色就改为red
@media(min- 767px){
div{
background: red;
}
}
或
//当屏幕宽度在767px和1176px之间时,div的背景染色为red
@media(min- 767px) and (mxa- 1176px)
{
div{ background: red; }
}
栅格的用法:
bootstrap布局
container:会自动更具屏幕的大小调整宽度(具体显示参数,看栅格参数图)
container-fluid:不管什么分辨率,都将会铺满整个屏幕
1、固定布局<div class="container">
<body> <div class="container"> ... </div> </body>

//bootstrap.min.js中的具体代码
//默认外边界左右宽度为自动
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto
}
//屏幕宽度大于768是 container显示宽度为750
@media (min- 768px) {
.container {
750px
}
}
//屏幕宽度打野992时,container显示宽度为970
@media (min- 992px) {
.container {
970px
}
}
@media (min- 1200px) {
.container {
1170px
}
}
2、流式布局<div class="container-fluid">
<div class="container-fluid"> <div class="row-fluid"> <div class="span2"> <!--Sidebar content--> </div> <div class="span10"> <!--Body content--> </div> </div> </div>

//container-fluid 没有媒体查询,宽度都是自动调整
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto
}
2、响应式设计
通过在文档中的<head>标签里边添加合适的meta标签并引入一个额外的样式表,即可启用响应式css
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
Bootstrap 所支持的几个media queries都放在了一个文件中, 可以让你的项目更灵活的去适应不同设备和屏幕分辨率。包括:
类型 布局宽度 列宽 间隙宽度
大屏幕 大于等于1200px 70px 30px
默认 大于等于980px 60px 20px
平板 大于等于768px 42px 20px
手机到平板 小于等于767px 流式列,无固定宽度
手机 小于等于480px 流式列,无固定宽度
/* 大屏幕 */
@media (min- 1200px) { ... }
/* 平板电脑和小屏电脑之间的分辨率 */
@media (min- 768px) and (max- 979px) { ... }
/* 横向放置的手机和竖向放置的平板之间的分辨率 */
@media (max- 767px) { ... }
/* 横向放置的手机及分辨率更小的设备 */
@media (max- 480px) { ... }
清除浮动:
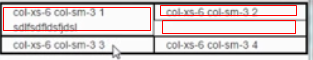
//以下情况: md-6 在超小屏幕下,显示为两行(显示为两行是因为浮动);在小屏幕内显示为1行 <div class="container"> <div class="row"> <div class="col-xs-6 col-sm-3">aaa</div> <div class="col-xs-6 col-sm-3">aaa</div> <div class="col-xs-6 col-sm-3">aaa</div> <div class="col-xs-6 col-sm-3">aaa</div> </div> </div>
以上为正常显示
//当第一个div中的内容过长时,他会向下扩展,会占用第三个div的位置,导致第三个div占用第四个div的位置。整体显示为三行内容 <div class="container"> <div class="row"> <div class="col-xs-6 col-sm-3">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div class="col-xs-6 col-sm-3">aaa</div> <div class="col-xs-6 col-sm-3">aaa</div> <div class="col-xs-6 col-sm-3">aaa</div> </div> </div>
想要清除这种情况 ,需要在第三个div前加入清除浮动样式
<div class="clearfix visible-xs"></div>