本案例制作一个咖啡销售网站,通过网站呈现自己的理念和咖啡文化,页面布局设计独特,采用两栏的布局形式;页面风格设计简洁,为浏览者提供一个简单、时尚的页面,浏览时让人心情舒畅。
1、网站概述
网站的设计思路和设计风格与Bootstrap框架风格完美融合,下面就来具体地介绍实现的步骤。
2、网站结构
本案例目录文件说明如下。
■ font-awesome-4.7.0:图标字体库文件。下载地址:http://www.fontawesome.com.cn/。
■ css:样式表文件夹。
■ js:JavaScript脚本文件夹,包含index.js文件和jQuery库文件。
■ index.html:首页。

#图标字体文件库在与项目同级文件下,截图未指出,下方有github链接,可下载源文件查看
3、设计效果
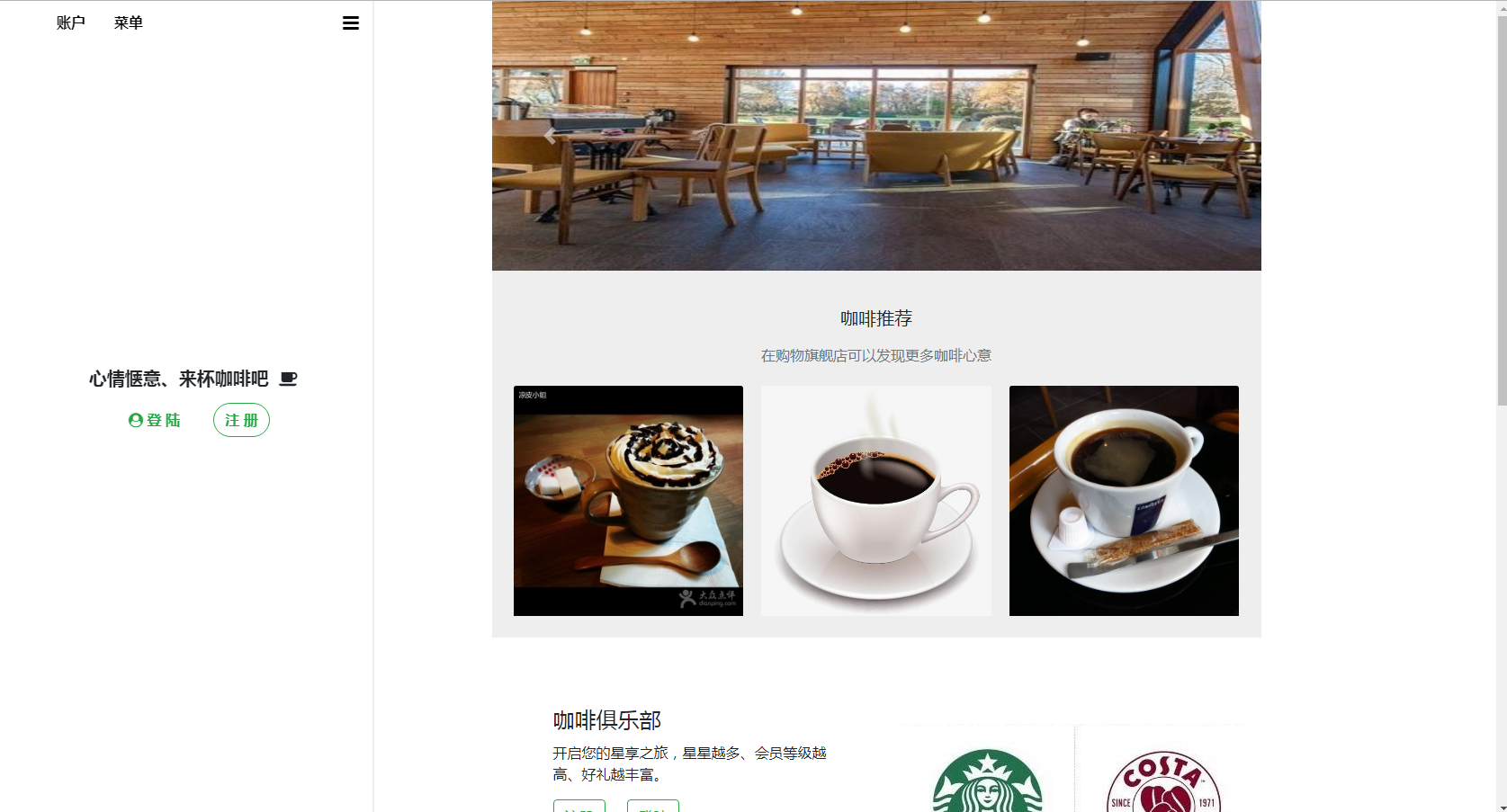
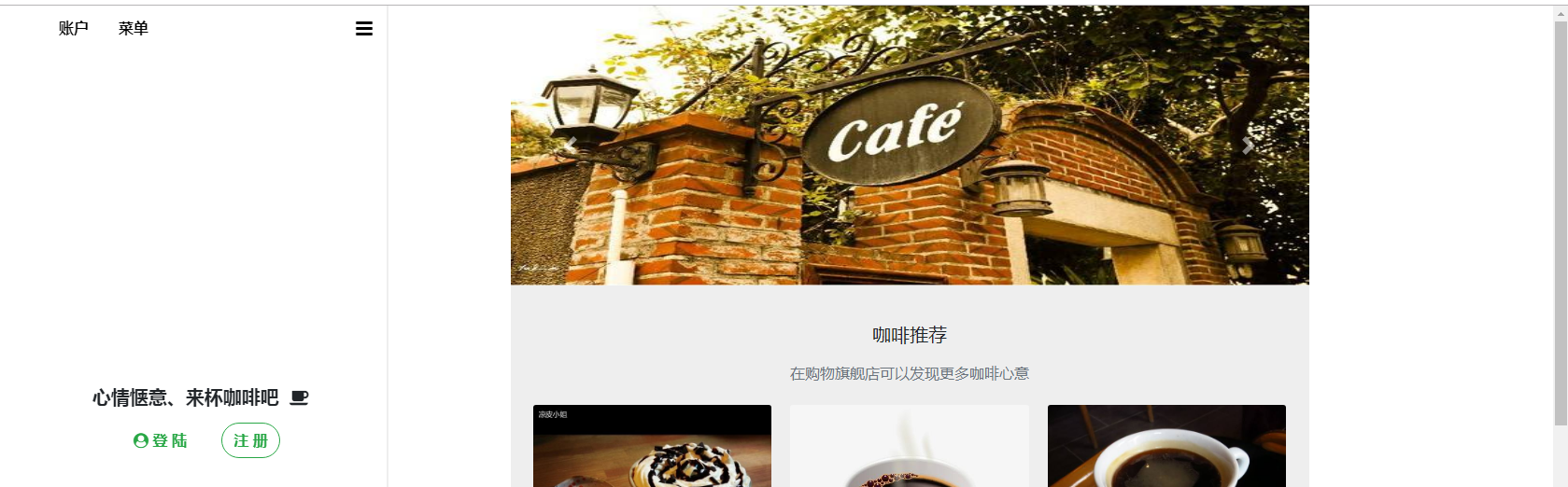
本案例是咖啡网站应用,主要设计首页的展示效果,其他页面设计可以套用首页模板。首页在大屏(≥992px)设备中显示效果图所示。


