一、什么是Ajax?
2005 年Jesse James Garrett 发表了一篇文章,标题为:“Ajax:A new Approach to Web Applications”。他在这篇文章里介绍了一种技术,用他的话说,就叫:Ajax,是Asynchronous JavaScript + XML 的简写。这种技术能够想服务器请求额外的数据而无须加载整个页面(即刷新局部页面),会带来更好的用户体验。一时间,席卷全球。
ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取,即局部刷新,异步请求。如何理解局部刷新?就是在以前,如果要改变整个页面的内容,哪怕一丁点,就要重新加载整个页面,这会引起浪费网络带宽、用户体验不佳等问题;如果这局部刷新,就只要改变一个页面该改变的内容,即对一个页面的局部内容刷新,不会重新加载这个页面,好处是节约宽带,提高用户体验。所谓异步请求,就是浏览服务器在处理业务逻辑时,浏览器仍然可以作其他事情,而同步请求,指的是当客户端提要求,等待服务端处理,在这个等待过程中,客户端不可以做其他任何事情。异步请求显然可以提高用户的体验度。

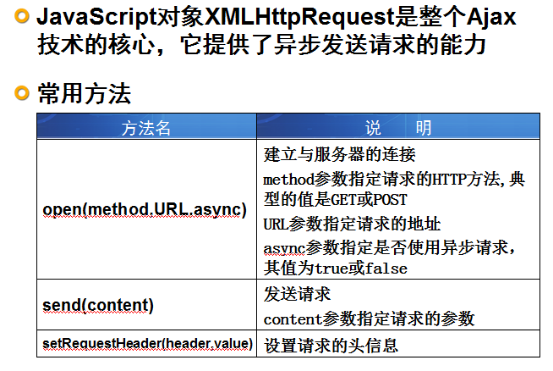
二、 XMLHttpRequest对象



三、Ajax编程的四步
ajax 请求一般分成 4 个步骤。
1、创建 ajax 对象
在创建对象时,有兼容问题:
var oAjax = new XMLHttpRequest(); //for ie6 以上
var oAjax = new ActiveXObject('Microsoft.XMLHTTP'); //for ie6
合并上面的代码:
var oAjax = null;
if(window.XMLHttpRequest){
oAjax = new XMLHttpRequest();
}else{
oAjax = new ActiveXObject('Microsoft.XMLHTTP');
}
2、连接服务器
在这里会用到 open() 方法。open() 方法有三个参数,第一个参数是连接方法即 GET 和 POST,第二个参数是 URL 即所要读取数据的地址,第三个参数是否异步,它是个布尔值,true 为异步,false 为同步。
oAjax.open('GET', url, true);
3、发送请求
send() 方法。
oAjax.send();
4、接收返回值
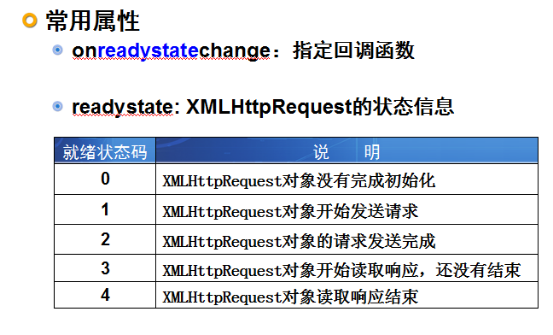
onreadystatechange 事件。当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState:请求状态,返回的是整数(0-4)。
0(未初始化):还没有调用 open() 方法。
1(载入):已调用 send() 方法,正在发送请求。
2(载入完成):send() 方法完成,已收到全部响应内容。
3(解析):正在解析响应内容。
4(完成):响应内容解析完成,可以在客户端调用。
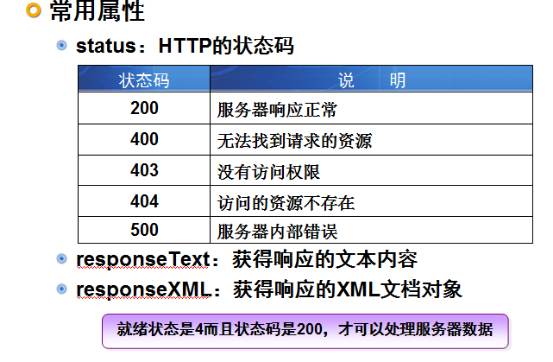
responseText:返回内容,即我们所需要读取的数据。需要注意的是:responseText 返回的是字符串。需要注意的是,请求状态为4并且服务器状态为400,才可以接受数据。
oAjax.onreadystatechange=function(){
if(oAjax.readyState==4){
if(oAjax.status==200){
fnSucc(oAjax.responseText);
}else{
if(fnFaild){
fnFaild();
}
}
}
};
四、通过编程实际理解Ajax
4.1 理解请求状态的变化
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest准备转态码的改变</title>
<meta charset="UTF-8">
</head>
<body>
<script>
var xhr=new XMLHttpRequest();
alert(xhr.readyState);//0(未初始化),,还没有调用 open() 方法。
xhr.open("post","user.txt",true);
alert(xhr.readyState);//1(载入):已调用 send() 方法,正在发送请求。
xhr.send();
xhr.onreadystatechange=function(){
//2(载入完成):请求发送完毕,开始接受响应内容。
// 3(解析):接受响应内容完毕,开始解析响应内容。
//4(完成):响应内容解析完成,可以在客户端调用。
alert(xhr.readyState);
}
</script>
</body>
</html>
4.2 服务端转态的变化
<!DOCTYPE html>
<html>
<head>
<title>Ajax中服务端的状态码</title>
<meta charset="UTF-8">
</head>
<body>
<script>
var xhr=new XMLHttpRequest();
xhr.open("post","user.txt",true);
xhr.send();
xhr.onreadystatechange=function(){
//转态码200:服务端运行正常
alert(xhr.status+":"+xhr.statusText);
}
</script>
</body>

