什么是盒子模型?
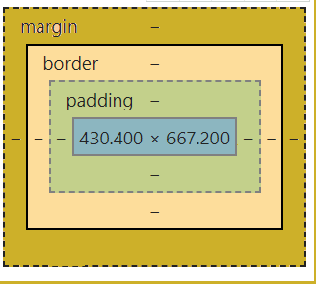
盒子模型(框模型)是css部分非常重要的一部分知识,CSS在处理网页的时候,认为每个元素都处在一个不可见的盒子中。盒子模型的构想,把所有的元素都想象成盒子,那么对网页进行布局的时候就可以理解为对盒子进行排列。至于要将相应的盒子摆放到网页相应的位置中即可完成页面布局。CSS 盒子模型 (Box Model) 规定了元素框处理元素内容、内边距,边框和外边距的方式盒子模型包括width宽度,height高度,border边框,padding内边距,margin外边距,content内容这几个部分。
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。

盒子模型能够为我们解决什么问题?
盒子模型主要是针对页面布局的时候来使用,它规范我们的页面的所有元素的一个布局标准是由外向内进行布局。
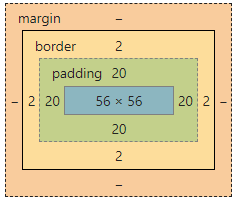
盒子模型由外向内:margin(外边距)—>border(边框)---->padding(内边距)---->content(元素)
上面所说的盒子模型是基于W3C标准的盒子模型,大多数浏览器都采用标准盒模型。而还有一种怪异盒子模型,这种怪异模式主要表现在IE内核的浏览器。
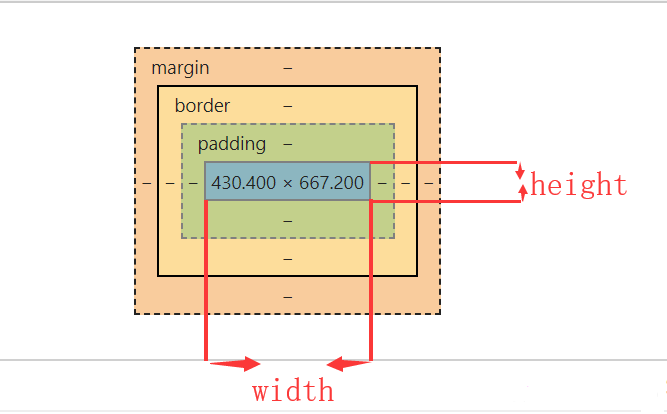
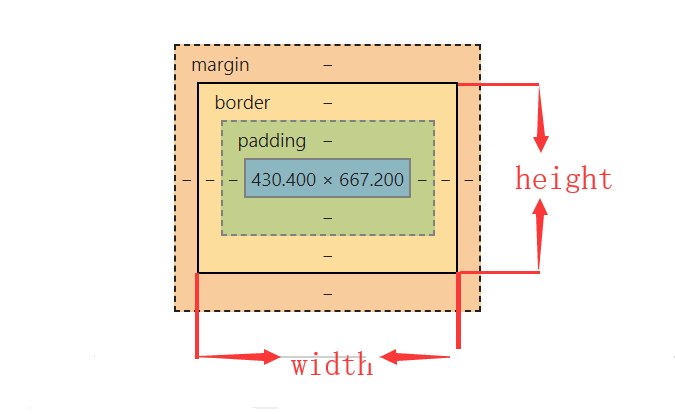
在标准模式下,一个块的总宽度 = 内容的width + padding(左右) + border(左右) + margin(左右)

在怪异模式下,一个块的总宽度 = 内容的width + margin(左右)(这里的width包含了padding(左右)和border(左右)的值
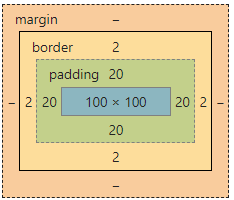
一种代码两种不同盒子的显示:
<style type="text/css">
<div>{
100px;
height: 100px;
padding: 20px;
border: 2px solid #000;
}
<div>
</style>
在标准模式下:总宽度为144px;

在怪异模式下:总宽度为100px;

除此之外,我们还可以通过属性box-sizing来设置盒子模型的解析模式
可以为box-sizing赋三个值:
content-box: 默认值,border和padding不算到width范围内,可以理解为是W3c的标准模型(default)
border-box:border和padding划归到width范围内,可以理解为是IE的怪异盒模型
padding-box:将padding算入width范围
-
当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);
-
当设置为box-sizing:border-box时,将采用怪异模式解析计算;