这东西,我的电脑上一直是都要安装的,可以快速搜索文件,比windows自带的文件搜索快老鼻子了~
https://www.voidtools.com/zh-cn/

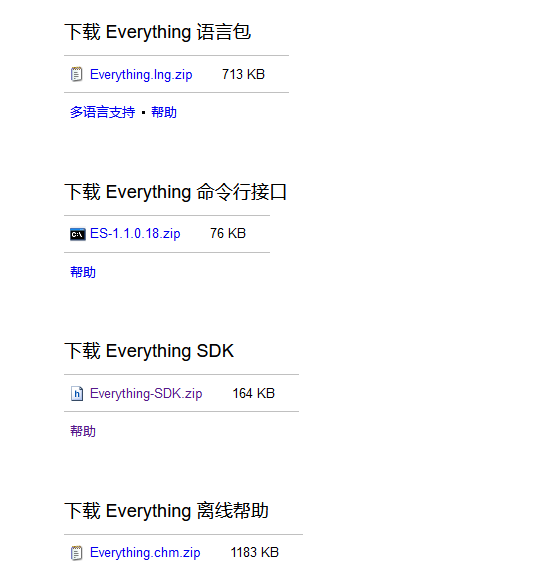
逛了下官网,发现它竟然开放了SDK,可以在代码里去调用

SDK下载地址
https://www.voidtools.com/zh-cn/support/everything/sdk/
下载下来后,就是这样一个压缩包,把它解压出来


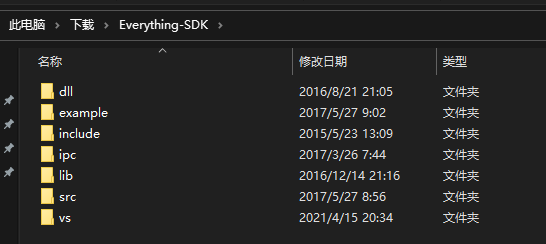
example里面有c,c++,C#,VB的例子

vs文件夹里是可以打开的vs项目,直接会加载好demo里的c和c++例子

dll文件夹里是动态链接库

lib文件夹里是静态库

ipc文件夹里是头文件

src里面放的是源文件

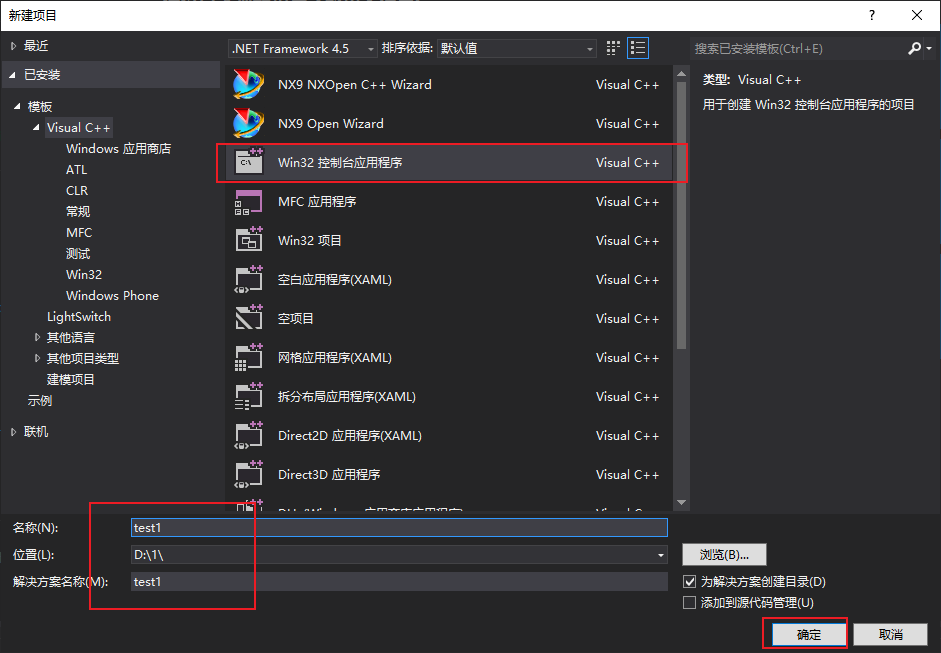
下面自己搭建个C++控制台项目,调用它的SDK


添加-新建项

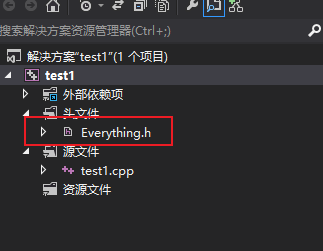
把include文件夹里的 Everything.h头文件放到test1.cpp目录里,在加到项目中
把lib文件夹里的Everything32.lib文件放到test1.cpp目录里,在加到附加依赖项中(我这里是win32项目,如果是x64项目就考64位的lib)



开始写代码(C++版)
#include <iostream> using namespace std; #include "Everything.h" int main(int argc, char **argv) { TCHAR buf[MAX_PATH]; Everything_SetSearchW(L"udo");//设置IPC查询的搜索字符串 Everything_QueryW(TRUE);//使用当前搜索状态执行一个Everything IPC查询 { DWORD i; for (i = 0; i < Everything_GetNumResults(); i++)//返回可见文件和文件夹结果的数量 { Everything_GetResultFullPathName(0,buf,sizeof(buf) / sizeof(TCHAR));//检索可见结果的完整路径和文件名 wcout << Everything_GetResultFileNameW(i) << "------";//检索可见结果的文件名部分 wcout << buf << L" "; } } printf("共%d个对象", Everything_GetNumResults()); getchar(); return 0; } 程序员阿飞 2021年4月15日
编译项目,把Everything32.dll放到项目编译生成的exe文件夹里


运行项目

来一组对比动画(代码遍历得到的和手动用软件输入的是一致的)

C和C#的例子就不写了,直接看demo里的例子就行了。
以后我有用到,在来这里补充记录。
关于更多的用法,查看官方的API手册
https://www.voidtools.com/zh-cn/support/everything/sdk/
程序员阿飞
2021年4月15日
