一:vue父子组件生命周期钩子执行先后顺序
代码 :
父组件(A.vue) <template> <div> <div id="example"> <p>Original message: "{{ message }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p> <child></child> </div> </div> </template> <script> import child from './B' export default { name: 'A', data () { return { message: 'Hello' } }, components: { child }, computed: { // 计算属性的getter 默认的 reversedMessage: function () { return this.message.split('').reverse().join('') } }, // 生命周期钩子 beforeCreate () { console.log('父组件 beforeCreate') }, created () { console.log('父组件 created') }, beforeMount () { console.log('父组件 beforeMount') }, mounted () { console.log('父组件 mounted') }, beforeUpdate () { console.log('父组件 beforeUpdate') }, updated () { console.log('父组件 updated') }, beforeDestroy () { console.log('父组件 beforeDestroy') }, destroyed () { console.log('父组件 destroyed') } } </script> <style scoped> </style> ------------------------- 子组件(B.vue) <template> <div style="border: 1px solid red;"> <p >This is child component</p> </div> </template> <script> export default { name: 'B', data () { return { } }, // 生命周期钩子 beforeCreate () { console.log('子组件 beforeCreate') }, created () { console.log('子组件 created') }, beforeMount () { console.log('子组件 beforeMount') }, mounted () { console.log('子组件 mounted') }, beforeUpdate () { console.log('子组件 beforeUpdate') }, updated () { console.log('子组件 updated') }, beforeDestroy () { console.log('子组件 beforeDestroy') }, destroyed () { console.log('子组件 destroyed') } } </script> <style scoped> </style>
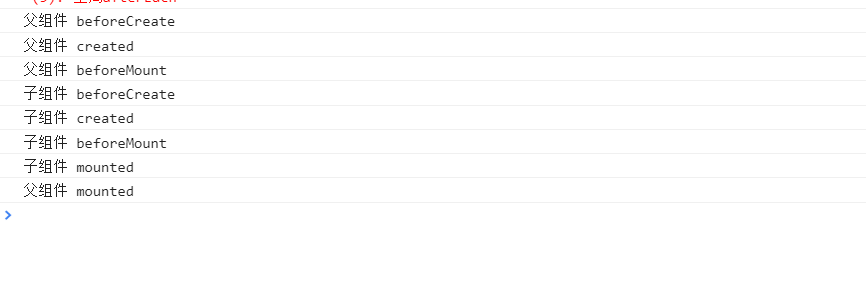
验证效果:

总结一:
1.父组件挂载前要先进行子组件的创建、挂载!
二:各个生命周期分别做了什么事情?
三:如何触发update类钩子? 缓存?
四:什么情况会执行destroy类钩子 缓存?