function ren(name,age){ this.name=name; this.age=age; this.fa=function(){ alert('我喜欢吃'); } } var p1=new ren('w1',20); var p2=new ren('w2',222); alert(p1.fa==p2.fa) //false alert(p1.fa()==p2.fa()); //true alert(p1.name==p2.name); //false
这时候会发现
alert(p1.fa==p2.fa) 结果为false
new一个对象,里面函数每次执行,都重新实例创建一次相同的函数fa,拖低了函数执行效率,此时我们想到的办法是不是把fa这个方法拿出来呢
function ren(name,age){ this.name=name; this.age=age; this.fa=fa; } function fa(){ alert(this.name); } var p1=new ren('w1',20); var p2=new ren('w2',222); p1.fa();
p2.fa();
这样在外部重新定义一个fa的函数,于之前的ren函数相对接,new出两个对象,是不是调用就是同一个fa方法呢,效率是不是提高了呢
但是呢,这时候定义全局fa,是不是没有必要呢?不太合适呢。。。
这时候,能不能把这些公共方法,放在一个地方呢
伟大的prototype出现了,每一个函数都有一个prototype属性,这个属性呢,其实就是一个指针,总是指向一个对象
这个对象,用途是什么呢?---将特定的属性和方法包含在内,起到一个所有实例共享的作用
function ren(){ } var obj=ren.prototype; //alert(obj.constructor); obj.name='周三'; obj.age=20; obj.fa=function(){ alert(this.name); }; var p1=new ren('w',20); var p2=new ren(); alert(p1.name); alert(p1.fa==p2.fa); //true p1.fa();
alert(obj.isPrototypeOf(p1));//true
这时候我们发现p1.fa==p2.fa结果为true了,好了,ok,这时候实例化对象,得到一个方法只有一次了
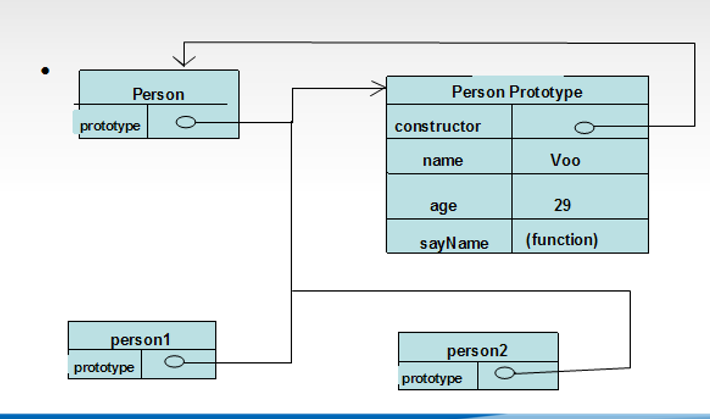
下面就是原型图例了!

//构造函数, 原型对象, 实例对象三者的关系
//构造函数.prototype=原型对象
//原型对象.constructor=构造函数
alert(obj.constructor);
//实例对象.prototype=原型对象
alert(p1.prototype)