JSON格式
JSON格式(JavaScript Object Notation的缩写)是一种用于数据交换的文本格式,2001年由Douglas Crockford提出,目的是取代繁琐笨重的XML格式。相比XML格式,JSON格式有两个显著的优点:书写简单,一目了然;符合JavaScript原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。简单说,每个JSON对象,就是一个值。要么是简单类型的值,要么是复合类型的值,但是只能是一个值,不能是两个或更多的值。这就是说,每个JSON文档只能包含一个值。
JSON对值的类型和格式有严格的规定。
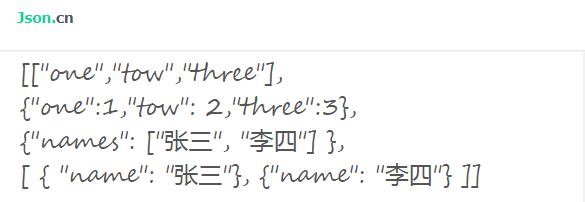
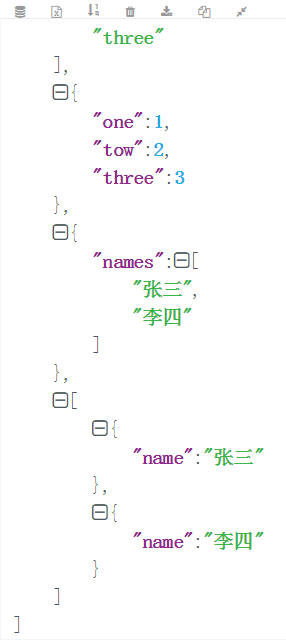
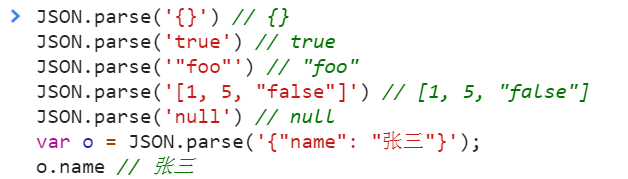
以下是合格的JSON值。合格的格式!

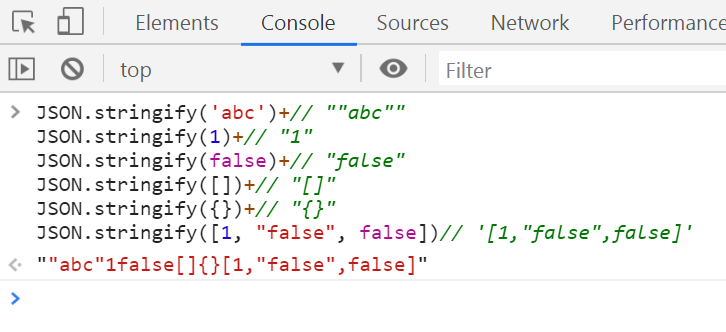
输出之后:

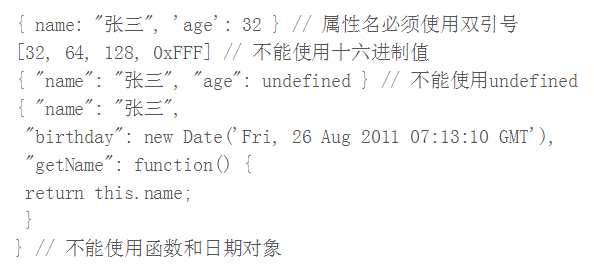
以下是不合格的JSON值。

需要注意的是,空数组和空对象都是合格的JSON值, null 本身也是一个合格的JSON值。


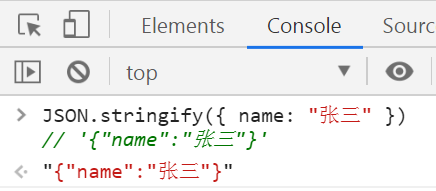
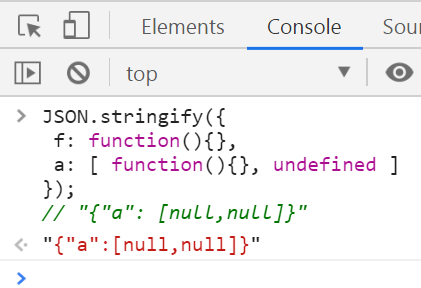
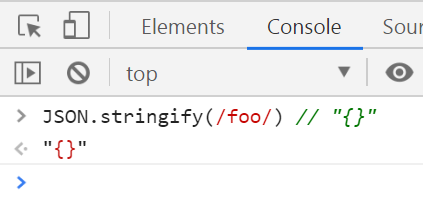
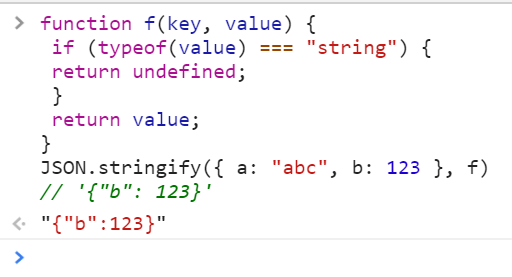
上面代码将各种类型的值,转成JSON字符串。需要注意的是,对于原始类型的字符串,转换结果会带双引号,即字符串 abc 会被转成 "abc" ,这是因为将来还原的时候,双引号可以让JavaScript引擎知道, abc 是一个字符串,而不是一个变量名。如果原始对象中,有一个成员的值是 undefined 、函数或XML对象,这个成员会被省略。如果数组的成员是 undefined 、函数或XML对象,则这些值被转成 null 。

