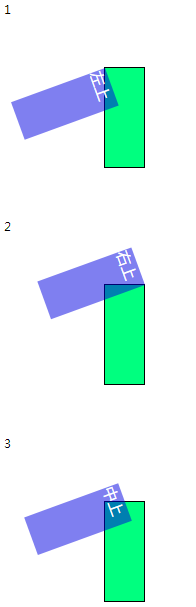
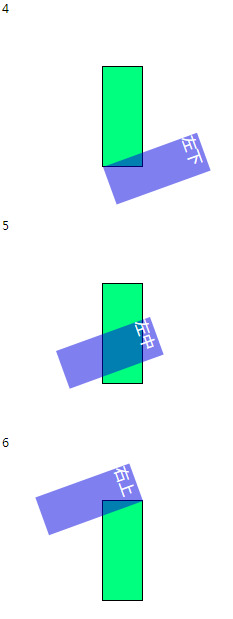
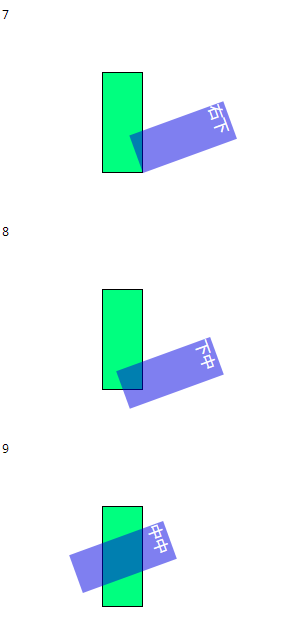
transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
为了更好地理解Transform-Origin属性,请查看这个演示.
| x-axis |
定义视图被置于 X 轴的何处。可能的值:
|
| y-axis |
定义视图被置于 Y 轴的何处。可能的值:
|
| z-axis |
定义视图被置于 Z 轴的何处。可能的值:
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .a1{ position: relatve; height: 200px; width: 80px; background: springgreen; border:1px solid black; margin:100px 200px; color: white; font-size: 30px; } #b2{ position: absolute; background: rgba(0,0,225,0.5); height: 200px; width: 80px; color: white; transform:rotate(70deg) } </style> </head> <body> 1 <div class="a1"> <div id="b2" style="transform-origin: left top;">左上</div> </div> 2 <div class="a1"> <div id="b2" style="transform-origin: right top;">右上</div> </div> 3 <div class="a1"> <div id="b2" style="transform-origin: center top;">中上</div> </div> 4 <div class="a1"> <div id="b2" style="transform-origin: left bottom;">左下</div> </div> 5 <div class="a1"> <div id="b2" style="transform-origin: left center;">左中</div> </div> 6 <div class="a1"> <div id="b2" style="transform-origin: right top;">右上</div> </div> 7 <div class="a1"> <div id="b2" style="transform-origin: right bottom;">右下</div> </div> 8 <div class="a1"> <div id="b2" style="transform-origin: bottom center;">下中</div> </div> 9 <div class="a1"> <div id="b2" style="transform-origin:center center;">中中</div> </div> </body> </html>