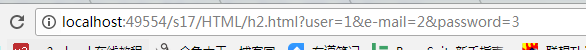
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是第二个页面</title> </head> <body> <span>测试行内标签1 3;</span><span>测试行内标签2 3;</span><span>测试行内标签3 3;</span> <!-- 3表示空格的意思--> <p style="background-color:red">行内标签不具备任何属性,类似于一个白板</p> <form> <!--action="http://www.baidu.com",method="GET",method="POST" get表示将撰写的内容插在url中提交,post表示
--> <input type="text" name="user"> <span>这是一个文本框</span> <br> <input type="text" name="e-mail"> <span>这是一个电子邮箱框</span> <br> <input type="password" name="password"> <span>这是一个密码框</span> <br> <input type="submit" value="登录1" > <span>这是一个提交按钮</span> <!--关于submit 如果不指定value的话默认为提交--> <br> <input type="button" value="登录2"> <span>这是一个点击按钮</span> <br> </form> </body> </html>