目录
知了CMS开发说明文档
一、项目介绍
本项目主要使用springboot、mybatis、beetl开发,支持多站点,无限级栏目,内容模型、模板标签、全文检索、全站静态化等功能。
二、项目结构

三、项目基础
3.1、前台入口控制器类:
前台入口控制器类:com.zhiliao.module.web.cms.IndexController
访问路径:http://127.0.0.1/{frontPath}/1
注: frontPath可在配置文件中配置 默认为front
3.2、后台入口控制器类:
后台入口控制器类:com.zhiliao.module.web.system.SystemController
访问路径:http://127.0.0.1/{adminPath}/login
注: adminPath也可在配置文件中配置 默认为admin
3.3、项目配置文件
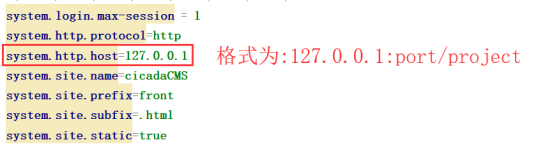
配置文件中数据库设置什么的比较简单暂且略过,这里说下比较重要的设置,如下图标出的属性必须根据实际访问地址修改。

3.4、项目启动与打包
1)启动: SpringBoot已集成嵌入式tomcat,所以开发阶段直接com.zhiliao.CmsApplication类中main的方法即可启动项目。
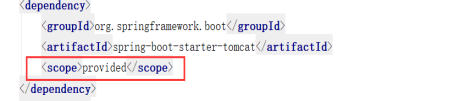
2)打包: 使用 mvn clean package -Dmaven.test.skip 命令打包,在打war包的时候注意不要将嵌入式tomcat打到war包内,需要添加如下下图参数。

四、相关技术
- SpringBoot
- Mybatis
- Mybatis 通用mapper 插件(http://mybatis.tk)
- Mybatis pageHelper 分页插件 (http://mybatis.tk)
- Beetl (http://ibeetl.com)
- Shiro
- Ehcache
- Quartz
- Druid
- B-jui v1.2(http://www.b-jui.com/)
五、模板标签
注:模板标签实现类全部位于com.zhiliao.component.beetl.tag.cms包下。
5.1、栏目列表标签
<#cms_category_list siteId="${site.siteId}" categoryId="0" isNav="1" var="bean">
${bean.index}
${bean.catagoryId}.....(数据库对应字段)
</#cms_category_list>
siteId : 站点编号
CategoryId: 栏目编号
IsNav:是否导航
例子:
<div class="nav menu">
<ul>
@if(isNotEmpty(current)&¤t=='index'){
<li class="on">
@}else{
<li>
@}
<a href="${baseURL!}">网站首页</a>
</li>
<#cms_category_list siteId="${site.siteId}" categoryId="0" isNav="1" var="bean">
@if(isNotEmpty(category)&&(category.categoryId==bean.categoryId||category.parentId==bean.categoryId)){
<li class="on">
@}else{
<li>
@}
<!--判断当前栏目是否包含子栏目,如果有的话就遍历输出子栏目-->
@if(isNotEmpty(bean.hasChild)&&bean.hasChild){
<a href="${bean.url!}">${bean.categoryName!}</a>
<ul >
<#cms_category_list siteId="${site.siteId}" categoryId="${bean.categoryId!}" isNav="0" var="subBean">
<li>
<a href="${subBean.url!}">${subBean.categoryName!}</a>
</li>
</#cms_category_list>
</ul>
@}else{
<a href="${bean.url!}" target="_blank">${bean.categoryName!}</a>
@}
</li>
</#cms_category_list>
</ul>
</div>
效果:

