/*
父子组件传值(通信)
1、父组件给子组件传值(父==>子)
Ⅰ、在调用子组件时定义一个属性,<Components msg='组件'></Components>
Ⅱ、子组件里面 this.props.msg
说明:父组件不仅可以给子组件传值,还可以给子组件传递方法,以及把整个父组件传给子组件,可以让子组件给父组件传回值
2、父组件主动获取子组件的数据(子==>父)
Ⅰ、调用子组件的时候指定ref的值,<Components ref='header'></Components>
Ⅱ、通过this.refs.header 获取整个子组件的实例(dom(组件)加载完成后获取)
*/
1 父组件==>子组件
①传值
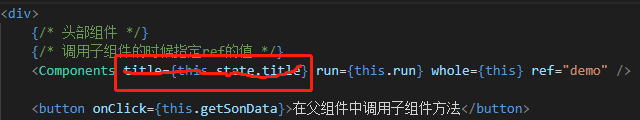
在父组件中引用子组件Components并赋予title属性

在子组件中以this.props.title引用数据

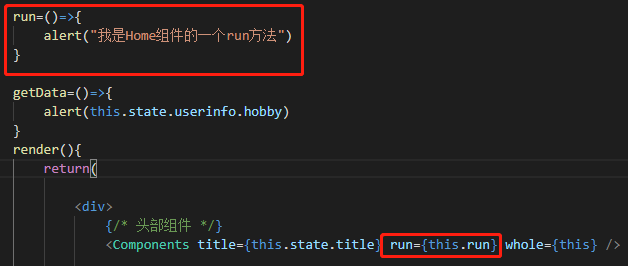
②传方法
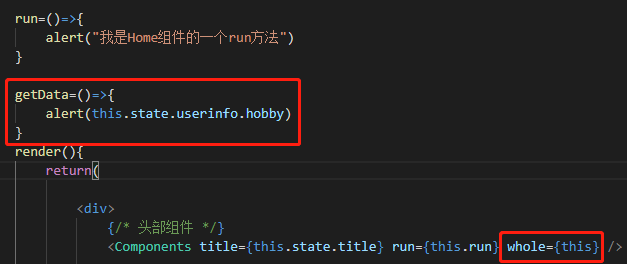
 父组件
父组件
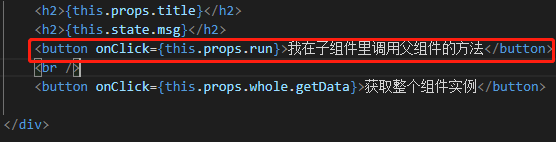
 子组件
子组件
③传整个父组件实例
 父组件
父组件
 子组件
子组件
④ 子组件给父组件传回值
 子组件
子组件
 父组件
父组件
2 子组件==>父组件
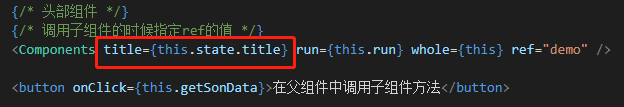
调用子组件的时候指定ref的值
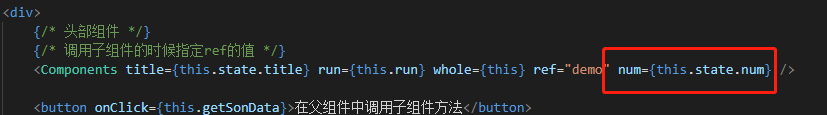
 父组件
父组件
通过this.refs.demo获取整个子组件的实例
 子组件
子组件
3 defaultProps与propTypes
/*
父组件给子组件传值 defaultProps与propTypes
Ⅰ、defaultProps:父子组件传值中,如果父组件调用子组件的时候不给子组件传值,则可以在子组件中使用defaultProps定义的默认值
Ⅱ、propTypes:验证父组件传值类型的合法性
(都是定义在子组件里)
*/
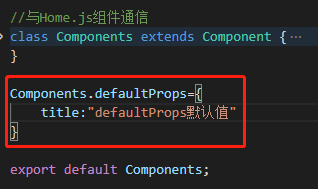
① defaultProps


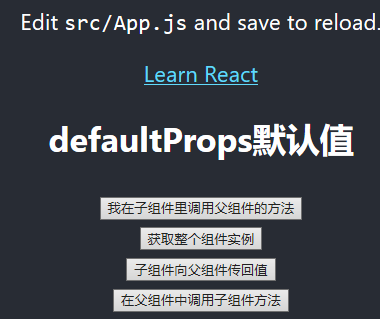
如果没有定义title,那么在子组件中this.props.title为defaultProps


如果定义了title属性,那么this.props.title为父组件中设置的值


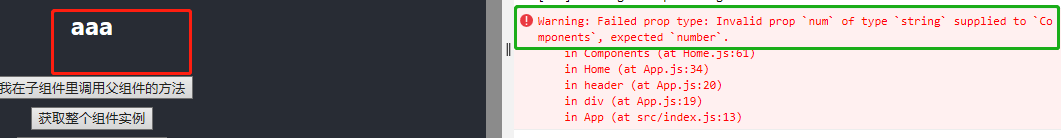
② propTypes(propTypes:验证父组件传值类型的合法性)
引入PropTypes
import PropTypes from 'prop-types';