一、安装:
npm安装:
npm install echarts -S
cnpm安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install echarts -S
二、vue项目中全局引入:
在main.js文件:
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
三、使用:
tips:可以直接从echart官方实例粘贴一个简单的实例到自己的组件中,看看是否能够成功展示;
echart官方实例地址:https://www.echartsjs.com/examples/ (可以直接从官方实例复制较为接近项目需求的option,在这基础上进行调整)
html:
<div id="chartEle1" style="height: 400px;margin: 0 auto; 50%"></div>
注意一定要给准备装echarts图的dom容器设定高度,不然会无法显示!
js:
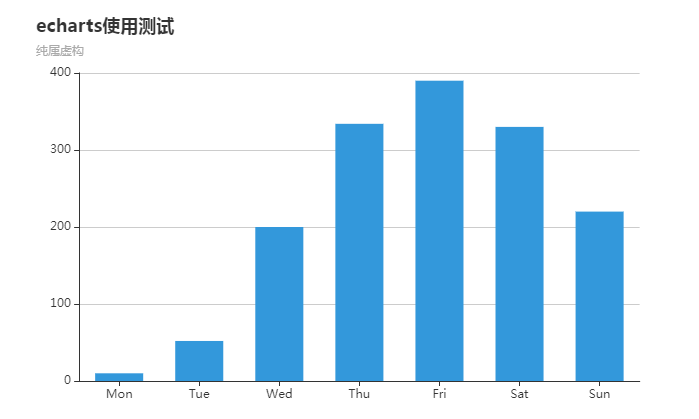
mounted(){ // 基于准备好的dom,初始化echarts实例 this.Chart1=this.$echarts.init(document.getElementById('chartEle1')) //重点 this.setChartOption() }, methods:{ setChartOption(){ let option = { title: { text: 'echarts使用测试', subtext: '纯属虚构' // x:'center' }, color: ['#3398DB'], tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis : [ { type : 'category', data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], axisTick: { alignWithLabel: true } } ], yAxis : [ { type : 'value' } ], series : [ { name:'直接访问', type:'bar', barWidth: '60%', data:[10, 52, 200, 334, 390, 330, 220] } ] }; this.Chart1.setOption(option,true);
//setOption:设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过它完成,ECharts会合并新的参数和数据,然后刷新图表。 } },
上述setChartOption方法中的option对象直接粘贴自官网实例(仅在这基础上加了标题的配置):https://echarts.baidu.com/examples/editor.html?c=bar-tick-align&theme=light
效果展示:

关于echart的API和配置项,见官方文档:
API:https://echarts.baidu.com/api.html#echarts
配置项:https://echarts.baidu.com/option.html#title
关于setOption方法的详情:https://echarts.baidu.com/api.html#echartsInstance.setOption
此外,本文中安装和引入的相关内容自参考博客:https://blog.csdn.net/mr_wuch/article/details/70225364