<style type="text/css">
*{ margin:0px auto;
padding:0px;}
.tian{ 300px;
height:50px;
text-align:center;
line-height:50px;
vertical-align:middle;
border:1px solid #F00;
margin-top:20px;
background-color:blue;}
.tian:hover{ cursor:pointer;}
</style>
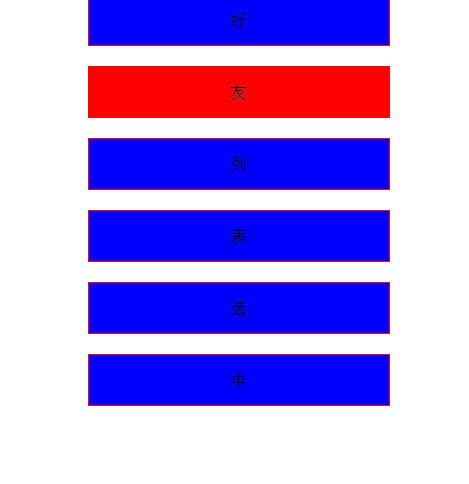
body> <div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">好</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">友</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">列</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">表</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">选</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">中</div> </div> </body>
<script type="text/javascript">
function bian(a){
var sy = document.getElementsByClassName("tian");
for (var i=0;i<sy.length;i++){
if(sy[i].getAttribute("xz")=="0"){
sy[i].style.backgroundColor = "blue";}
}
a.style.backgroundColor = "red";
}
function se(b){
var sy = document.getElementsByClassName("tian");
for (var i=0;i<sy.length;i++){
if(sy[i].getAttribute("xz")=="0"){
sy[i].style.backgroundColor = "blue";}
}
b.style.backgroundColor = "red";
}
function xuan(c){
var d = document.getElementsByClassName("tian");
for(var i=0;i<d.length;i++){
d[i].style.backgroundColor = "blue";
d[i].setAttribute("xz","0");
}
c.style.backgroundColor = "red";
c.setAttribute("xz","1");
}
</script>