参考链接:
w3cschool学习链接:http://www.w3cschool.cn/
一、HTML的概念
HTML是超文本(文本、图片、链接、音乐及程序等网页元素)标记语言,用于创建网页。
二、HTML发展史
Web技术领域的权威:W3C(万维网联盟)
HTML 2.0——1995年11月,RFC 1866发布
HTML 3.2——1997年1月14日,W3C发布推荐标准
HTML 4.0——1997年12月18日,W3C发布推荐标准
HTML 4.01——1999年12月24日,W3C发布推荐标准
HTML 5——2014年10月28日,W3C发布推荐标准
三、HTML结构
<head>标题、关键词、描述说明</head> 头部标记:不作内容显示,影响显示效果。
<body>正文内容</body> 正文标记(实体标记):网页实际显示的内容。
<head>开始标签(开放标签)(opening tag)
</head>结束标签(闭合标签)(closing tag)
四、HTML注释
注释是关于HTML元素的有用信息。注释使HTML文档更易读和可理解。
HTML注释<!--注释内容-->的内容。
<!-- 开头,并以 -->结尾。
五、HTML元素
I like <code>web</code> and CSS.
起始标记为:<code>;
结束标记为:</code>;
标签之间是元素的内容:web;
1、什么是元素?
标签和内容一起形成代码元素;所以我们可以说:元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
元素结构:<开始标签>元素内容</结束标签>
2、元素注意事项
1、元素名称不区分大小写;一般来说,使用小写字符。
2、<code>web</code>,code是代码标签,是语义元素的示例。
3、什么是空元素?
空元素(void element)的定义:有一些元素必须使用单个标签表示,这些被称为空元素。
语义元素允许我们定义内容的意义以及内容的不同部分之间的关系。
例如,我们常用的<hr>标签,是一个分组元素,用于表示一个段落级别的内容。
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>空元素</title> 6 </head> 7 <body> 8 I like html. 9 <hr> 10 I like Css 11 </body> 12 </html>
浏览器上显示效果如下:

1、理解<hr>和<hr/>的差别?
Q:由上图我们会疑问,标签<hr>和<hr/>有什么差别?
A:在早期发布的html规范中,<br><hr><img>等标记元素是无需“封闭
自身”的,这就造成了html规范本身的不严谨,所以后来参考了更规范的XML语言的语法推出了xhtml。
在xhml中所有空元素都需要自行封闭,例如<br/>。从逻辑上讲,<br/>=<br>...</br>。这样做的目的是为了尽量减少网页的代码量,同时保持逻辑严谨。
4、何为分组元素?
分组元素特点:文本都会换行显示,与其他文本分开,这就是所谓分组的含义。
5、分组元素解析
1、span标签
①内联元素;②宽度是自适应;(注意:直接设置width宽度是不起作用的。)
代码片段如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>span标签:内联元素</title> 6 </head> 7 <body> 8 <span>scolia<span>scolia</span></span> 9 <span>scolia</span> 10 <span>scolia</span> 11 </body> 12 </html>
显示效果:

小结:第一行嵌套或是没嵌套,我们可以从显示效果发现两个元素的文本内容是无缝连接的。
第二行,第三行的元素的文本是跟第一行代码同行显示,不过三个元素之间用空格隔开。
如果要指定span的宽度,那就需要将span设成display:block。
如果给span设置position:absolute或是float,那span的display属性就自动变成block状态。当然,就可以指定width宽度了。
如果css里面absolute/float和display:block同时出现,那display:block就是多余的css代码了。
2、div标签
代码片段如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>div标签:块元素</title> 6 </head> 7 <body> 8 <div>scolia<div>scolia</div></div> 9 <div>scolia</div> 10 <div>scolia</div> 11 </body> 12 </html>
显示效果:

小结:由代码显示的效果可以看出,不论是嵌套还是独立,元素的文本内容都是换行显示,与其他的文本分开,这就是分组标签的状态。
3、常用分组标签分类
那么,我们来看一看,常用的分组标签有哪些呢?

