记一道特别傻**的文件上传
一开始怎么传都不行,也没有回显,后来才知道这是一个假的”上传“


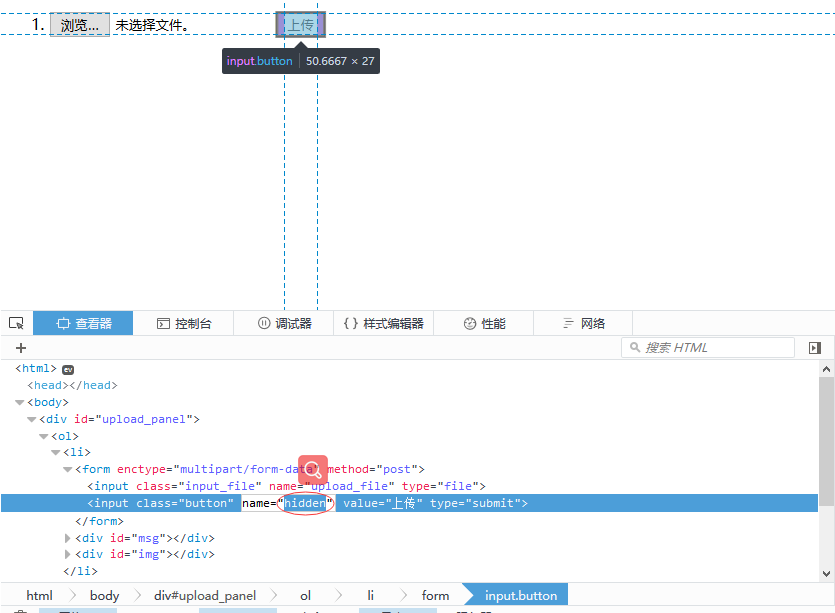
f12,需要用户自己改成submit
后面还限制了后缀名,双写即可绕过,getwebshell
贴一下源码
<?php include 'config.php'; $is_upload = false; $msg = null; if (isset($_POST['submit'])) { if (file_exists(UPLOAD_PATH)) { $deny_ext = array("php","php5","php4","php3","php2","html","htm","phtml","pht","jsp","jspa","jspx","jsw","jsv","jspf","jtml","asp","aspx","asa","asax","ascx","ashx","asmx","cer","swf","htaccess","ini"); $file_name = trim($_FILES['upload_file']['name']); $file_name = str_ireplace($deny_ext,"", $file_name); $temp_file = $_FILES['upload_file']['tmp_name']; $img_path = UPLOAD_PATH.'/'.$file_name; if (move_uploaded_file($temp_file, $img_path)) { $is_upload = true; } else { $msg = '上传出错!'; } } else { $msg = UPLOAD_PATH . '发现你了hacker!!!'; } } ?> <div id="upload_panel"> <ol> <li> <form enctype="multipart/form-data" method="post"> <input class="input_file" type="file" name="upload_file"/> <input class="button" type="submit" name="hidden" value="上传"/> </form> <div id="msg"> <?php if($msg != null){ echo "呵tui~~:".$msg; } ?> </div> <div id="img"> <?php if($is_upload){ echo '<img src="'.$img_path.'" width="250px" />'; } ?> </div> </li> <?php if($_GET['action'] == "show_code"){ include 'show_code.php'; } ?> </ol> </div> <?php include '../footer.php'; ?>