菜鸟拙见,望请纠正
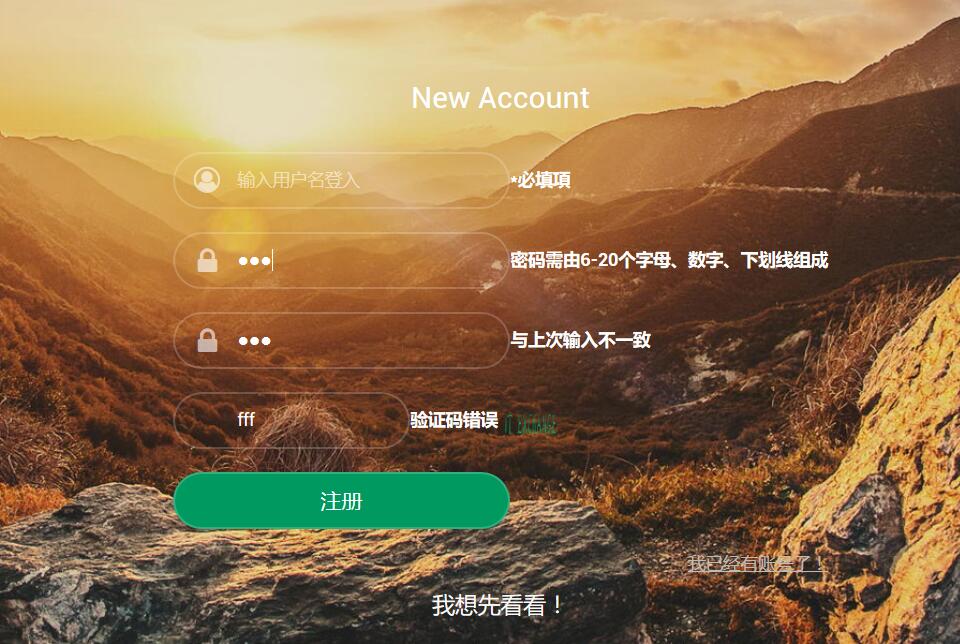
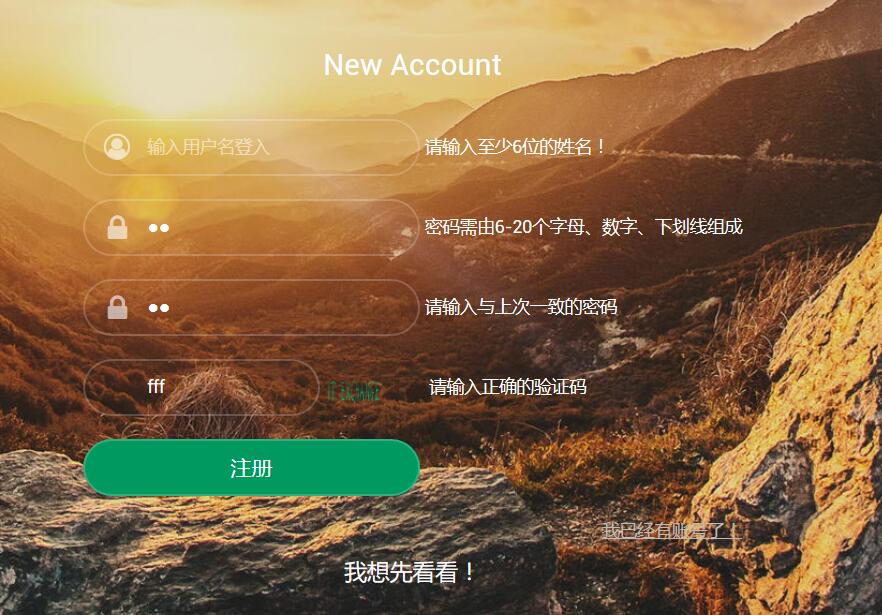
一:效果展示:以下是两个注册表单验证,左边使用Jquery validate插件实现,右边是自己用JQuery实现,效果差不多,但个人推荐用插件,毕竟前人栽了树而且长大了后人当然好乘凉嘛!