上面代码中,原始对象的 f 属性是一个函数, JSON.stringify 方法返回的字符串会将这个属性省略。而 a 属性是一个数组,成员分别为函数和undefined,它们都被转成了 null 。


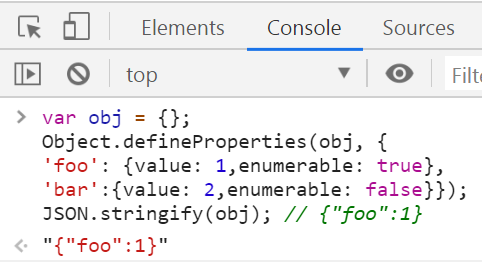
上面代码中, bar 是 obj 对象的不可遍历属性, JSON.stringify 方法会忽略这个属性。
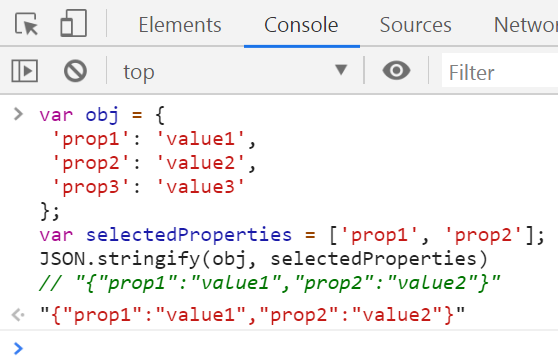
第二个参数

上面代码中, JSON.stringify 方法的第二个参数指定,只转 prop1 和 prop2 两个属性。

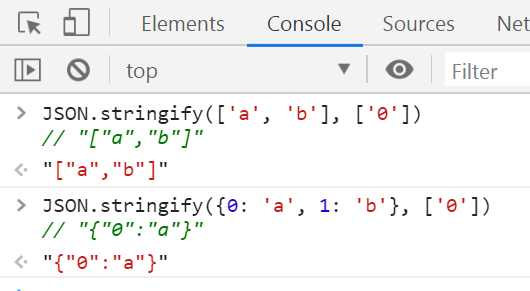
上面代码中,第二个参数指定JSON格式只转 0 号属性,实际上对数组是无效的,只对对象有效。

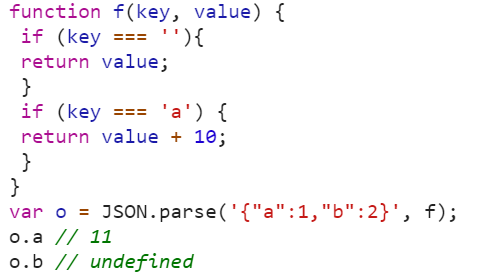
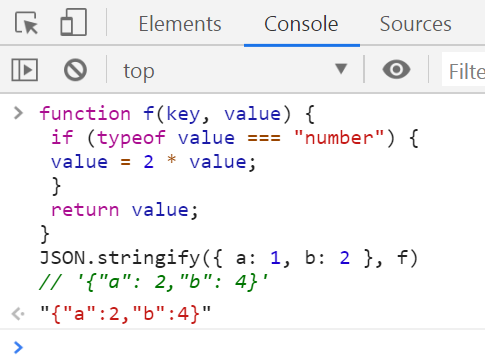
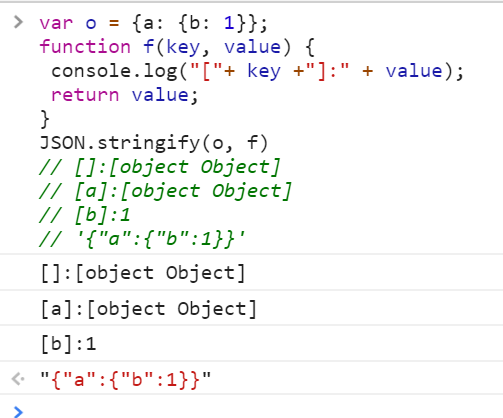
上面代码中的 f 函数,接受两个参数,分别是被转换的对象的键名和键值。如果键值是数值,就将它乘以 2 ,否则就原样返回。

上面代码中,对象 o 一共会被 f 函数处理三次。第一次键名为空,键值是整个对象 o ;第二次键名为 a ,键值是 {b: 1} ;第三次键名为 b ,键值为1。