在小屏设备(<768px)上时,将显示底边栏导航效果,如图所示。

4、设计准备
应用Bootstrap框架的页面建议为HTML 5文档类型。同时在页面头部区域导入框架的基本样式文件、脚本文件、jQuery文件和自定义的CSS样式及JavaScript文件。本项目的配置文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"> <title>仿星巴克网站</title> <!-- Bootstrap核心css文件--> <link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css"> <!-- 字体图标文件--> <link rel="stylesheet" href="../font-awesome-4.7.0/css/font-awesome.css"> <!-- 自定义样式--> <link rel="stylesheet" href="style.css"> </head> <body class="container"> <!--引入js文件--> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script> <!--Bootstrap核心JavaScript文件--> <script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script> <!--自定义js文件--> <script src="js/index.js"></script> </body> </html>
5、设计首页布局
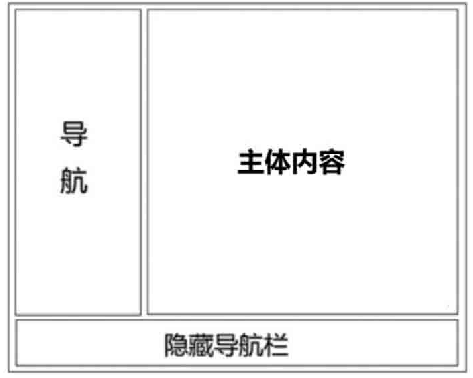
本案例首页分为三个部分:左侧可切换导航、右侧主体内容和底部隐藏导航栏,如图所示。

