第一部分:样式规则
块级元素一行只有一个,比如P标签
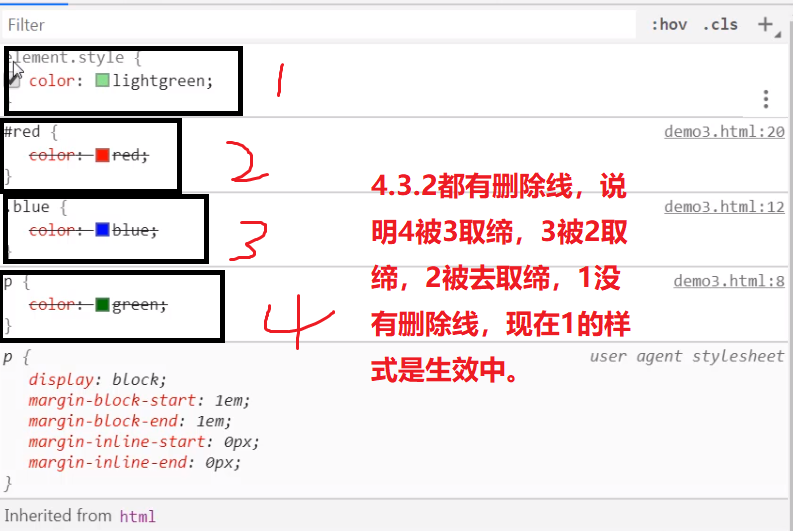
CSS层叠样式表,意思就是样式是可以叠加的,比如下面的代码
<style> .ok{ color: aqua; } .blue{ color: #5283ff; }
/*p名词叫标签选择器*/
p{ color: black; font-size: 30px; }
/*#red属于TAG*/
#red{ color: #080dff } </style> <p id="red">内容1</p> <p class="blue ok">内容2</p> <p>内容3</p> <p>内容4</p> <p>内容5</p>
/*
优先级从 id>class>标签选择器
*/

第二部分:盒模型
所有的都是盒子,只是分为块级盒子和行内盒子,转换就是display:block改为块元素
