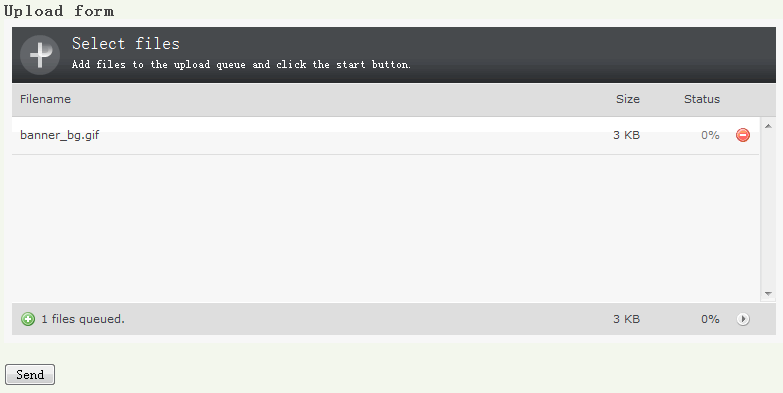
Plupload 是一个Web浏览器上的界面友好的文件上传模块,可显示上传进度、图像自动缩略和上传分块。可同时上传多个文件。

示例代码:
<!-- Load Queue widget CSS and jQuery -->
<style type="text/css">@import url(css/plupload.queue.css);</style>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.3");
</script>
<!-- Thirdparty intialization scripts, needed for the Google Gears and BrowserPlus runtimes -->
<script type="text/javascript" src="/plupload/js/gears_init.js"></script>
<script type="text/javascript" src="http://bp.yahooapis.com/2.4.21/browserplus-min.js"></script>
<!-- Load plupload and all it's runtimes and finally the jQuery queue widget -->
<script type="text/javascript" src="/plupload/js/plupload.full.min.js"></script>
<script type="text/javascript" src="/plupload/js/jquery.plupload.queue.min.js"></script>
<script type="text/javascript">
// Convert divs to queue widgets when the DOM is ready
$().ready(function() {
$("#uploader").pluploadQueue({
// General settings
runtimes : 'gears,flash,silverlight,browserplus,html5',
url : 'upload.php',
max_file_size : '10mb',
chunk_size : '1mb',
unique_names : true,
// Resize images on clientside if we can
resize : {width : 320, height : 240, quality : 90},
// Specify what files to browse for
filters : [
{title : "Image files", extensions : "jpg,gif,png"},
{title : "Zip files", extensions : "zip"}
],
// Flash settings
flash_swf_url : '/plupload/js/plupload.flash.swf',
// Silverlight settings
silverlight_xap_url : '/plupload/js/plupload.silverlight.xap'
});
// Client side form validation
$('form').submit(function(e) {
var uploader = $('#uploader').pluploadQueue();
// Validate number of uploaded files
if (uploader.total.uploaded == 0) {
// Files in queue upload them first
if (uploader.files.length > 0) {
// When all files are uploaded submit form
uploader.bind('UploadProgress', function() {
if (uploader.total.uploaded == uploader.files.length)
$('form').submit();
});
uploader.start();
} else
alert('You must at least upload one file.');
e.preventDefault();
}
});
});
</script>
...
<form ..>
<div id="uploader">
<p>You browser doesn't have Flash, Silverlight, Gears, BrowserPlus or HTML5 support.</p>
</div>
</form>