左侧可切换导航和右侧主体内容使用Bootstrap框架的网格系统进行设计,在大屏设备(≥992px)中,左侧可切换导航占网格系统的3份,右侧主体内容占9份;在中、小屏设备(<992px)中左侧可切换导航和右侧主体内容各占一行。
底部隐藏导航栏使用无序列表进行设计,添加了d-block d-sm-none类,只在小屏设备上显示。
<div class="row"> <!-- 左侧导航--> <div class="col-12 col-lg-3 left"></div> <!-- 右侧主体内容--> <div class="col-12 col-lg-9 right"></div> </div> <!--隐藏导航栏--> <div> <ul> <li><a href="index.html"></a></li> </ul> </div>
还添加了一些自定义样式来调整页面布局,代码如下:
@media (max- 992px){ /* 在小屏设备中,设置外边距,上下边距为1rem,左右为0*/ .left{ margin: 1rem 0; } } @media(min- 992px){ /* 在大屏设备中,左侧导航设置固定定位,右侧主体内容设置左外边距25%*/ .left{ position: fixed; top: 0; left: 0; } .right{ margin-left: 25%; } .margin1{ margin-top: 40vh; } }
6、设计可切换导航
本案例左侧导航设计很复杂,在不同宽度的设备上有3种显示效果,设计步骤如下。
第1步:设计切换导航的布局。可切换导航使用网格系统进行设计,在大屏(>992px)设备上占网格系统的3份;在中、小屏设备(<992px)的设备上占满整行,如图所示。



第2步:设计导航展示内容。导航展示内容包括导航条和登录注册两部分。导航条用网格系统布局,嵌套Bootstrap导航组件进行设计,使用<ul class="nav">定义;登录注册使用了Bootstrap的按钮组件进行设计,使用<a href="#" class="btn">定义。设计在小屏上隐藏登录注册,如图所示,包裹在<div class="d-none d-sm-block">容器中。

<!-- 左侧导航--> <div class="col-12 col-lg-3 left"> <div id="template1"> <div class="row"> <div class="col-10"> <!-- 导航条--> <ul class="nav"> <li class="nav-item"> <a href="index.html" class="nav-link active"> <img src="http://pic.58pic.com/58pic/12/06/74/07258PICNyX.jpg" width="40" class="rounded-circle" alt=""> </a> </li> <li class="nav-item mt-1"> <a href="javascript:void(0);" class="nav-link">账户</a> </li> <li class="nav-item mt-1"> <a href="javascript:void(0);" class="nav-link">菜单</a> </li> </ul> </div> <div class="col-2 mt-2 font-menu text-right"> <a href="javascript:void(0);" id="a1"><i class="fa fa-bars"></i></a> </div> </div> <div class="margin1"> <h5 class="ml-3 my-3 d-none d-sm-block text-lg-center"> <b>心情惬意、来杯咖啡吧</b> <i class="fa fa-coffee"></i> </h5> <div class="ml-3 my-3 d-none d-sm-block text-lg-center"> <a href="#" class="card-link btn rounded-pill text-success"><i class="fa fa-user-circle"></i> 登 陆</a> <a href="#" class="card-link btn btn-outline-success rounded-pill text-success">注 册</a> </div> </div> </div> </div>
第3步:设计隐藏导航内容。隐藏导航内容包含在id为#template2的容器中,在默认情况下是隐藏的,使用Bootstrap隐藏样式d-none来设置。内容包括导航条、菜单栏和登录注册。
