一、什么是水仙花数
水仙花数也称为超完全数字不变数、自幂数、阿姆斯壮数、阿姆是特朗数。
水仙花数是指一个三位数,每个位数上数字的3次幂之和等于数字它本身。
水仙花数是自幂数的一种,三位的三次自幂数才叫做水仙花数;三位的水仙花数总够有4个:153,370,371,470
js写出水仙花数思路分析:
1、使用for循环查找遍历 从100到 999的所有三位数;
2、判断遍历的数字是否是各个位数的数字的3次幂数之和是否等于数字本身,如果是即为水仙花数,则在控制台输出(如何选取各个位数)
(1)选取个位数 模以10,得到余数即为个位数
(2)选取十位数 i除以10,再对结果进行取整,取整后得到一个两位数的整数。用这个结果对10取模,得到十位数
(3)选取百位数 三位数除以100,再取整,就得到了百位数。
- 一位自幂数:独身数
- 两位自幂数:没有
- 三位自幂数:水仙花数
- 四位自幂数:四叶玫瑰数
- 五位自幂数:五角星数
- 六位自幂数:六合数
- 七位自幂数:北斗七星数
- 八位自幂数:八仙数
- 九位自幂数:九九重阳数
- 十位自幂数:十全十美数
四叶玫瑰数剩下的我们以此类推就好!
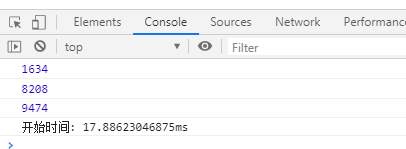
<script type="text/javascript"> console.time("开始时间") for(var i = 1000;i<=9999;i++){ var gw = i%10; var sw = parseInt(i/10)%10; var bw = parseInt(i/100)%10; var qw = parseInt(i/1000); if(i == Math.pow(gw,4)+Math.pow(sw,4)+Math.pow(bw,4)+Math.pow(qw,4)){ console.log(i);} } console.timeEnd("开始时间") </script>

但是遇到了九九重阳数就会有一些阻碍
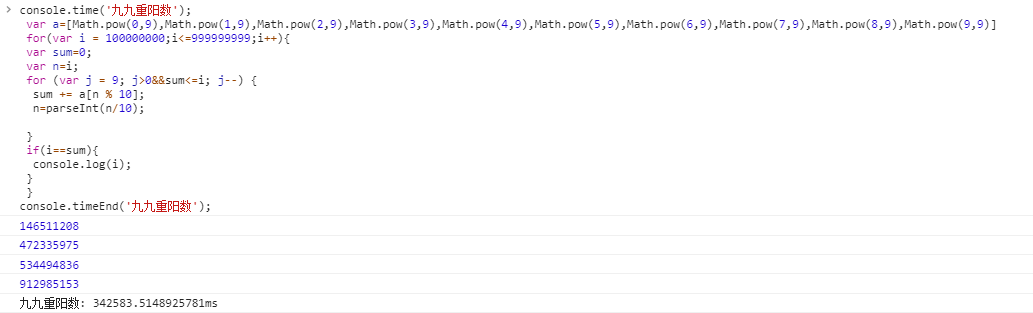
console.time('九九重阳数'); var a=[Math.pow(0,9),Math.pow(1,9),Math.pow(2,9),Math.pow(3,9),Math.pow(4,9),Math.pow(5,9),Math.pow(6,9),Math.pow(7,9),Math.pow(8,9),Math.pow(9,9)] for(var i = 100000000;i<=999999999;i++){ var sum=0; var n=i; for (var j = 9; j>0&&sum<=i; j--) { sum += a[n % 10]; n=parseInt(n/10); } if(i==sum){ console.log(i); } } console.timeEnd('九九重阳数');

console.time()定义和用法!
console.time() 方法是作为计算器的起始方法。
该方法一般用于测试程序执行的时长。
console.timeEnd() 方法为计算器的结束方法,并将执行时长显示在控制台。
如果一个页面有多个地方需要使用到计算器,可以添加标签参数来设置。
提示: 在测试该方法的过程中,控制台需要可见 (浏览器按下 F12 打开控制台)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>JavaScript console.time() 方法</h1> <p>按下 F12 查看控制台信息。</p> <script> console.time(); for (i = 0; i < 100000; i++) { // 代码部分 } console.timeEnd(); </script> <p>计算循环十万次所需要的毫秒数。</p> <p><strong>注意:</strong> console.time() 方法是计算器的起始方法,结束方法为 console.timeEnd() ,该方法执行后会将执行时长显示在控制台上。</p> </body> </html>
上面需要用到以下这些方法:
Math.pow(2,53) // => 9007199254740992: 2 的 53次幂
Math.round(.6) // => 1.0: 四舍五入
Math.ceil(.6) // => 1.0: 向上求整
Math.floor(.6) // => 0.0: 向下求整
Math.abs(-5)// => 5: 求绝对值
Math.max(x,y,z) // 返回最大值
Math.min(x,y,z)// 返回最小值
Math.random() // 生成一个大于等于0小于1.0的伪随机数
Math.PI // π: 圆周率
Math.E // e: 自然对数的底数
Math.sqrt(3)// 3的平方根
Math.pow(3, 1/3)// 3的立方根
Math.sin(0) // 三角函数: 还有Math.cos, Math.atan等
Math.log(10)// 10的自然对数
Math.log(100)/Math.LN10 // 以10为底100的对数
Math.log(512)/Math.LN2// 以2为底512的对数
Math.exp(3)// e的三次幂
JavaScript parseInt() 函数
定义和用法
parseInt() 函数可解析一个字符串,并返回一个整数。
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
- 如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
- 如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
- 如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
语法
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
document.write(parseInt("10") + "<br>") ;
document.write(parseInt("10.33") + "<br>");
document.write(parseInt("34 45 66") + "<br>");
document.write(parseInt(" 60 ") + "<br>");
document.write(parseInt("40 years") + "<br>");
document.write(parseInt("He was 40") + "<br>");
document.write("<br>");
document.write(parseInt("10",10)+ "<br>");
document.write(parseInt("010")+ "<br>");
document.write(parseInt("10",8)+ "<br>");
document.write(parseInt("0x10")+ "<br>");
document.write(parseInt("10",16)+ "<br>");
</script>
</body>
</html>
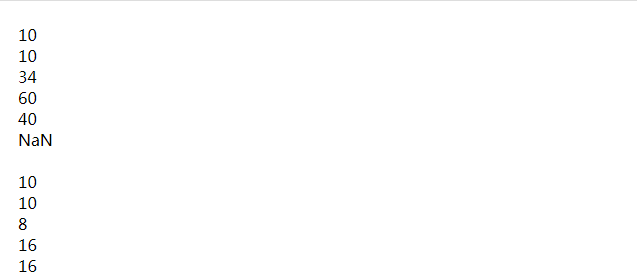
效果图:

JavaScript parseFloat() 函数
提示和注释
注意: 字符串中只返回第一个数字。
注意: 开头和结尾的空格是允许的。
注意: 如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
document.write(parseFloat("10") + "<br>");
document.write(parseFloat("10.00") + "<br>");
document.write(parseFloat("10.33") + "<br>");
document.write(parseFloat("34 45 66") + "<br>");
document.write(parseFloat(" 60 ") + "<br>");
document.write(parseFloat("40 years") + "<br>");
document.write(parseFloat("He was 40") + "<br>");
</script>
</body>
</html>
效果如下:
