利用JS实现几个简单的功能
--还有省市联动,商品的左右选择,表单的校验。但在学了jQuery之后,感觉这个没那么重要了,就不写了
- 表格的全选和全不选
- 表格的动态隔行换色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格的全选操作and表格的隔行换色操作</title>
<script>
<!--全选和全不选函数,触发事件为onclick-->
function checkAll(){
<!--找到第一个checkbox,获取checked属性-->
var topcheck=document.getElementById("topcheck");
var state=topcheck.checked;
<!--获取其他所有的checkbox,将checked属性改为第一个的checked属性-->
var otherchecks=document.getElementsByName("otherchecks");
for(var i=0;i < otherchecks.length;i++){
otherchecks[i].checked=state;
}
}
<!--表格的隔行换色,可以在表格中用属性设置颜色,但如果行数太多会增加代码复杂度。触发事件为onload-->
function init(){
var table=document.getElementById("table1");
var rows=table.rows;
for(var i=0;i<rows.length;i ++){
if(i%2==0){
rows[i].bgColor="red";
}
else{
rows[i].bgColor="green";
}
}
}
</script>
</head>
<body onload="init()">
<table border="2" id="table1" >
<tr>
<td><input type="checkbox" id="topcheck" onclick="checkAll()"></td>
<td>商品名称</td>
<td>商品种类</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>华为p30</td>
<td>手机</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>macbookpro</td>
<td>电脑</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>AppleTv</td>
<td>电视</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>iphoneX</td>
<td>手机</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>sony1000XM3</td>
<td>耳机</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>kindle</td>
<td>电子书</td>
</tr>
</table>
</body>
</html>
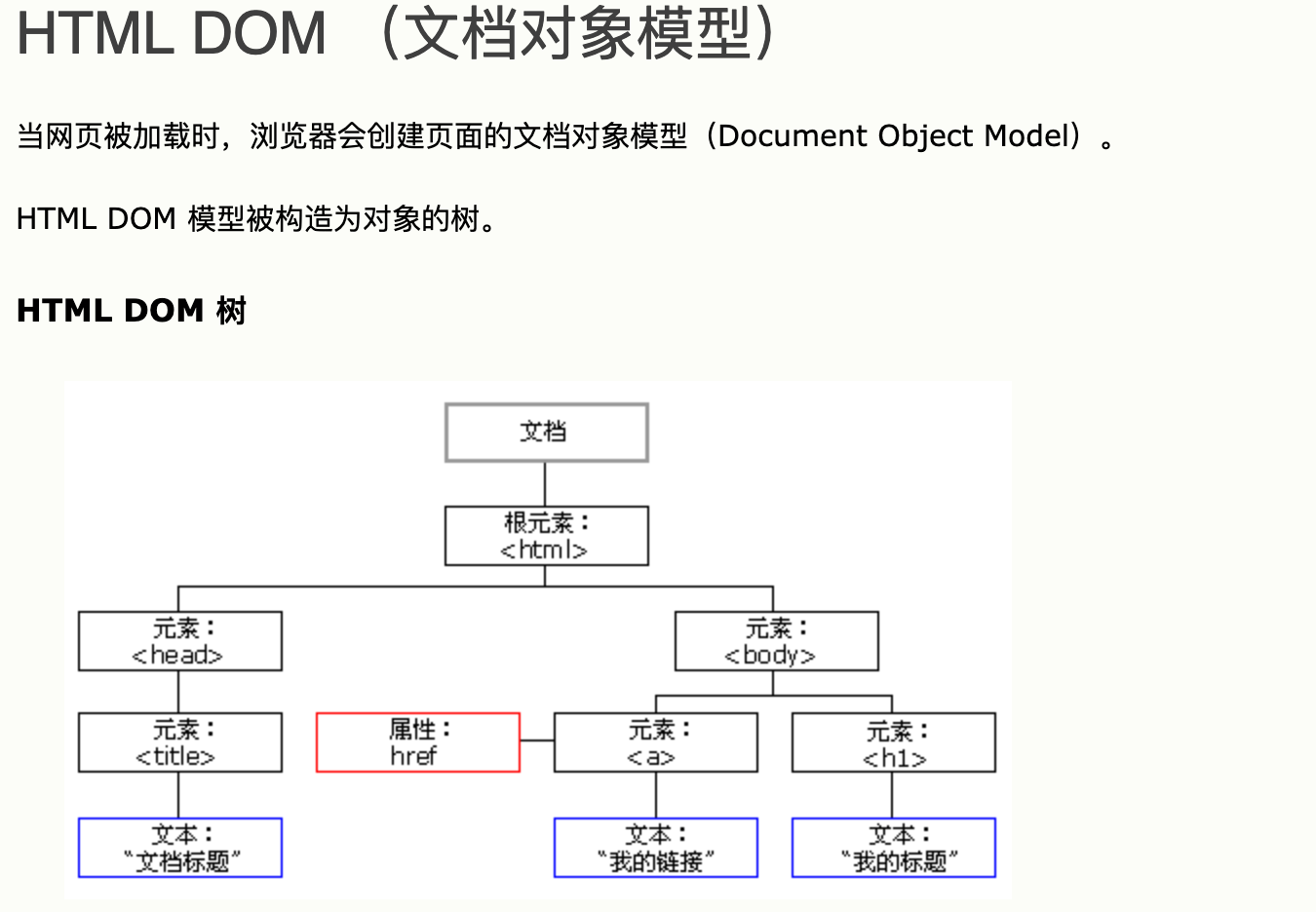
以下涉及到HTML DOM树的知识

HTML DOM定义了访问和操作HTML文档的标准方法。DOM将HTML文档表达为树结构。下面是常用的一些方法:
document.createElement(元素节点)
document.createAttribute(属性节点)
document.createTextNode(文本节点)
elementName.appendChild(将两个节点关联。比如元素和属性 元素和文本 元素和元素)
- 商品的左右选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品的左右选择</title>
<script>
<!--flag属性用于区分是右移一个还是全部-->
function moveRight(flag){
var left=document.getElementById("left_goods");
var right=document.getElementById("right_goods");
var goods=left.options;
<!-- 如果正序遍历,会出现一边删除一边遍历的情况,所以采取倒序遍历-->
for(var i=goods.length-1;i >=0;i--){
if(goods[i].selected || flag==1){
right.appendChild(goods[i]);
}
}
}
</script>
</head>
<body>
<div style="float:left">
<select multiple="multiple" id="left_goods" style="80px;height:100px;">
<option>华为mate</option>
<option>ipad</option>
<option>mbp</option>
<option>kindle</option>
<option>1000xm3</option>
</select>
<br/>
<input type="button" value="右移" onclick="moveRight(0)"><br />
<input type="button" value="全部右移" onclick="moveRight(1)">
</div>
<div style="float:left">
<select multiple="multiple" id="right_goods" style="80px;height:100px;">
<option>applewatch</option>
<option>airpods</option>
<option>ipadpro</option>
<option>iphonexrmax</option>
</select>
</div>
</body>
</html>
利用JS开发的三个步骤:
- 确定事件
- 确定事件触发的函数
- 函数内进行某些交互性操作
以上三个实例都遵循这三个开发步骤,不同的是触发事件和操作元素的不同。查看js使用手册会有帮助