导航条用网格系统布局,嵌套Bootstrap导航组件进行设计,使用<ul class="nav">定义。菜单栏使用h6标签和超链接进行设计,使用<h6><a href="a.html">定义。登录注册使用<a href="#" class="btn">定义。
<!-- 隐藏导航栏--> <div id="template2" class="d-none"> <div class="row"> <div class="col-10"> <ul class="nav"> <li class="nav-item"> <a href="index.html" class="nav-link active"> <img src="http://pic.58pic.com/58pic/12/06/74/07258PICNyX.jpg" alt="" width="40" class="rounded-circle"> </a> </li> <li class="nav-item"> <a href="index.html" class="nav-link mt-2">咖啡俱乐部</a> </li> </ul> </div> <div class="col-2 mt-2 font-menu text-right"> <a href="javascript:void(0);" id="a2"><i class="fa fa-times"></i></a> </div> </div> <div class="margin2"> <div class="ml-5 mt-5"> <h6><a href="javascript:;">门店</a></h6> <h6><a href="javascript:;">俱乐部</a></h6> <h6><a href="javascript:;">菜单</a></h6> <hr> <h6><a href="javascript:;">移动应用</a></h6> <h6><a href="javascript:;">秦选精品</a></h6> <h6><a href="javascript:;">专星送</a></h6> <h6><a href="javascript:;">咖啡讲堂</a></h6> <h6><a href="javascript:;">烘焙工厂</a></h6> <h6><a href="javascript:;">帮助中心</a></h6> <hr> <a href="#" class="card-link btn rounded-pill text-success pl-0"><i class="fa fa-user-circle"></i> 登 陆</a> <a href="#" class="card-link btn btn-outline-success rounded-pill text-success">注 册</a> </div> </div> </div>
第4步:设计自定义样式,使页面更加美观。
@media (max- 992px){ /* 在小屏设备中,设置外边距,上下边距为1rem,左右为0*/ .left{ margin: 1rem 0; } } @media(min- 992px){ /* 在大屏设备中,左侧导航设置固定定位,右侧主体内容设置左外边距25%*/ .left{ position: fixed; top: 0; left: 0; } .right{ margin-left: 25%; } .margin1{ margin-top: 40vh; } } .margin2 h6{ margin: 20px 0; font-weight: bold; } ul{ list-style-type: none; } .left{ border-right: 2px solid #eeeeee; } .left a{ font-weight: bold; color: #000; }
第5步:添加交互行为。在可切换导航中,为<i class="fa fa-bars">图标和<i class="fa fa-times">图标添加单击事件。在大屏设备中,为了使页面更友好,设计在大屏设备上切换导航时,显示右侧主体内容,当单击<i class="fa fa-bars">图标时,切换隐藏的导航内容;在隐藏的导航内容中,单击<i class="fa fa-times">图标时,可切回导航展示内容。在中、小屏设备(<992px)上,隐藏右侧主体内容,单击<i class="fa fa-bars">图标时,切换隐藏的导航内容;在隐藏的导航内容中,单击<i class="fa fa-times">图标时,可切回导航展示内容。
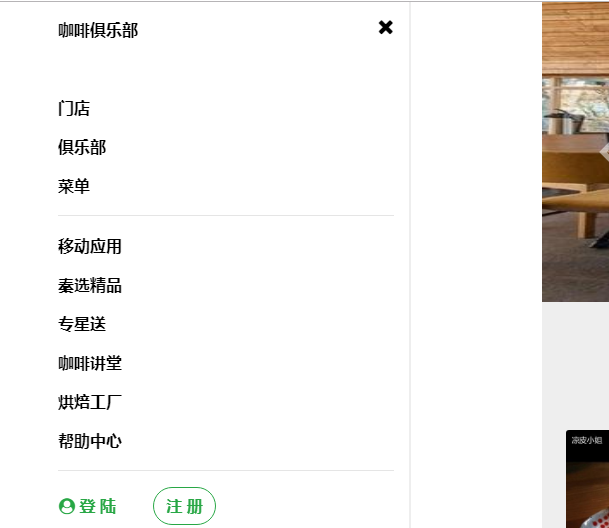
大屏设备切换隐藏的导航内容

