React-router5.x文档:https://www.cnblogs.com/cckui/p/11490372.html
1 react路由配置
Ⅰ 找文档看
① https://www.cnblogs.com/cckui/p/11490372.html ② http://react-guide.github.io/react-router-cn/docs/API.html
Ⅱ 安装
$ cnpm install react-router-dom --save
Ⅲ 找到项目根组件,引入react-router-dom
import {BrowserRouter as Router, Route, Link} from 'react-router-dom';


2 动态路由
情景:一个页面跳转到另一个页面进行传值
1、get传值
2、动态路由
3、Localstorage
动态路由
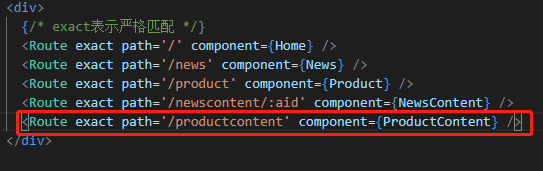
根组件里:

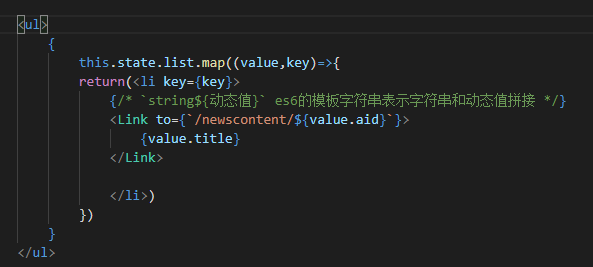
在News组件里写路由跳转

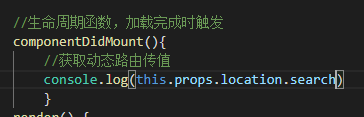
NewsContent里获取动态路由传值

get传值
根组件里写路径

Product组件里写跳转路由并写上需要传的值

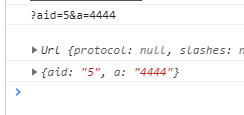
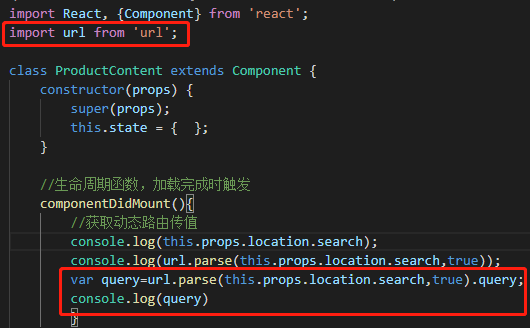
ProductContent组件里获取传值(该案例获取的值是----?aid=1)

url模块可以解析get传值、url地址
安装方法:$ cnpm install url --save

解析结果为