CSS outline 属性和outline-offset 属性
定义和用法
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
注释:轮廓线不会占据空间,也不一定是矩形。
outline 简写属性在一个声明中设置所有的轮廓属性。
可以按顺序设置如下属性:
- outline-color
- outline-style
- outline-width
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
outline-offset 属性对轮廓进行偏移,并在边框边缘进行绘制。
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色。参阅:outline-color 中可能的值。 |
| outline-style | 规定边框的样式。参阅:outline-style 中可能的值。 |
| outline-width | 规定边框的宽度。参阅:outline-width 中可能的值。 |
| inherit | 规定应该从父元素继承 outline 属性的设置。 |
案例:
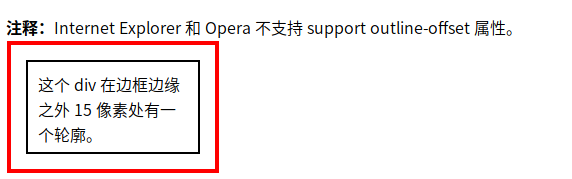
<!DOCTYPE html> <html> <head> <style> div { margin:20px; 150px; padding:10px; height:70px; border:2px solid black; outline:4px solid red; outline-offset:15px; } </style> </head> <body> <p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p> <div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div> </body> </html>

CSS vertical-align 属性
定义和用法
vertical-align 属性设置元素的垂直对齐方式。
说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
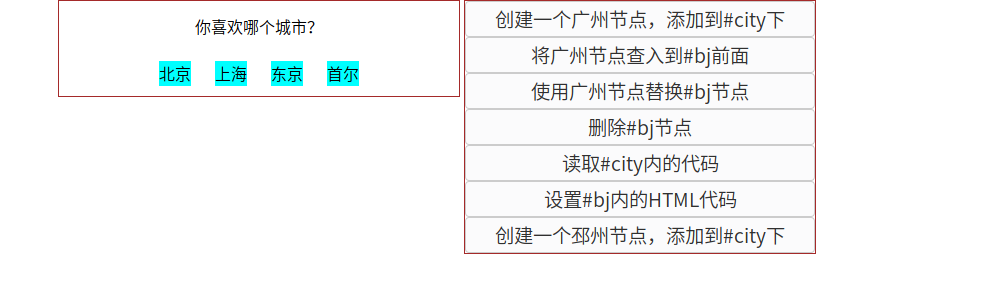
也可以通过vertical-align:top;将两个不同高度的div进行置顶

如何创建页面的三栏布局?
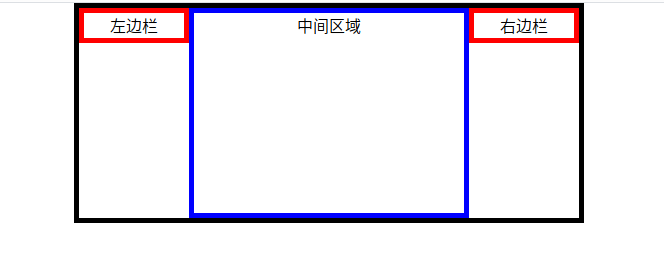
创建一个盒子,分为三个部分,左区域,右区域,中间区域设置左区域:左浮动,宽度:自己调整,右外边距:自己调整设置由区域:右浮动,宽度:自己调整,右外边距:自己调整设置中间区域:创建BFC,自适应
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .container{ margin: auto; 500px; text-align: center; border: 5px solid black; } .aside-left{ float: left; 100px; /* height: 200px; */ border:5px solid red; } .aside-right{ border:5px solid red; float: right; 100px; } .main{ height: 200px; border:5px solid blue; overflow: hidden; } </style> </head> <body> <div class="container"> <!--左边栏--> <div class="aside-left"> 左边栏 </div> <!--右边栏--> <div class="aside-right"> 右边栏 </div> <!--中间区域--> <div class="main"> 中间区域 </div> </div> </body> </html>

CSS3 :nth-child() 选择器和CSS3 :nth-of-type() 选择器
实例 1
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
<!DOCTYPE html> <html> <head> <style> p:nth-child(3n+0) { background:#ff0000; } </style> </head> <body> <h1>这是标题</h1> <p>第一个段落。</p> <p>第二个段落。</p> <p>第三个段落。</p> <p>第四个段落。</p> <p>第五个段落。</p> <p>第六个段落。</p> <p>第七个段落。</p> <p>第八个段落。</p> <p>第九个段落。</p> <p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p> </body> </html>

CSS3 word-break 属性
word-break 属性规定自动换行的处理方法。
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
案例:
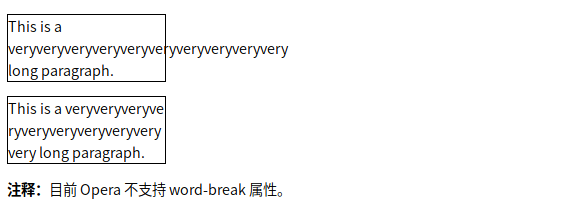
<!DOCTYPE html> <html> <head> <style> p.test1 { 11em; border:1px solid #000000; word-break:hyphenate; } p.test2 { 11em; border:1px solid #000000; word-break:break-all; } </style> </head> <body> <p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p> <p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p> <p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p> </body> </html>

CSS white-space 属性
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符。值 pre-wrap 和 pre-line 是 CSS 2.1 中新增的。
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
CSS3 text-overflow 属性
定义和用法
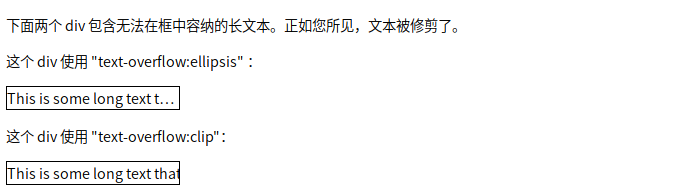
text-overflow 属性规定当文本溢出包含元素时发生的事情。
| 值 | 描述 | 测试 |
|---|---|---|
| clip | 修剪文本。 | 测试 |
| ellipsis | 显示省略符号来代表被修剪的文本。 | 测试 |
| string | 使用给定的字符串来代表被修剪的文本。 |
案例:
<!DOCTYPE html> <html> <head> <style> div.test { white-space:nowrap; 12em; overflow:hidden; border:1px solid #000000; } </style> </head> <body> <p>下面两个 div 包含无法在框中容纳的长文本。正如您所见,文本被修剪了。</p> <p>这个 div 使用 "text-overflow:ellipsis" :</p> <div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div> <p>这个 div 使用 "text-overflow:clip":</p> <div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div> </body> </html>

CSS outline 属性
定义和用法
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
注释:轮廓线不会占据空间,也不一定是矩形。
outline 简写属性在一个声明中设置所有的轮廓属性。
可以按顺序设置如下属性:
- outline-color
- outline-style
- outline-width
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色。参阅:outline-color 中可能的值。 |
| outline-style | 规定边框的样式。参阅:outline-style 中可能的值。 |
| outline-width | 规定边框的宽度。参阅:outline-width 中可能的值。 |
| inherit | 规定应该从父元素继承 outline 属性的设置。 |