
这个代码高亮。。一点儿都不高亮......
cnblog里已经有闻道先者贴出代码了,
https://www.cnblogs.com/liutongqing/p/7745413.html
效果大概是这样的:


然后自己做了一些自定义修改:
<style>
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #CE9178;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #6A9955;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #B5CEA8;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #DCDCAA;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-attr {
color: #9CDCFE;
}
.cnblogs-markdown .hljs
{
background: #1E1E1E !important;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
}
</style>
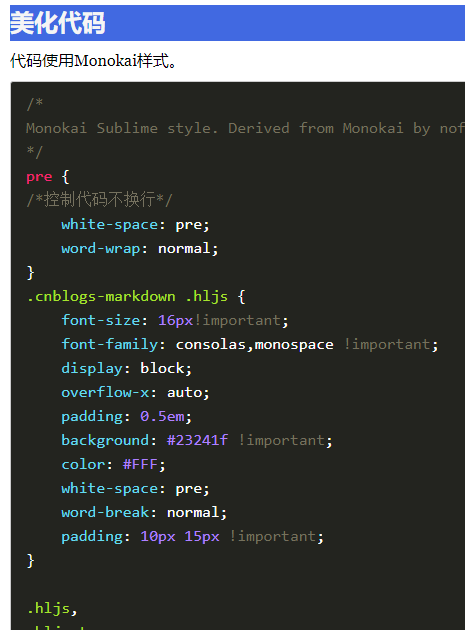
最终效果是这样的:


把引用的代码和自定义的代码一起粘出来:
下面这一段放在页面定制CSS里:
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
font-size: 16px!important;
font-family: consolas,monospace !important;
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
padding: 10px 15px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #CE9178;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #6A9955;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #B5CEA8;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #DCDCAA;
}
//这段放在页首html中
<style>
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #CE9178;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #6A9955;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #B5CEA8;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #DCDCAA;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-built_in,
.hljs-name,
.hljs-tag {
color: #569CD6;
}
.hljs-attr {
color: #9CDCFE;
}
.cnblogs-markdown .hljs
{
background: #1E1E1E !important;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
}
</style>
参考文档:自定义css样式美化博客园