其实做自动化会遇到很多坑,有的坑需要我们填掉,有的坑需要我们绕过去。而日期时间控件就是需要我们绕过去的控件,千万别想着如何点击形形色色的日期控件。
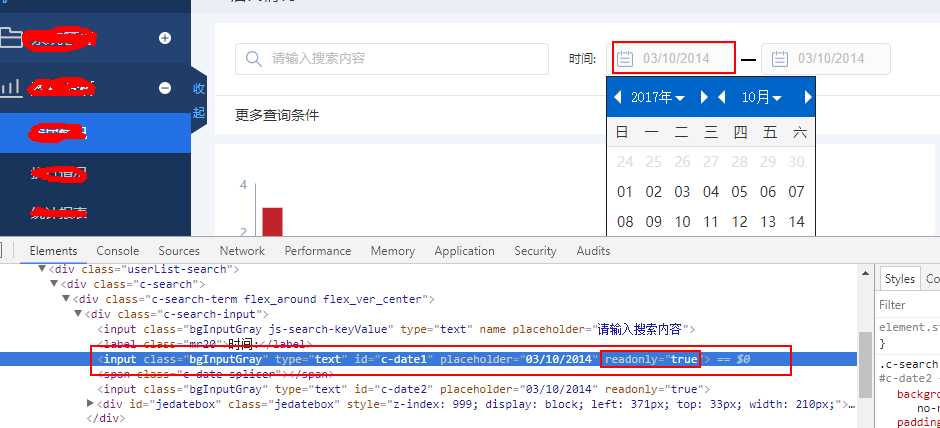
一、先来看看日期时间控件的前端形式
对,没错,日期时间控件,就是一个input框,是不是可以像普通文本框一样直接输入日期呢?我们来试试。
二、实验
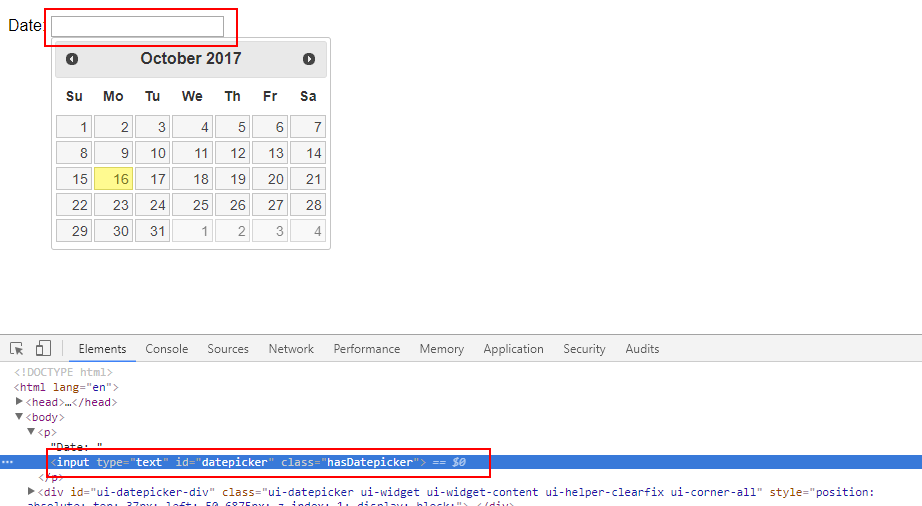
1、最简单的例子,直接send_keys。(日期选择器的日期字段允许输入)
测试地址:http://jqueryui.com/resources/demos/datepicker/other-months.html
1 from selenium import webdriver 2 import time 3 4 driver = webdriver.Chrome() 5 driver.get("http://jqueryui.com/resources/demos/datepicker/other-months.html") 6 driver.find_element_by_id('datepicker').send_keys("10/16/2017") 7 time.sleep(5) 8 driver.quit()
2、有readonly 属性的。(日期选择器的日期字段不允许输入)
回头看下一中的图片,有个readonly=‘true’属性,这样的日期框,不允许直接输入
1 from selenium import webdriver 2 import time 3 4 driver = webdriver.Chrome() 5 driver.implicitly_wait(20) 6 driver.get("http://xxxx/pages/systemManagement/login.html") 7 driver.find_element_by_xpath("/html/body/div/input").send_keys('xx') 8 driver.find_element_by_xpath('/html/body/div1/input').send_keys('xxx') 9 driver.find_element_by_xpath('/html/body/div/div[7]').click() 10 driver.find_element_by_xpath('/html/body/li[1]/a').click() 11 # js = "document.getElementById('c-date1').removeAttribute('readonly')" # 1.原生js,移除属性 12 # js = "$('input[id=c-date1]').removeAttr('readonly')" # 2.jQuery,移除属性 13 # js = "$('input[id=c-date1]').attr('readonly',false)" # 3.jQuery,设置为false 14 js = "$('input[id=c-date1]').attr('readonly','')" # 4.jQuery,设置为空(同3) 15 driver.execute_script(js) 16 17 driver.find_element_by_id('c-date1').send_keys('10/16/2017') 18 time.sleep(15) 19 driver.quit()