二:效果实现
首先是插件效果:插件用起来很简单,引入插件后,还是再新建js文件,在js文件中按实际要求填写就好,下边是源码,
1 $(document).ready(function(){ 2 validForm(); 3 }); 4 function validForm(){ 5 6 $(".login-from").validate({ 7 rules:{ 8 username:{ 9 required:true, 10 minlength:6, 11 maxlength:20, 12 }, 13 password:{ 14 required:true, 15 isPassword:true, 16 minlength:6, 17 maxlength:20, 18 }, 19 verification:{ 20 required:true, 21 equalTo:"ITEXCHANGE", 22 }, 23 }, 24 messages:{ 25 username: { 26 required: "*必填項", 27 minlength: "最少不能少于六个字符", 28 maxlength: "最多不能超过20个字符", 29 }, 30 password:{ 31 required:"*必填項", 32 minlength: "最少不能少于六个字符", 33 maxlength: "最多不能超过20个字符", 34 isPassword:"密码需由6-20个字母、数字、下划线组成", 35 }, 36 verification:{ 37 required:"*必填项", 38 equalTo:"验证码错误", 39 }, 40 }, 41 }); 42 43 44 $(".register-from").validate({ 45 rules:{ 46 username:{ 47 required:true, 48 minlength:6, 49 maxlength:20, 50 }, 51 password:{ 52 required:true, 53 isPassword:true, 54 minlength:6, 55 maxlength:20, 56 }, 57 confirm:{ 58 required:true, 59 equalTo:".password2", 60 }, 61 verification:{ 62 required:true, 63 equalTo:"ITEXCHANGE", 64 }, 65 }, 66 messages:{ 67 username: { 68 required: "*必填項", 69 minlength: "最少不能少于六个字符", 70 maxlength: "最多不能超过20个字符", 71 }, 72 password:{ 73 required:"*必填項", 74 minlength: "最少不能少于六个字符", 75 maxlength: "最多不能超过20个字符", 76 isPassword:"密码需由6-20个字母、数字、下划线组成", 77 }, 78 confirm:{ 79 required:"*必填項", 80 equalTo:"与上次输入不一致", 81 }, 82 verification:{ 83 required:"*必填项", 84 equalTo:"验证码错误", 85 }, 86 }, 87 }); 88 jQuery.validator.addMethod("isPassword", function(value, element) { 89 var tel = /^(w){6,20}$/; 90 return this.optional(element) || (tel.test(value)); 91 }); 92 }
填写内容英语一看就懂,不仅如此,该插件还支持自定义验证方法,修改样式。但注意的是rules是依靠input的name属性来识别input的
然后还有就是异步验证数据库里该比如用户名是否已经存在,这个可能经常见
1 $(function() { 2 //表单验证JS 3 $("#form1").validate({ 4 //出错时添加的标签 5 errorElement: "span", 6 rules: { 7 txtUserName: { 8 required: true, 9 minlength: 3, 10 maxlength: 16, 11 remote: { 12 type: "post",//请求方式 13 url: "/tools/ValidateUserName.ashx",//发送请求的后端url地址 14 data: { 15 username: function() { 16 return $("#txtUserName").val();//id名为“txtUserName” 17 } 18 }, 19 dataType: "html",//发送的数据类型 20 dataFilter: function(data, type) {//返回结果 21 if (data == "true") 22 return true; 23 else 24 return false; 25 } 26 } 27 } 28 }, 29 success: function(label) { 30 //正确时的样式 31 label.text(" ").addClass("success"); 32 }, 33 messages: { 34 txtUserName: { 35 required: "请输入用户名,3-16个字符(字母、数字、下划线),注册后不能更改", 36 minlength: "用户名长度不能小于3个字符", 37 maxlength: "用户名长度不能大于16个字符", 38 remote: "用户名不可用" 39 } 40 } 41 }); 42 });
然后接下来就是自代码实现
1 $(document).ready(function(){ 2 validForm(); 3 }); 4 function validForm(){ 5 6 $("form :input").blur(function(){ 7 var $parent = $(this).parent(); 8 //删除之前的错误提醒信息 9 $parent.find(".msg").remove(); 10 11 //验证“姓名” 12 if($(this).is("#username")){ 13 if($.trim(this.value) == "" || $.trim(this.value).length < 6){ 14 var errorMsg = " 请输入至少6位的姓名!"; 15 $parent.append("<span class='msg onError'>" + errorMsg + "</span>"); 16 } 17 else{ 18 var okMsg=" 格式正确"; 19 $parent.append("<span class='msg onSuccess'>" + okMsg + "</span>"); 20 } 21 } 22 23 //验证密码 24 if($(this).is("#password")){ 25 if($.trim(this.value) == ""||!isPasswd($.trim(this.value))){ 26 var errorMsg = "密码需由6-20个字母、数字、下划线组成"; 27 $parent.append("<span class='msg onError'>" + errorMsg + "</span>"); 28 } 29 else{ 30 var okMsg=" 格式正确"; 31 $parent.append("<span class='msg onSuccess'>" + okMsg + "</span>"); 32 } 33 } 34 35 //密码再次确定 36 if($(this).is("#confirm")){ 37 var prepassword = $(".password2").val(); 38 if($.trim(this.value) != prepassword||$.trim(this.value)=="") { 39 var errorMsg = "请输入与上次一致的密码"; 40 $parent.append("<span class='msg onError'>" + errorMsg + "</span>"); 41 } else { 42 var okMsg = " 输入正确"; 43 $parent.append("<span class='msg onSuccess'>" + okMsg + "</span>"); 44 } 45 } 46 47 //验证码确定 48 if($(this).is("#verification")){ 49 if($.trim(this.value) != "ITEXCHANGE") { 50 var errorMsg = "请输入正确的验证码"; 51 $parent.append("<span class='msg onError'>" + errorMsg + "</span>"); 52 } else { 53 var okMsg = " 输入正确"; 54 $parent.append("<span class='msg onSuccess'>" + okMsg + "</span>"); 55 } 56 } 57 58 }).keyup(function(){ 59 //triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点 60 $(this).triggerHandler("blur"); 61 }); 62 .focus(function(){ 63 $(this).triggerHandler("blur"); 64 }); 65 } 66 67 //校验密码:只能输入6-20个字母、数字、下划线 68 function isPasswd(s){ 69 var patrn=/^(w){6,20}$/; 70 if (!patrn.exec(s)) return false 71 return true 72 }
自己写的内容可能自己理解比较好,但是对比之后就会发现,代码比较多,而且考虑的情况比较多,显得比较繁杂
三:关于插件与交互