大屏设备切回导航展示的内容

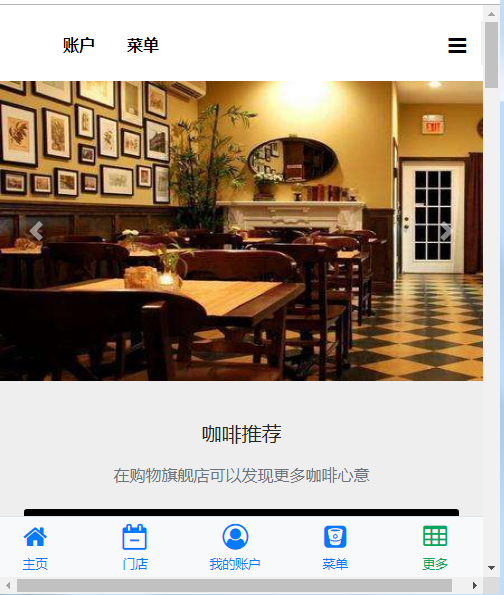
中屏设备切换隐藏的导航内容

中屏设备切回导航展示的内容

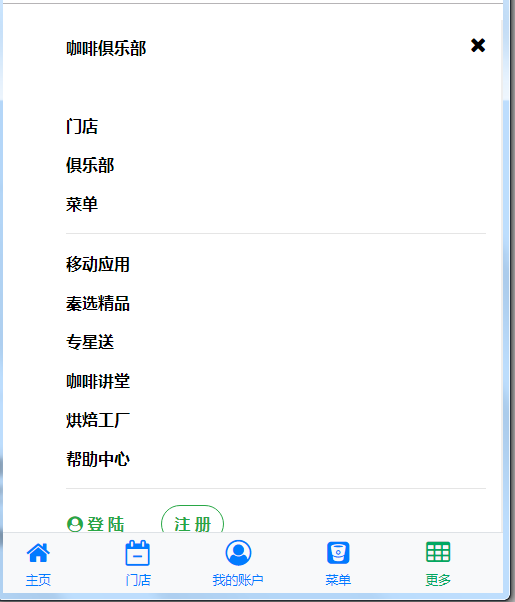
小屏设备切换隐藏的导航内容

小屏设备切回导航展示的内容

实现导航展示内容和隐藏内容交互行为的脚本代码如下:
$(function () { $('#a1').click(function () { $('#template1').addClass('d-none'); $('.right').addClass('d-none d-lg-block'); $('#template2').removeClass('d-none'); }); $('#a2').click(function () { $('#template2').addClass('d-none'); $('.right').removeClass('d-none'); $('#template1').removeClass('d-none') }) });
提示:d-none和d-lg-block类是Bootstrap框架中的样式。Bootstrap框架中的样式在JavaScript脚本中可以直接调用。
7、主体内容
使页面排版具有可读性,可理解性、清晰明了至关重要。好的排版可以让您的网站感觉清爽而令人眼前一亮,而糟糕的排版令人厌烦。排版是为了使内容更好的呈现,应以不会增加用户认知负荷的方式来组织内容。
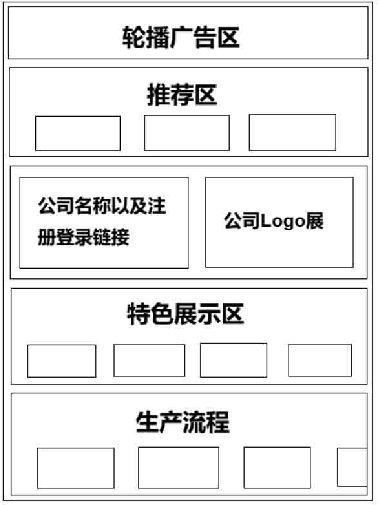
本案例主体内容包括轮播广告区、产品推荐区、Logo展示、特色展示区和产品生产流程区5个部分,页面排版如图所示。

8、设计轮播广告区
Bootstrap轮播插件结构比较固定,轮播包含框需要指明ID值和carousel、slide类。框内包含三部分组件:标签框(carousel-indicators)、图文内容框(carousel-inner)和左右导航按钮(carousel-control-prev、carousel-control-next)。通过data-target="#carousel"属性启动轮播,使用data-slide-to="0"、data-slide ="pre"、data-slide ="next"定义交互按钮的行为。完整的代码如下:
<!-- 右侧主体内容--> <div class="col-12 col-lg-9 right p-0 clearfix"> <!-- 轮播广告区--> <div id="carouselExampleControls" class="carousel slide" data-ride="carousel"> <div class="carousel-inner max-h"> <div class="carousel-item active"> <img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3764483885,4083168537&fm=26&gp=0.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592932077110&di=cd7fb84e36a5c1676a00ab4a23579bc8&imgtype=0&src=http%3A%2F%2Fattachment.jmw.com.cn%2Fuploadfile%2F2015%2F0403%2F20150403013807493.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592932114630&di=8016378ca877749b296f64347715841d&imgtype=0&src=http%3A%2F%2Fimg4.imgtn.bdimg.com%2Fit%2Fu%3D3596133729%2C855335225%26fm%3D214%26gp%3D0.jpg" class="d-block w-100" alt="..."> </div> </div> <a href="#carouselExampleControls" class="carousel-control-prev" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a href="#carouselExampleControls" class="carousel-control-next" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div> </div>
为了避免轮播中的图片过大而影响整体页面,这里为轮播区设置一个最大高度max-h类。
.max-h{ max-height: 300px; } .max-h img{ height: 300px; }
9、设计产品推荐区
产品推荐区使用Bootstrap中卡片组件进行设计。卡片组件中有3种排版方式,分别为卡片组、卡片阵列和多列卡片浮动排版。本案例使用多列卡片浮动排版,多列卡片浮动排版使用<div class="card-columns">进行定义。
<!-- 产品推荐区--> <div class="p-4 list"> <h5 class="text-center my-3">咖啡推荐</h5> <h5 class="text-center mb-4 text-secondary"> <small>在购物旗舰店可以发现更多咖啡心意</small> </h5> <!-- 多列卡片浮动排版--> <div class="card-columns"> <div class="my-4 my-sm-0"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592933913255&di=3cfd49ae1b46e2f9f514532950714019&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201301%2F28%2F20130128141904_5AwPK.jpeg" class="card-img-top" alt=""> </div> <div class="my-4 my-sm-0"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592933801297&di=adf480a55bf0abf7f224be6f21a9ecca&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F16%2F08%2F10%2F2157ab2a01b5f6c.jpg" class="card-img-top" alt=""> </div> <div class="my-4 my-sm-0"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1592933817124&di=22ba5098fcefd4442a902e8b2ea12b32&imgtype=0&src=http%3A%2F%2Fimg2.imgtn.bdimg.com%2Fit%2Fu%3D2793055047%2C2676139222%26fm%3D214%26gp%3D0.jpg" class="card-img-top" alt=""> </div> </div> </div>
为推荐区添加自定义样式,包括颜色和圆角效果。
.list{ background: #eeeeee; } .list-border{ border: 2px solid #DBDBDB; border-top: 1px solid #BDBDBD; }
浏览器中运行,产品推荐区如图

