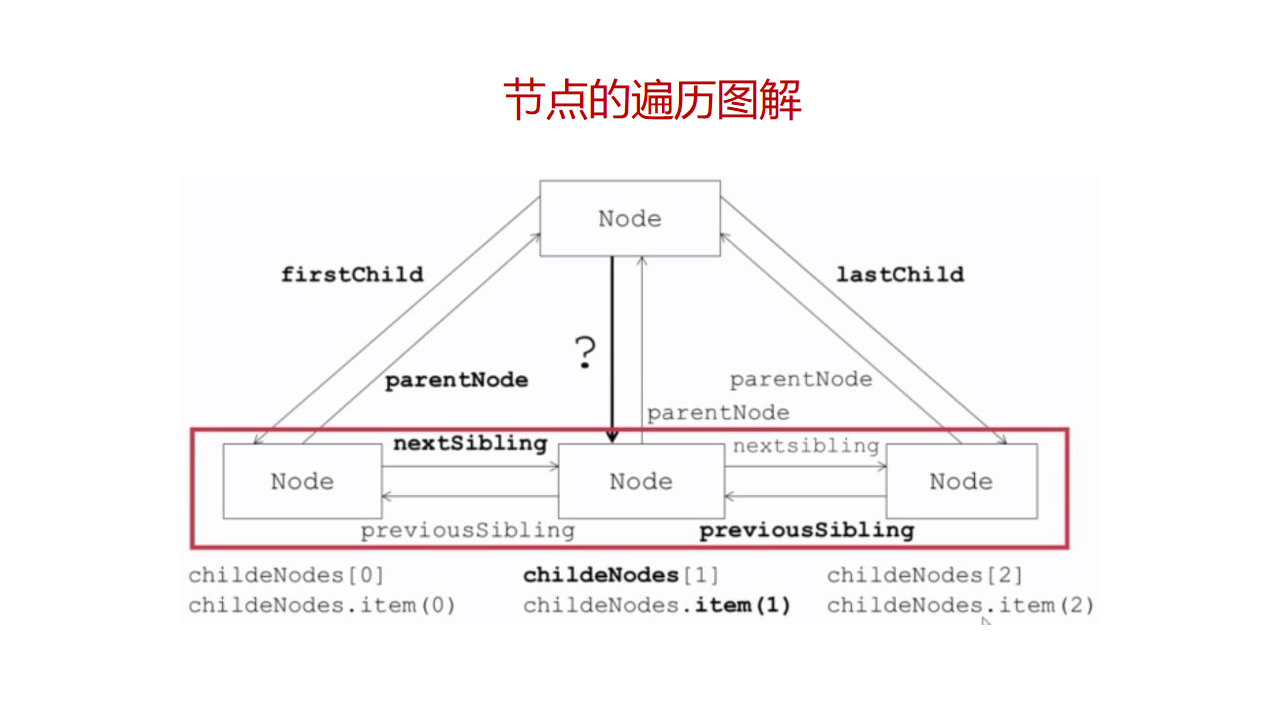
吃的差不多了,写在前面,何为节点,查看节点以childNodes列出的节点为准,children列出为元素
<div class="foot"> <ul id="footnav"> <li><a href="">首页|</a></li> <li><a href="">关于我们|</a></li> <li><a href="">产品展示|</a></li> <li><a href="">新闻中心|</a></li> <li><a href="www.baidu.com">联系我们|</a></li> </ul> </div> <script> var a=document.getElementById("footnav"); var p=a.lastElementChild.innerHTML; //这里的innerHTML是属于节点内的内容,并不是节点,是被包含在节点内的



语法document.querySelector(CSS selectors)
例
document.querySelector("#demo"); //获取id元素
document.querySelector(".example"); //获取class元素
也可以直接获元素标签
例:获取文档中第一个 <p> 元素:
document.querySelector("p");