动感小菜单其实是想模仿Apple的菜单按钮设计制作,但是画虎不成反类犬,看起来有点别扭,昨天各位园友提了这方面的建议,感觉太硬如果加入动画可能更好,非常感谢各位,而今天这篇的动感小菜单2,让按钮更加动感“柔”顺:)期望能做的更好吧。
我们可以直接借助昨天的工程,在上面的基础上修改,打开昨天的工程(Silverlight 游戏开发小技巧:动感小菜单):
直接选定一个StackPanel的Group,然后按住Alt键复制一个,为了方便编程,这次我们将它制作成一个控件:
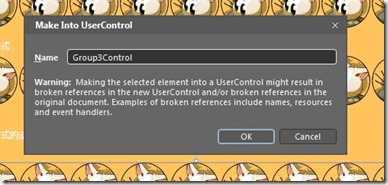
在结构里面直接选择刚才Copy的组,点击右键选择Make Into UserControl,中文版是制作成为自定义用户控件选项。
输入一个名字,OK,就会自动进入到这个控件的编辑界面,关于自定义控件,我想其他的Blend教程有详细介绍,这里只介绍技巧相关的内容。
现在我们进入到VS中编程,当然了,如果您喜欢在Blend里直接写也可以,我个人比较习惯在VS里编辑:)
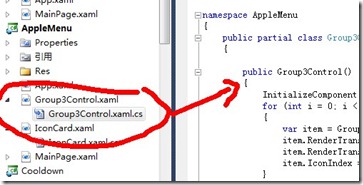
你可以在工程中找到刚才制作的控件,选择对应的cs文件开始写代码吧。
首先,要设定IconCard的图像(请一定参看前一篇,本篇是在前一篇中进行的扩展)
在Group3Control的构造函数中写成这样:
- public Group3Control()
- {
- InitializeComponent();
- for (int i = 0; i < Group3.Children.Count; i++)
- {
- var item = Group3.Children[i] as IconCard;
- item.RenderTransformOrigin = new Point(0.5, 0.5);
- item.RenderTransform = new ScaleTransform() { ScaleX = 1, ScaleY = 1 };
- item.IconIndex = i;
- }
- }
前面看过的朋友应该不难理解,这时一个指定操作。
下面重写控件的MouseEnter和MouseLeave的函数。
- protected override void OnMouseMove(MouseEventArgs e)
- {
- foreach (var item in Group3.Children)
- {
- var t = item as IconCard;
- if (t == null)
- continue;
- double x = e.GetPosition(t).X - t.ActualWidth / 2;
- double y = e.GetPosition(t).Y - t.ActualHeight / 2;
- double mine = Math.Sqrt(x * x + y * y);
- double mineZoom = Zoom(1.2, mine, 72);
- (t.RenderTransform as ScaleTransform).ScaleX = mineZoom;
- (t.RenderTransform as ScaleTransform).ScaleY = mineZoom;
- }
- base.OnMouseLeave(e);
- }
- protected override void OnMouseLeave(MouseEventArgs e)
- {
- foreach (var item in Group3.Children)
- {
- var t = item as IconCard;
- if (t == null)
- continue;
- (t.RenderTransform as ScaleTransform).ScaleX = 1;
- (t.RenderTransform as ScaleTransform).ScaleY = 1;
- }
- base.OnMouseLeave(e);
- }
- double Zoom(double m, double d, double s)
- {
- if (d < s)
- {
- return (m * (d - s) * (d - s) / (s * s) + 1);
- }
- else
- {
- return 1.0;
- }
- }
具体意思是,当鼠标移入的时候,就会计算鼠标和控件的位置,并将所有的子元素遍历修改放缩,由于通过算法得出,可以很好的让小按钮达到“柔”顺的感觉:)
非常感谢路毅提供的算法,使得我能够更专注做关键的工作,特此感谢。本工程中有一段是注释掉的内容,就是他之前的实现效果,有兴趣的朋友可以把注释去掉,看看是什么样子。
本篇工程源代码下载地址如下:点击直接下载
本文作者:Nowpaper
推荐Silverlight游戏开发博客:深蓝色右手