如果服务端的地址并不存在,比如修改如下:
<!DOCTYPE html>
<html>
<head>
<title>Ajax中服务端的状态码</title>
<meta charset="UTF-8">
</head>
<body>
<script>
var xhr=new XMLHttpRequest();
xhr.open("post","user2.txt",true);
xhr.send();
xhr.onreadystatechange=function(){
//转态码404:资源没找到
alert(xhr.status+":"+xhr.statusText);
}
</script>
</body>
</html>

4.3 理解局部刷新
<!DOCTYPE html>
<html>
<head>
<title>理解Ajax中的局部刷新</title>
<meta charset="UTF-8">
</head>
<body>
</body>
<h2>理解Ajax中的局部刷新</h2>
<h4>只改变span中的内容,不会改变和刷新整个页面</h4>
<button id="btn">改变span中的innerHTML</button><br/>
<span id="spanDemo">旧的内容</span>
<script>
function partRefresh(){
var xhr=new XMLHttpRequest();
xhr.open("post","user2.txt",true);
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("spanDemo").innerHTML=xhr.responseText;
}
}
}
document.getElementById("btn").onclick=function(){
partRefresh();
}
</script>
</html>
4.4 理解异步请求
<!DOCTYPE html>
<html>
<head>
<title>理解Ajax中的异步请求</title>
<meta charset="UTF-8">
</head>
<body>
</body>
<h2>理解Ajax中的异步请求</h2>
<h4>按照程序的从上往下执行的顺序,先改变span1的内容,然后才改变span2的内容,但是,当使用异步请求,<br/>
当一个请求(改变span1的内容)在服务端所花费时间较多时, 浏览器不是等待服务端给它响应,<br/>
而是可以继续往下执行其他任务(改变span2的内容)。<br/>
等服务端处理完毕,给客户端响应式,浏览器处理这个响应(改变span1的内容)</h4>
<button id="btn">改变span中的innerHTML</button><br/>
<span id="spanDemo">旧的内容</span><br/>
<span id="spanDemo2">旧的内容2</span>
<script>
function partRefresh(){
var xhr=new XMLHttpRequest();
xhr.open("post","user2.txt",true);
xhr.send();
xhr.onreadystatechange=function(){
//通过for循环嵌套,模拟服务端处理这个业务逻辑需要花费较长的时间
for(var m=0;m<=1000;m++){
for(var n=0;n<=100;n++){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("spanDemo").innerHTML=xhr.responseText;
}
}
}
}
}
function changeContext(){
document.getElementById("spanDemo2").innerHTML="内容被改变";
}
document.getElementById("btn").onclick=function(){
partRefresh();
changeContext();
}
</script>
</html>
五、Ajax应用 :本地读取
1、读取本地文本文件
第一步:创建一个user.txt,如下图:

第二步:编码
<!DOCTYPE html>
<html>
<head>
<title>Ajax读取服务端的文本文件</title>
<meta charset="UTF-8">
</head>
<body>
<script>
var xhr=new XMLHttpRequest();
xhr.open("post","user.txt",true);
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
var jsonStr= xhr.responseText;
alert(jsonStr);
}
}
</script>
</body>
</html>
运行结果为:

2、读取XML文件
前面章节已经讲过,此处略。
六、Ajax应用二:访问node.js服务端
6.1 提供访问node.js的接口和数据
要想Ajax访问node.js服务端,先要安装node.js服务端(见相关资料)。
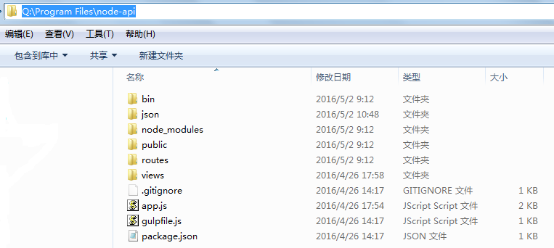
第一步:要把node -api拷贝到相应的地方,如下图:

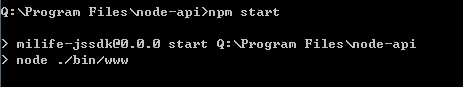
第二步、启动服务器
把node-api整个文件夹拷贝到Q:Program Files ode-api下,使用npm start命令启动服务器
Q:Program Files ode-api是node-api的安装目录

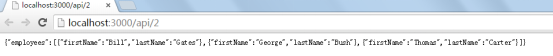
第三步、在IE地址栏中输入http://localhost:3000/api/就能访问默认资源,输入
http://localhost:3000/api/2 访问2.json文件

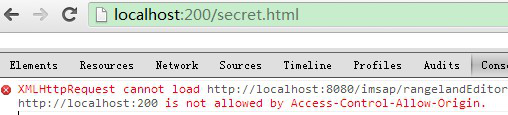
6.2 浏览器的跨域问题
做前端的程序员,经常用Ajax获取数据,是常有的事情,同域下自然没问题了,如果是不同域获取数据,浏览器就有个同源策略的限制。

也就是跨域问题。
跨域是指从一个域名的网页去请求另一个域名的资源。比如从http://www.baidu.com/ 页面去请求 http://www.google.com 的资源。跨域的严格一点的定义是:只要协议、域名、端口有任何一个的不同,就被当作是跨域。
有人会说用JSONP了。如果后台的数据接口只是返回单纯的json数据呢,而且也不能修改符合JSONP的方式的数据形式。 这个时候,我们该怎么办呢? 如果你用的浏览器是Chrome的话,那么就有福音了。在打开Chrome的地址后边加上 --args --disable-web-security就可以屏蔽安全访问了[ --args:此参数可有可无],然后就随意的调用不同域下的数据了。
具体操作步骤如下:
windows系统(Win7)下的Chrome
1、关闭所有打开的Chrome。(重要)。否则,将没有效果!
2、创建Chrome的快捷方式,修改快捷方式的目标为:
"C:Program FilesGoogleChromeApplicationchrome.exe" --args --disable-web-security
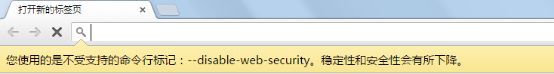
配置好以后,重新打开谷歌浏览器,见下图:

IE浏览器默认支持跨域获取数据,所以不需设置。
6.3 通过Ajax,动态加载node.js服务端的JSON数据
<!DOCTYPE html>
<html>
<head>
<title>通过AJAX,接受服务端的数据</title>
<meta charset="UTF-8">
</head>
<body>
<h3>通过AJAX,访问node.js服务器,解析JSON数据</h3>
<button id="btn">Ajax加载JSON数据</button>
<table id="employee_table" border="1">
<caption>雇员信息</caption>
<thead>
<tr>
<td>FirstName</td>
<td>LastName</td>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<script>
function getJSON(){
var xhr=new XMLHttpRequest();
xhr.open("get","http://localhost:3000/api/2",true);
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
var jsonStr=xhr.responseText;
alert(jsonStr);
var json=JSON.parse(jsonStr);
for(var t=0;t<json['employees'].length;t++){
var tr=document.createElement("tr");
var td=document.createElement("td");
td.innerHTML=json['employees'][t]['firstName'];
var td2=document.createElement("td");
td2.innerHTML=json['employees'][t]['lastName'];
tr.appendChild(td);
tr.appendChild(td2);
document.getElementById("tbody").appendChild(tr);
}
}
}
}
document.getElementById("btn").onclick=function(){
getJSON();
}
</script>
</body>
</html>
这就是ajax的全部教程,希望对你有帮助!