1.webstorm 自动编译SASS
下载安装包 http://rubyinstaller.org/downloads/
然后点击安装,路径为默认路径就行, 勾选以下两项
add Ruby executables to your PATH
Associate .rb and rbw files with this Ruby information
安装完,打开命令行 输入 gem install sass
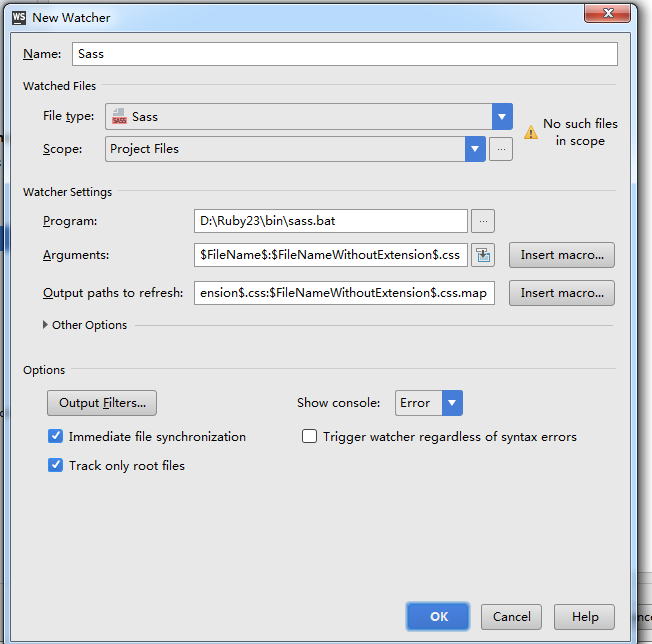
webstorm 配置 点击setting选择tool下的file watcher 如下图:



2.SCSS 和 Sass 的区别。
SCSS 是 Sass 引入新的语法,其语法完全兼容css3,并且继承了Sass的强大的功能,SCSS 是CSS的超级(扩展),
因此,所有在CSS 中正常工作的代码也能在SCSS 中正常的工作。
3. 使用变量:
变量声明 $highlight-color: #f90; 如果一个变有多个值可以用逗号分隔。如:
$plain-font: "Myriad Pro"、Myriad、"Helvetica Neue";
当变量定义在css 规则内,那么该变量只能在此规则内使用
变量引用: 例如:
$highlight-color: #F90; .selected { border: 1px solid $highlight-color; } //编译后 .selected { border: 1px solid #F90; }
变量名用中划线还是下划线
中划线命名的内容和下划线命名的内容是互通的
$link-color: blue; a { color: $link_color; } //编译后 a { color: blue; }
4.嵌套css 规则
#content { article { h1 { color: #333 } p { margin-bottom: 1.4em } } aside { background-color: #EEE } }
/* 编译后 */
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }
父选择器的标识符&;
&符号,可以放在任何一个选择器可以出现的地方。
article a { color: blue; &:hover { color: red } } /* 编译后 */ article a{color:blue} article a:hover {color: red}
群组选择器的嵌套
.container { h1, h2, h3 {margin-bottom: .8em} } /* 编译后 */ .container h1, .container h2, .container h3 { margin-bottom: .8em }
内嵌在群组中的选择器:
nav, aside { a {color: blue} } /* 编译后 */ nav a, aside a {color: blue}
子组合选择器和同组合选择器 : > , + 和 ~ ;
article section { margin: 5px }
选择article 下的所有的命名中的 section 选择器的元素。
article > section { border: 1px solid #ccc }
选择器只会选择article 下紧跟着的子元素中命名section选择器的元素。
header + p { font-size: 1.1em }
选择同层相邻的选择器,选择header 后面紧跟着的p 元素。
article ~ article { border-top: 1px dashed #ccc }
同层全体组合选择器,选择所有article 后的同层article元素。
article { ~ article { border-top: 1px dashed #ccc } > section { background: #eee } dl > { dt { color: #333 } dd { color: #555 } } nav + & { margin-top: 0 } } /* 编译后 */ article ~ article { border-top: 1px dashed #ccc } article > footer { background: #eee }
5.导入SASS 文件
使用sass的@import规则并不需要指明被导入文件的全名。
你可以省略.sass或.scss文件后缀
举例来说,@import"sidebar";这条命令将把sidebar.scss
文件中所有样式添加到当前样式表中
当你@import一个局部文件时,还可以不写文件的全名,
即省略文件名开头的下划线 举例来说,你想导入
themes/_night-sky.scss这个局部文件里的变量,
你只需在样式表中写@import "themes/night-sky";。
默认变量值:
在一般的情况下,反复生命一个值,最后一次生命会覆盖前面
的声明。
强制覆盖 !default ,用于变量。
例如:
$fancybox- 400px !default; .fancybox { $fancybox-width; }
嵌入导入:
sass 允许@import 命令写在css 规则内,这种导入方式下,生产的css文件是,局部
文件会被插入到css 规则内导入它的地方,举个例子,一个名为_blue-theme.scss
的局部文件,内容如下。
aside {
background: blue;
color: white;
}
.blue-theme {@import "blue-theme"}
//生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件
的内容完全一样。
. blue-theme {
aside {
background: blue;
color: #fff;
}
}
原生的CSS导入
由于sass 兼容原生的css 所以它支持原生的css@import
● 被导入文件的名字以.css结尾;
● 被导入文件的名字是一个URL地址(比如http://www.sass.hk/css/css.css),由此可用谷歌字体API提供的相应服务;
● 被导入文件的名字是CSS的url()值。
6.静默注释
sass 另外提供了一种不同于css 的注释。它以 // 开头,注释内容直到末行。
body {
color: #333; // 这种注释内容不会出现在生成的css文件中
padding: 0; /* 这种注释内容会出现在生成的css文件中 */
}
7.混合器:
混合器使用@mixin 标识符定义。
例如:
@mixin rounded-corners { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; }
然后就可以在你的样式表中通过@include来使用这个混合器,
放在你希望的任何地方。@include调用会把混合器中的所有
样式提取出来放在@include被调用的地方。如果像下边这样写:
notice { background-color: green; border: 2px solid #00aa00; @include rounded-corners; }
//sass最终生成:
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
给混合器传参:
通过在@include 混合器时给混合器传参,来指定混合器生成的精确样式,当
@include 混合器时,参数其实就是可以给css 属性值的变量。
@mixin link-colors($normal,$hover,$visited) {
color: $normal;
$:hover {color:$hover;}
$:visited {color:$visited;}
}
当混合器被@include 时,你可以把它当做一个css 函数来传参。
a{ @include link-colors(blue, red,green) } // Sass 最终生成的是 a{color:blue;} a:hover {color:red;} a:visited { color: green;}
sass 允许通过语法 $name:value 的形式指定每个参数的值,这种形式,
的传参,参数顺序就不必在乎了,只要保证没有漏掉参数即可。
a { @include link-colors( $normal: blue, $visited: green, $hover:red ); }
默认参数值:
为了在@include 混合器时传入所有的参数,我们可以给参数制定一个默认值。
参数默认值使用: $name: default-value 的生命形式。
@mixin link-colors(
$normal,
$hover: $normal,
$visited: $normal
)
{
color: $normal;
$:hover { color: $hover;}
$:visited { color: $visited;}
}
如果这样调用: @include link-colors(red) $hover 和$visited
也会自动赋值为red.
8.选择器继承
通过@extend 语法实现
// 通过选择器继承样式
.error { border: 1px red; background-color: #fdd; } .seriousError { @extend .error; border- 3px; }