问题的产生
- 流程是这样的,要做一个用户登录的接口。在登录页面,前端先请求验证码,然后输入用户名密码和验证码之后,请求登录接口。
- 这里存在两个接口,验证码接口和登录接口。在验证码接口中我用session保存验证码,在登录接口中我从session取出验证码进行校验。
解决问题
其实最后就做了两件事情,
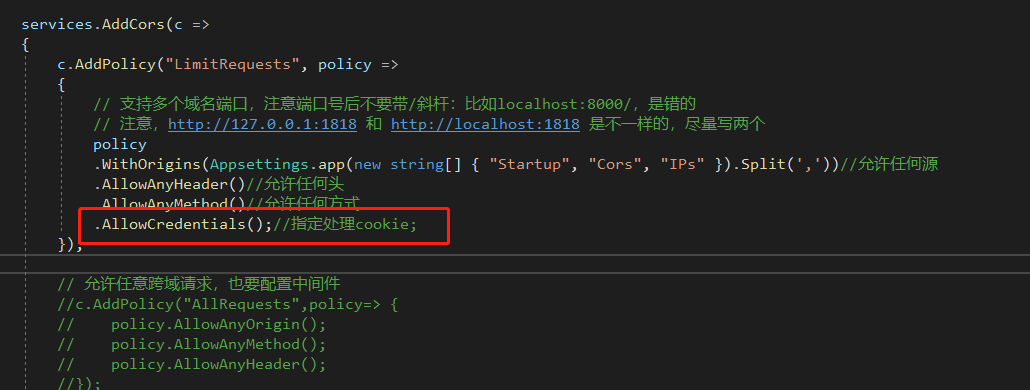
1. 服务端设置可以接收cookie信息 -

-
.AllowCredentials();
在ajax请求中设置发送cookie信息
-
$.ajax({ url: a_cross_domain_url, xhrFields: { withCredentials: true } });
非跨域情况下,这个参数无效
-
因为在默认情况下,跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接收带凭据的请求,会用下面的HTTP头部来响应。
虽然设置了widthCredentials为true的请求中会包含远程域的所有cookie,但这些cookie仍然遵循同源策略,所以外域是访问不了这些cookie的,现在我们就可以安全地跨域访问啦。
- 先解释一下
跨域:
浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了.
同域的概念又是什么呢???
- 简单的解释就是相同域名,端口相同,协议相同
同源策略:
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
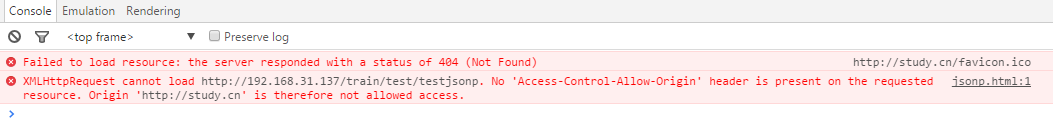
比如:我在本地上的域名是study.cn,请求另外一个域名一段数据

这个时候在浏览器上会报错:

这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险~
| study.cn/json/jsonp/jsonp.html | ||
| 请求地址 | 形式 | 结果 |
| http://study.cn/test/a.html | 同一域名,不同文件夹 | 成功 |
| http://study.cn/json/jsonp/jsonp.html | 同一域名,统一文件夹 | 成功 |
| http://a.study.cn/json/jsonp/jsonp.html | 不同域名,文件路径相同 | 失败 |
| http://study.cn:8080/json/jsonp/jsonp.html | 同一域名,不同端口 | 失败 |
| https://study.cn/json/jsonp/jsonp.html | 同一域名,不同协议 | 失败 |
- 测试:在session未赋值之前,sessionid是不固定的,每次请求都会刷新新的ID,未设置withCredentials,每次刷新sessionid都是新的,赋值也取不到值。
- 设置了withCredentials后,session赋值,sessionid就固定了。
- (自我理解就是设置withCredentials跨域后,操作sessionid是操作另一域的session 了 未赋值是sessionid是不固定的,只要赋值就固定了·)