10、设计登录注册区和Logo
登录注册区和Logo使用网格系统布局,并添加响应式设计。在中、大屏设备(≥768px)中,左侧是登录注册区,右侧是公司Logo;在小屏设备(<768px)中,登录注册区和Logo将各占一行显示,如图所示。


对于左侧的登录注册区,使用卡片组件进行设计,并且添加了响应式的对齐方式text-center和text-sm-left。在小屏设备(<768px)中,内容居中对齐;在中、大屏设备(≥768px)中,内容居左对齐。代码如下:
<!-- 登陆注册区和logo--> <div class="row py-5"> <div class="col-12 col-sm-6 pt-2"> <div class="card border-0 text-center text-sm-left"> <div class="card-body ml-5"> <h4 class="card-title">咖啡俱乐部</h4> <p class="card-text">开启您的星享之旅,星星越多、会员等级越高、好礼越丰富。</p> <a href="#" class="card-link btn btn-outline-success">注册</a> <a href="#" class="card-link btn btn-outline-success">登陆</a> </div> </div> </div> <div class="col-12 col-sm-6 text-center mt-5"> <a href="#"> <img src="http://img1.imgtn.bdimg.com/it/u=3393326001,2411887059&fm=214&gp=0.jpg" alt="" class="img-fluid"> </a> </div> </div>
11、设计特色展示区
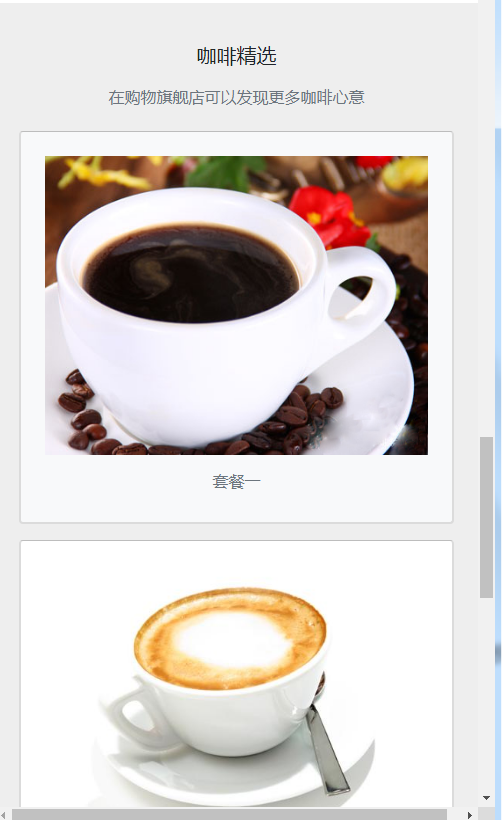
特色展示内容使用网格系统进行设计,并添加响应类。在中、大屏(≥768px)设备显示为一行四列;在小屏幕(<768px)设备显示为一行两列;在超小屏幕(<576px)设备显示为一行一列,如图所示。
特色展示区实现代码如下:
<!-- 特色展示区--> <div class="p-4 list"> <h5 class="text-center my-3">咖啡精选</h5> <h5 class="text-center mb-4 text-secondary"> <small>在购物旗舰店可以发现更多咖啡心意</small> </h5> <div class="row"> <div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"> <div class="bg-light p-4 list-border