一、CSS3转换
通过转换实现对对元素进行旋转、缩放、移动、拉伸的效果;这种原来必须要通过JS或者图片处理才可以实现的效果,现在都可以通过CSS3来完成。 2D转换采用transform属性来实现效果。
transform的取值:
- translate()移动
- rotate()旋转
- scale()缩放
- skew()倾斜
- matrix()把所有 2D 转换方法组合在一起。
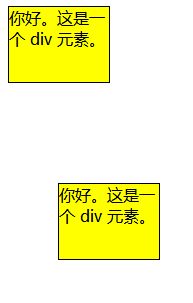
translate() 方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:75px; background-color:yellow; border:1px solid black; } div#div2 { transform:translate(50px,100px); -ms-transform:translate(50px,100px); /* IE 9 */ -moz-transform:translate(50px,100px); /* Firefox */ -webkit-transform:translate(50px,100px); /* Safari and Chrome */ -o-transform:translate(50px,100px); /* Opera */ } </style> </head> <body> <div>你好。这是一个 div 元素。</div> <div id="div2">你好。这是一个 div 元素。</div> </body> </html>
值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。

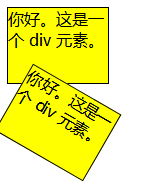
rotate() 方法
通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:75px; background-color:yellow; border:1px solid black; } div#div2 { /*transform:translate(50px,100px);*/ transform: rotate(30deg); } </style> </head> <body> <div>你好。这是一个 div 元素。</div> <div id="div2">你好。这是一个 div 元素。</div> </body> </html>

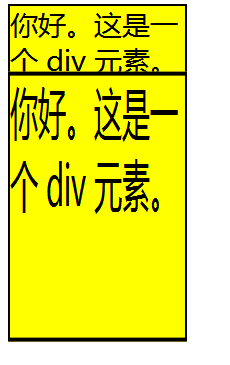
scale() 方法
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数
值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍
<style> div { width:100px; height:75px; background-color:yellow; border:1px solid black; } div#div2 { /*transform:translate(50px,100px);*/ /*transform: rotate(30deg);*/ transform: scale(1,2); } </style> </head> <body> <div>你好。这是一个 div 元素。</div> <div id="div2">你好。这是一个 div 元素。</div> </body> </html>

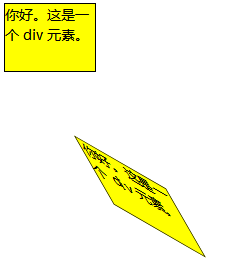
skew() 方法
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数
其实skewX()方法变形原理是这样的:由于我给元素限定了高度为100px,而skewX()方法是沿着X轴方向倾斜。所以,只要倾斜角度不是180°,元素都会保持100px的高度。同时为了保持倾斜,只能沿着X轴拉长本身。
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:75px; background-color:yellow; border:1px solid black; } div#div2 {margin: 100px; /*transform:translate(50px,100px);*/ /*transform: rotate(30deg);*/ /*transform: scale(1,2);*/ transform: skew(30deg,30deg); } </style> </head> <body> <div>你好。这是一个 div 元素。</div> <div id="div2">你好。这是一个 div 元素。</div> </body> </html>

matrix() 方法
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:75px; background-color:yellow; border:1px solid black; } div#div2 {margin: 100px; /*transform:translate(50px,100px);*/ /*transform: rotate(30deg);*/ /*transform: scale(1,2);*/ /*transform: skew(6deg,6deg);*/ transform:matrix(0.866,0.5,-0.5,0.866,0,0); } </style> </head> <body> <div>你好。这是一个 div 元素。</div> <div id="div2">你好。这是一个 div 元素。</div> </body> </html>