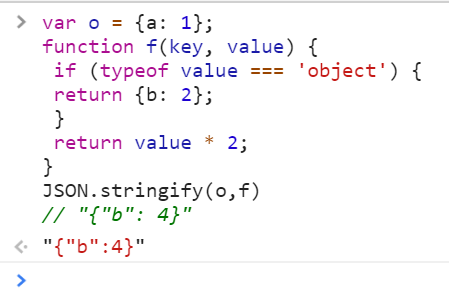
上面代码中, f 函数修改了对象 o ,接着 JSON.stringify 方法就递归处理修改后的对象 o 。

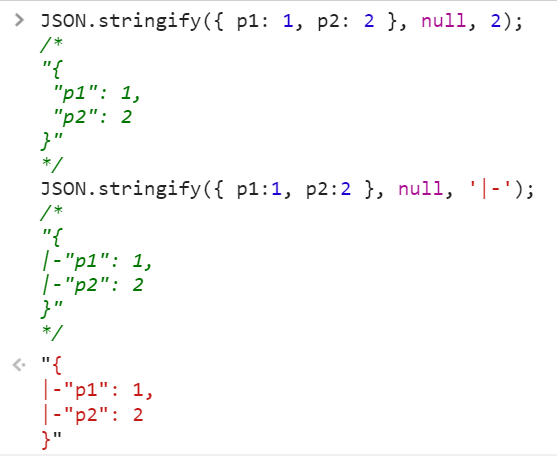
第三个参数JSON.stringify 还可以接受第三个参数,用于增加返回的JSON字符串的可读性。如果是数字,表示每个属性前面添加的空格(最多不超过10个);如果是字符串(不超过10个字符),则该字符串会添加在每行前面。

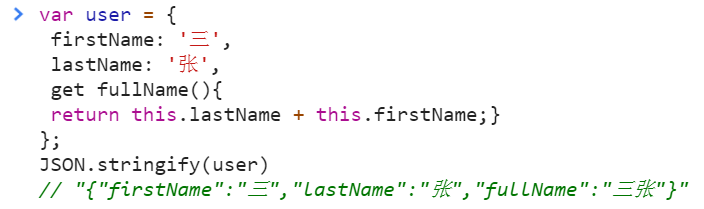
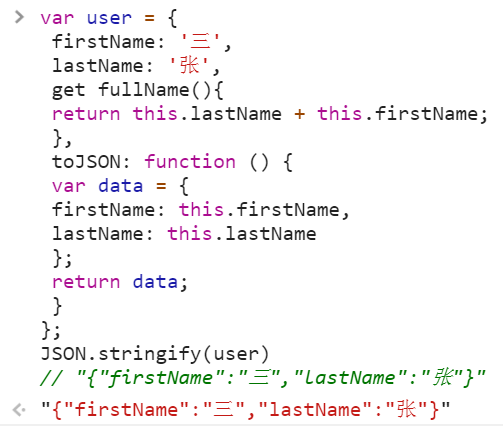
toJSON 方法 如果 JSON.stringify 的参数对象有自定义的 toJSON 方法,那么 JSON.stringify 会使用这个方法的返回值作为参数,而忽略原对象的其他属性。


上面代码中, JSON.stringify 发现参数对象有 toJSON 方法,就直接使用这个方法的返回值作为参数,而忽略原对象的其他参数。

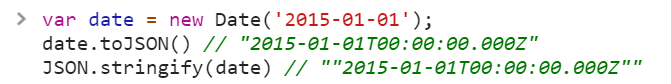
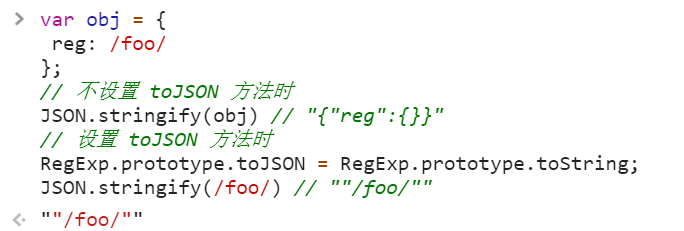
上面代码中, JSON.stringify 一旦发现处理的是 data 对象实例,就会自动调用这个实例对象的 toJSON 方法,将该方法的返回值作为参数。


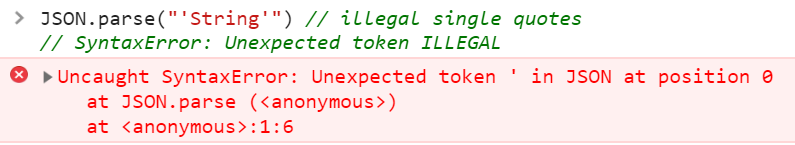
如果传入的字符串不是有效的JSON格式, JSON.parse 方法将报错。

上面代码中,双引号字符串中是一个单引号字符串,因为单引号字符串不符合JSON格