rounded"> <img src="http://www.qbaobei.com/UploadFiles/ysjk/2013/3/201303141718412131.jpg" class="img-fluid" alt=""> <h6 class="text-secondary text-center mt-3">套餐一</h6> </div> </div> <div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"> <div class="bg-white p-4 list-border rounded"> <img src="http://img1.imgtn.bdimg.com/it/u=1889104524,1865000713&fm=26&gp=0.jpg" class="img-fluid" alt=""> <h6 class="text-secondary text-center mt-3">套餐二</h6> </div> </div> <div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"> <div class="bg-light p-4 list-border rounded"> <img src="http://thumbs.dreamstime.com/x/%E7%83%AD%E5%A5%B6%E5%92%96%E5%95%A1%E6%9D%AF%E5%AD%90%E7%89%B9%E5%86%99%E9%95%9C-%EF%BC%8C%E5%BD%93%E5%BF%83%E8%84%8F%E8%A3%85%E9%A5%B0%E5%9C%A8%E6%B3%A1%E6%B2%AB%E9%A1%B6%E9%83%A8%E3%80%82-31905893.jpg" class="img-fluid" alt=""> <h6 class="text-secondary text-center mt-3">套餐三</h6> </div> </div> <div class="col-12 col-sm-6 col-md-3 mb-3 mb-md-0"> <div class="bg-light p-4 list-border rounded"> <img src="http://image.17173.com/bbs/upload/2008/07/04/121516414525.jpg" class="img-fluid" alt=""> <h6 class="text-secondary text-center mt-3">套餐四</h6> </div> </div> </div> </div>
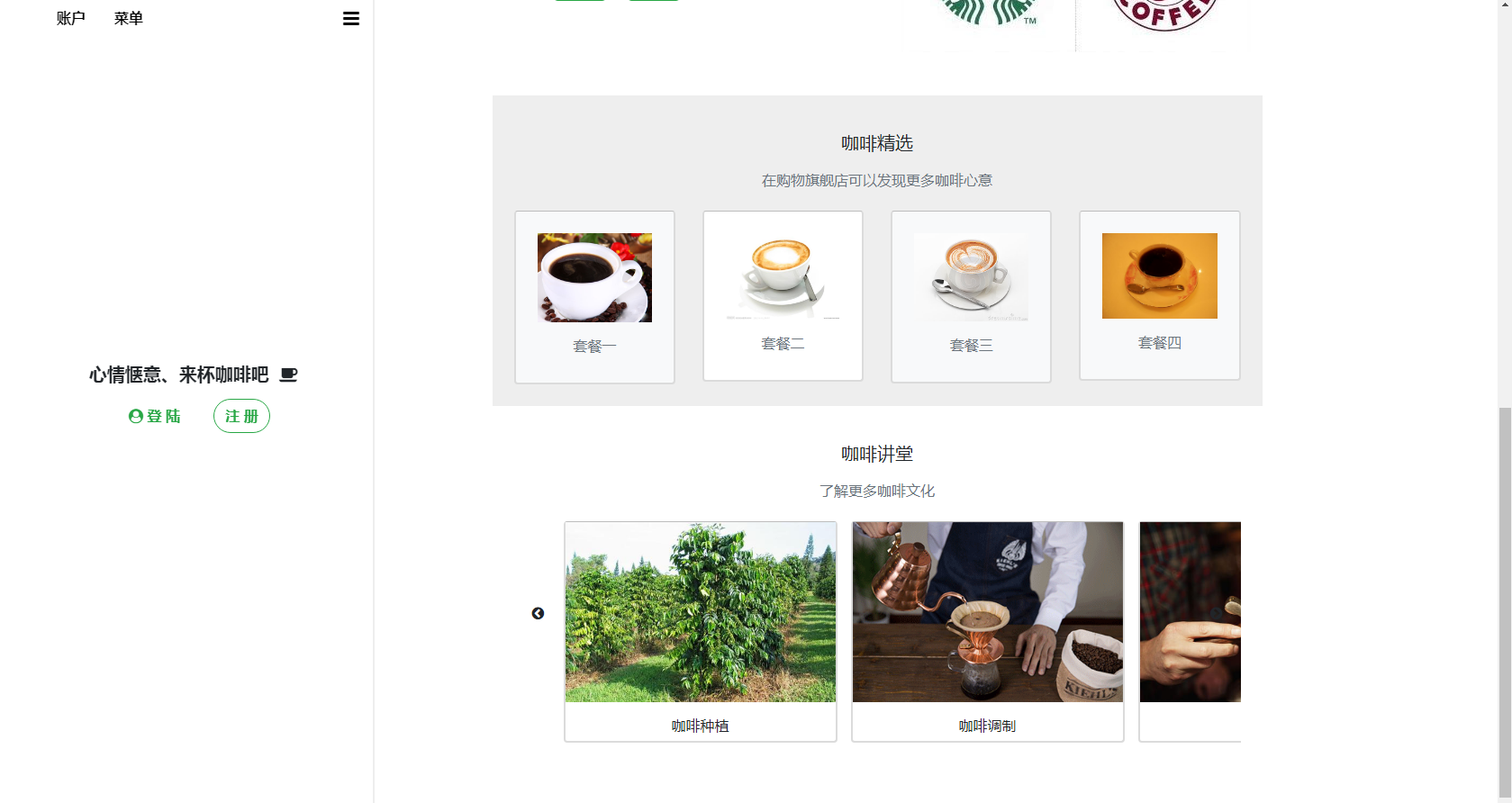
中、大屏设备显示效果

小屏设备显示效果

超小屏设备显示效果

12、设计产品生产流程区
第1步:设计结构。产品制作区主要由标题和图片展示组成。标题使用h标签设计,图片展示使用ul标签设计。在图片展示部分还添加了左右两个箭头,使用font-awesome字体图标进行设计。代码如下:
<!-- 产品生产流程区--> <div class="p-4"> <h5 class="text-center my-3">咖啡讲堂</h5> <h5 class="text-center mb-4 text-secondary"> <small>了解更多咖啡文化</small> </h5> <div class="box"> <ul class="clearfix" id="ulList"> <li class="list-border rounded"> <img src="http://img2.imgtn.bdimg.com/it/u=3541722414,3884659824&fm=26&gp=0.jpg" alt="" width="300"> <h6 class="text-center mt-3">咖啡种植</h6> </li> <li class="list-border rounded"> <img src="http://hiphotos.baidu.com/feed/pic/item/9358d109b3de9c82918990246781800a18d843a8.jpg" alt="" width="300"> <h6 class="text-center mt-3">咖啡调制</h6> </li> <li class="list-border rounded"> <img src="http://img3.imgtn.bdimg.com/it/u=2725276117,4103638164&fm=26&gp=0.jpg" alt="" width="300"> <h6 class="text-center mt-3">咖啡烘焙</h6> </li> <li class="list-border rounded"> <img src="http://img2.imgtn.bdimg.com/it/u=3335899916,2513047612&fm=26&gp=0.jpg" alt="" width="300"> <h6 class="text-center mt-3">手冲咖啡</h6> </li> </ul> <div id="left"> <i class="fa fa-chevron-circle-left"></i> </div> <div id="right"> <i class="fa fa-chevron-circle-right"></i> </div> </div> </div>
第2步:设计自定义样式。
.box{ width: 100%; height: 300px; overflow: hidden; position: relative; } #ulList{ list-style: none; width: 1400px; position: absolute; } #ulList li{ float: left; margin-left: 15px; z-index: 1; } #left{ position: absolute; left: 20px;top:30%; z-index: 10; cursor: pointer; } #right{ position: absolute; right: 20px;top: 30%; z-index: 10; cursor: pointer; } .font-menu{ font-size: 1.3rem; }
第3步:添加用户行为。
<script> $(function () { var nowIndex = 0; var liNumber = $('#ulList li').length; function change(index) { var ulMove = index * 300; $('#ulList').animate({left: '-' + ulMove + 'px'}, 500); } $('#left').click(function () { nowIndex = (nowIndex > 0) ? (--nowIndex) : 0; change(nowIndex) }); $('#right').click(function () { nowIndex = (nowIndex < liNumber - 1) ? (++nowIndex) : (liNumber - 1); change(nowIndex) }) }); $(function () { $('#footer ul li').click(function () { $(this).find('a').addClass('ab'); $(this).siblings().find('a').removeClass('ab'); }) }); </script>
浏览器中运行,效果如图所示;单击右侧箭头,#ulList向左移动,

13、设计底部隐藏导航
第1步:设计底部隐藏导航布局。首先定义一个容器<div id="footer">用来包裹导航。在该容器上添加一些Bootstrap通用样式,使用fixed-bottom将其固定在页面底部,使用bg-light设置高亮背景,使用border-top设置上边框,使用d-block和d-sm-none设置导航只在小屏幕上显示。
<!--隐藏导航栏--> <div class="row fixed-bottom d-block d-sm-none bg-light border-top py-1" id="footer"> <ul class="text-center p-0" id="myTab"> <li> <a href="index.html" class="ab"><i class="fa fa-home fa-2x p-1"></i><br>主页</a> </li> <li> <a href="javascript:void(0);"><i class="fa fa-calendar-minus-o fa-2x p-1"></i><br>门店</a> </li> <li> <a href="javascript:void(0);"><i class="fa fa-user-circle-o fa-2x p-1"></i><br>我的账户</a> </li> <li> <a href="javascript:void(0);"><i class="fa fa-bitbucket-square fa-2x p-1"></i><br>菜单</a> </li> <li> <a href="javascript:void(0);"><i class="fa fa-table fa-2x p-1"></i><br>更多</a> </li> </ul> </div>
第2步:设计字体颜色以及每个导航元素的宽度。
.ab{ color: #00A862!important; } #myTab li{ float: left; width: 20vw; min-width: 30px; font-size: 0.8rem; color: #919191; }
第3步:为导航元素添加单击事件,被单击元素添加ab类,其他元素则删除ab类。
$(function () { $('#footer ul li').click(function () { $(this).find('a').addClass('ab'); $(this).siblings().find('a').removeClass('ab'); }) });
浏览器中运行,底部隐藏导航效果如图所示。

至此,所有功能实现完毕
此项目参考Bootstrap从入门到项目实战第十四章。