1.html是一种超文本标记语言全称为(HyperText Mark-up Language),不是编程语言而是标记语言。html标签要成对出现结束时需要加斜杠例如<html></html>头部标签是<head></head>主体标签是<body></body>(除了一些标签,他们不是成对存在的)
2.doctype是文档类型标记,该标记是将特定的标准通用或xml文档与文档类型定义(DTD)联系起来的指令。<!doctype html>是doctype的声明指令!
3.html文件标记是表示该文件是以超文本标记语言书写的。<html></html>分别是在文件的最前端和最后端包含了文件的所有内容,仅作为说明使用。
4.head头部标记,html页面分为两个主要部分:<head></head>和<body></body>。head元素是放在网页头部的标记一般不被客户端所看到,它不包含网页内容,只是放入关于网页标题的标签,如页面标题<title></title>简单给搜索引擎提供一个标题相当于一个关键字。<meta></meta>标签提供给搜索引擎的关于这个页面的本身信息。<type></type>可以给css定义样式和<script></script>脚本代码的用法。
5.body元素是网页的主体部分,网页的内容都写在里面,包括文本,图像,表单,音频,视频等其他内容。
6.title是网页的标题元素包含在head中例如<title>百度一下你就知道</title>在网页上方的标签中显示:百度一下你就知道,相当于一个关键字搜索引擎可以通过关键字查找到此页面。
7.meta是head中的辅助性标记用法,展示如下三种:<meta charset="utf-8"/>charset为字符编码,这段代码告诉浏览器网页使用(utf-8)字符集显示。<meta name="css"/>定义了网页的关键字为css。<meta http-equiv="refresh" content="6"/>这个可以实现每六秒刷新一次页面。
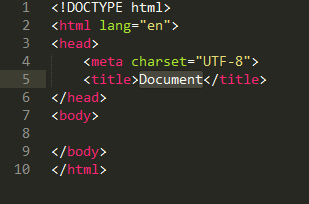
8.如图html基本结构