5.2、栏目标签
<#cms_category categoryId="${category.categoryId}" isParent="1" var="bean">
${bean.index}
${bean.catagoryId}.....(数据库对应字段)
</#cms_category>
CategoryId: 栏目编号
isParent:是否查询父类(1是,0否)
例子:
<div class="row">
<div class="n_content">
<div class="n_lf">
<#cms_category categoryId="${category.categoryId}" isParent="1" var="bean">
<div class="s_title01">
<span>${bean.categoryName!,xss}</span>
</div>
<ul class="n_lf_list">
<#cms_category_list siteId="${site.siteId}" categoryId="${bean.categoryId!}" isNav="0" var="bean">
@if(isNotEmpty(category)&&category.categoryId==bean.categoryId){
<li class="current">
<a href="${bean.url!}">${bean.categoryName!}</a>
</li>
@}else{
<li>
<a href="${bean.url!}">${bean.categoryName!}</a>
</li>
@}
</#cms_category_list>
</ul>
</#cms_category>
</div>
效果:

5.3、内容列表标签
<#cms_content_list siteId="${site.siteId}" categoryId="213" orderBy="2" isHot="0" hasChild="1" isRecommend="0" size="7" titleLen="20" var="bean">
${bean.index}
${bean.catagoryId}.....(数据库对应字段)
</#cms_content_list>
SiteId: 站点编号
CategoryId: 栏目编号
orderBy:排序类型(0,根据cntentId 倒叙,1根据contentId正序,2发布时间倒序,3发布时间正序,4更新时间倒叙,5更新时间正序)
isHot:是否热门(根据浏览量排序)
hasChild:包含子栏目内容
isRecommend:是否推荐内容(0否,1是)
Size:查询的数量
titleLen:标题字数长度
例子:
<div class="topic_items" style="height:292px;">
<ul>
<#cms_content_list siteId="${site.siteId}" categoryId="213" orderBy="2" isHot="0" hasChild="1" isRecommend="0" size="7" titleLen="20" var="bean">
<li><a HREF="${bean.url!}" target="_blank">${bean.title!,xss}</a><span>${bean.inputdate,dateFormat="yyyy-MM-dd"}</span></li>
</#cms_content_list>
</ul>
</div>
效果:

5.4、内容列表分页标签(此标签只能在list页面使用)
<#cms_content_page siteId="${site.siteId!}" titleLen="30" page="${page!}" var="content">
${bean.index}
${bean.title}
${bean.catagoryId}.....(数据库对应字段)
</#cms_content_page>
siteId:站点编号
TitleLen: 标题字数
例子:
<div class="content_list">
<ul>
<#cms_content_page siteId="${site.siteId!}" titleLen="30" page="${page!}" var="content">
<li>
<a href="${content.url!}" target="_blank">${content.title!,xss}</a>
@if(isNotEmpty(content.thumb)){
<span><img src="${resPath}/39z/img/notice_icon.png">(图片)</span>
@}
<time>${content.inputdate!,dateFormat="yyyy-MM-dd"}</time>
</li>
</#cms_content_page>
</ul>
</div>
效果:

5.5、分页标签
<#cms_pagination siteId="${site.siteId}" categoryId="${category.categoryId}" page="${page}" moreNum="6" var="page" >
</#cms_pagination>
siteId:站点编号
CategoryId: 栏目编号
Page:分页对象(使用mybatis pagehelper pageinfo)
例子:
<div class="m-pagination">
<ul class="m-pagination-page" style="display: block;">
@if(page.pageNum == 1){
<li class="first"><a>首页</a></li>
@}else{
<li><a href="${ctxPath}/front/${site.siteId}/${category.categoryId}/index_1.html">首页</a></li>
@}
<#cms_pagination siteId="${site.siteId}" categoryId="${category.categoryId}" page="${page}" moreNum="6" var="page" >
<li>${page.first}</li>
@for( change in page.changePage){
@if(!change.isLink){
@if(change.isMore){
<li>${change.value!}</li>
@}else{
<li class="active">${change.value!}</li>
@}
@}else{
<li> ${change.url!}</li>
@}
@}
<li>${page.next}</li>
</#cms_pagination>
@if(page.pageNum == page.pages){
<li><a>末页</a></li>
@}else{
<li><a href="${ctxPath}/front/${site.siteId}/${category.categoryId}/index_${page.pages!}.html">末页</a></li>
@}
</ul>
<div class="m-pagination-jump">
<div class="m-pagination-group">
<input type="number" id="pageNum"><button οnclick="goPageNum()" type="button">Go</button>
</div>
</div>
</div>
</div>
效果:

