情景描述
有时候我们可能需要在表单中放置多个按钮,比如表单页面常见的按钮有创建和取消。点击创建按钮会触发单击响应事件,在单击响应事件中进行提交表单,这没有任何问题。点击取消按钮的时候,触发对应的单击响应事件,这个单击响应事件中主要处理关闭表单页面逻辑,所以会关闭页面,这也正常。但是!打开控制台监听请求会发现,它也会提交表单。
项目应用
项目中有个需求:点击一个按钮查询当前IP所在地的经纬度。
在页面中加入一个button按钮之后,代码如下:
<button onclick="getLatAndLng();" style="color: #00c0ef" value="查询经纬度">查询经纬度</button>这样写,点击查询的时候发现问题了,会自动的将form表单提交,我就很郁闷了,在查阅相关资料之后找到原因所在了。
原因
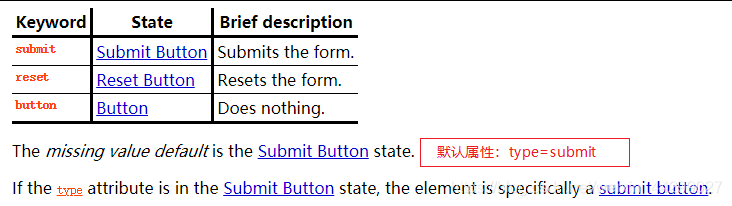
出现上述的问题主要是button标签的type属性惹的祸,button的type属性值有三个分别为button、submit、reset。当我们在利用button标签写一个按钮且没有指定其type属性时,浏览器会被默认指定为submit(IE7以下版本会默认指定为button)。当按钮的type属性被指定为submit的时候,点击它会提交表单。
在文档上查到了原因,如图:

解决方案
<button type="button" onclick="getLatAndLng();" style="color: #00c0ef" value="查询经纬度">查询经纬度</button>当需要在页面中或者是form标签中放置一个button按钮的时候,如果这个按钮不是做提交表单的,切记一定要设置其的属性type="button"。
参考文档:https://www.w3.org/TR/2011/WD-html5-20110525/the-button-element.html#attr-button-type