Blockly.inject函数
函数声明
inject(container, opt_options) returns Blockly.WorkspaceSvg
container:是个html元素,ID或CSS选择器;
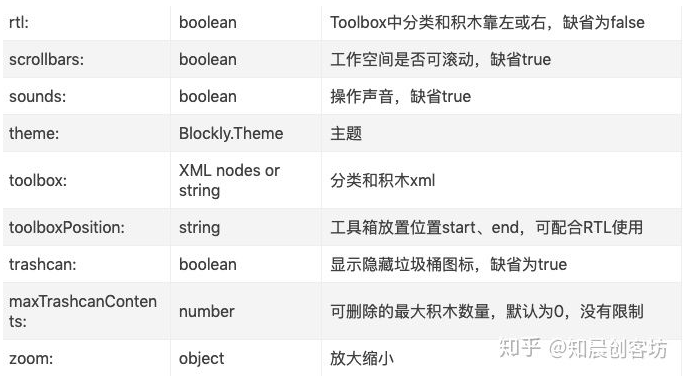
opt_option:object,Blockly参数,参数的定义在typings/parts/blockly-interfaces.d.ts文件中;


例子
var demoWorkspace = Blockly.inject('BlocklyDiv',
{media: '../../media/',
toolbox: document.getElementById('toolbox')});
Blockly.WorkspaceSvg对象
Blockly.inject以后,可以对工作空间增加其他的交互。目前只是列出了几个常用函数,具体可参考API文档。
工作空间添加移除事件
demoWorkspace.addChangeListener(onchange); demoWorkspace.removeChangeListener(onchange);
工作空间的改变将会触发函数onchange执行!
工作空间改变大小
Blockly.svgResize(demoWorkspace); var code = Blockly.JavaScript.workspaceToCode(demoWorkspace);
更新工具箱
demoWorkspace.updateToolbox(newTree);
限制Block使用个数
demoWorkspace.remainingCapacity();
工作空间转代码
var code = Blockly.JavaScript.workspaceToCode(demoWorkspace);
xml转代码
var xml = Blockly.Xml.textToDom(xmlText) //此工作空间没有绑定到html上 var demoWorkspace = new Blockly.Workspace(); Blockly.Xml.domToWorkspace(xml, demoWorkspace); var code = Blockly.JavaScript.workspaceToCode(demoWorkspace);
设置主题
设置工作空间主题,Blockly.Themes.Classic是缺省主题。
demoWorkspace.setTheme(theme)
新建积木
Blockly.Block对象
new Block(workspace, prototypeName, opt_id)
workspace:工作空间,prototypeName:积木名称,opt_id:积木ID
积木对象,不能使用new Block直接创建对象,应由Workspace对象调用newBlock函数,创建Block对象。
newBlock(prototypeName, opt_id) returns Blockly.Block
Blockly.Event事件对象
积木
创建(BlockCreate/Create)、删除(BlockDelete/Delete)、改变(BlockChange/Change)、移动(BlockMove/Move)
注释
创建(CommentCreate)、删除(CommentDelete)、改变(CommentChange)、移动(CommentMove)
UI
UI相关事件,已经在前篇文章说明;
变量
创建(VarCreate)、删除(VarDelete)、重命名(VarRename)
Blockly.Field
积木有很多种类型,有输入型、时间型、选择型、角度、颜色、变量、按钮、标签、图像等等,这些积木类型都由Field来定义,下篇将专门对Field详细说明,并尝试如何自定义Field。