5.6、友情链接标签
<#cms_friendlink size="8" groupId="1" var="bean">
${bean.index}
</#cms_friendlink>
Size:调用数量
groupId:分组编号
例子:
<#cms_friendlink size="8" groupId="1" var="bean">
@if(bean.index<8){
<a target="_blank" href="${bean.linkUrl!}">${bean.linkName!}</a> |
@}else{
<a target="_blank" href="${bean.linkUrl!}">${bean.linkName!}</a>
@}
</#cms_friendlink>
效果:

5.7、面包屑导航标签
<#cms_site_pos site="${site}" category="${category}" var="bean">
</#cms_site_pos>
Site:site对象(index,list,content页面均可获取)
Category:(content页面均可获取DAO )
例子:
<label class="content_bread">
<img src="${resPath}/3Z/img/pos.png"/>
<#cms_site_pos site="${site}" category="${category}" var="bean">
<span>您当前的位置:${bean.baseURL}</span>
<span>></span>
@for(location in bean.locations){
<a href="${location.url}">${location.categoryName}</a>
@if(!locationLP.last){
<span>></span>
@}
@}
</#cms_site_pos>
</label>
效果:
![]()
5.8、模型字段查找标签(支持自定义模型为radio的字段)
<#cms_modelfiled_find siteId="${site.siteId!}" categoryId="${category.categoryId!}" modelId="80" filedName="riqi" param="${param!}" var="filed">
</#cms_modelfiled_find>
siteId:站点编号
categoryId:栏目编号
modelId:模型编号
filedName:字段名称
Param:查询参数
例子
<label class="select">
日期 :
<select id="rqi">
<option VALUE="">请选择</option>
<#cms_modelfiled_find siteId="${site.siteId!}" categoryId="${category.categoryId!}" modelId="80" filedName="riqi" param="${param!}" var="filed">
@if(isNotEmpty(param)){
@var sekected = '';
@if(isNotEmpty(session.riqi)&&session.riqi==filed.name){
@sekected = 'selected="selected"';
@}
<option value="${filed.url!}" ${sekected} >${filed.name!}</option>
@}else{
<option value="${filed.url!}" >${filed.name!}</option>
@}
</#cms_modelfiled_find>
</select>
</label>
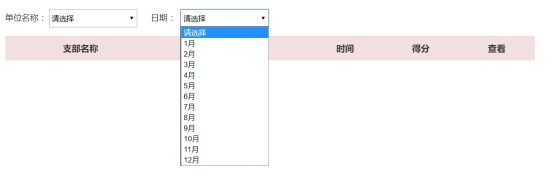
效果:

六、其他
6.1、页面变量
site :当前站点对象(可在index,list,content页面获取到)
category :当前栏目对象(可在list,content页面获取到)
content :当前栏目对象(可在list,content页面获取到)
description: 页面描述(可在index,list,content页面获取到)
Keywords:页面关键字(可在index,list,content页面获取到)
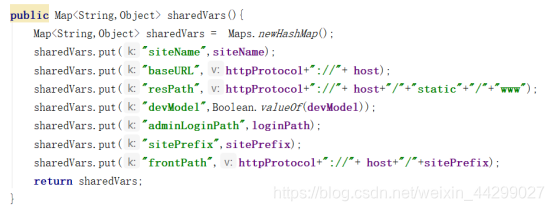
6.2、页面常量
com.zhiliao.component.beetl.BeetlConfiguration

6.3、页面Xss处理
${bean.title!,xss}
6.4、页面字符串处理
日期格式化:${content.inputdate!,dateFormat="yyyy-MM-dd"}
字符串处理:http://ibeetl.com/guide/#beetl