4、分组标签解析
1、<p>建立段落
代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 <p>这是一个段落</p> 9 <p>这又是一个段落</p> 10 </body> 11 </html>

解释:<p>元素的实际作用就是将内部包含的文本形成一个段落,而段落和段落之间保持一定量的空隙。
2、<div>通用分组
代码片段

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>div标签</title> 6 </head> 7 <body> 8 <div>这是一个div块</div> 9 <div>这又是一个div块</div> 10 </body> 11 </html>
显示效果:

解析:通过div这种一般性分组元素进行布局。和<p>段落的区别就是,两段文本的上下空隙是没有的,空隙间隔和<br>换行一样。
3、<blockquote>引用大段内容

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>blockqu</title> 6 </head> 7 <body> 8 <blockquote>这是一大段引用内容</blockquote> 9 <blockquote>这又是一大段引用内容</blockquote> 10 </body> 11 </html>

解析:<blockquote>元素实际作用除了和<p>元素一样,有段落空隙的功能,不包含了首尾缩进的功能。语义上表示,大段的引用他出内容。
4、<pre>展现格式化内容
代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>pre标签</title> 6 </head> 7 <body> 8 <pre> 9 ###### 10 ###### 11 ###### 12 ###### 13 ###### 14 </pre> 15 </body> 16 </html>

解析:<pre>元素实际作用就是编辑器怎么排版的,浏览器就原封不动的展现出来。当然,这种只适合简单的排版,复杂的排版就无法满足需求了。
5、<hr>添加分隔线
代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hr标签</title> 6 </head> 7 <body> 8 Hello 9 <hr> 10 World 11 </body> 12 </html>

解析:<hr>元素实际作用就是添加一条分割线,意图呈现上下文主题的分割。
6、<ol><li>有序列表
代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li>赵六</li> 13 </ol> 14 </body> 15 </html>
显示效果:

解析:<ol>元素表示有序列表,而<li>元素则是内部的列表项。
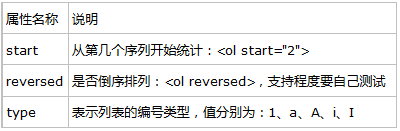
7、<ol>三种属性状态
<ol>目前支持三种属性。

下面我们一个一个的演示一下:
1、start属性
当设置属性名称start的值的效果:表示从第几个序列开始统计。
代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol start="3"> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li>赵六</li> 13 </ol> 14 </body> 15 </html>
显示效果:

2、reversed属性
作用是:是否倒序排列。
代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol reversed=""> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li>赵六</li> 13 </ol> 14 </body> 15 </html>
显示效果:

3、type属性
type属性:表示列表的编号类型,值分别为:1、a、A、i、I
以下分别演示一下效果:
①当type=1时,代码片段如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol type="1"> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li>赵六</li> 13 </ol> 14 </body> 15 </html>
显示效果:

②当type=a时,代码片段如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol type="a"> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li>赵六</li> 13 </ol> 14 </body> 15 </html>
显示效果:

③当type=A时,代码片段如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ol li有序列表</title> </head> <body> <ol type="A"> <li>张三</li> <li>李四</li> <li>王五</li> <li>赵六</li> </ol> </body> </html>
显示效果:

④当type=i时,代码片段如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol type="i"> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li>赵六</li> 13 </ol> 14 </body> 15 </html>
显示效果:

⑤当type=I时,代码片段如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol type="I"> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li>赵六</li> 13 </ol> 14 </body> 15 </html>
显示效果:

8、<li>属性状态
使用value,可以强行设置某个项目的编号。

代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ol li有序列表</title> 6 </head> 7 <body> 8 <ol> 9 <li>张三</li> 10 <li>李四</li> 11 <li>王五</li> 12 <li value="7">赵六</li> 13 </ol> 14 </body> 15 </html>

小结:由上可以看出,列表项“张六”的值的编号被强行改成了7。
9、<dl><dt><dd>生成说明列表
代码片段:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>dl dt dd说明列表</title> 6 </head> 7 <body> 8 <dl> 9 <dt>这是一件文件</dt> 10 <dd>这里是这份文件的详细内容 1</dd> 11 <dd>这里是这份文件的详细内容 2</dd> 12 </dl> 13 </body> 14 </html>
显示效果:

解析:<dl>标签定义了定义列表(definition list)。
<dl> 标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。
dl、dt、dd此组合标签,我们也叫表格标签,也叫做dl表格。
需要注意的是,dt、dd是放于dl标签内部的,其中dt、dd是同级标签。
同时,dt、dd不必同时出现,但是一定需要依赖于dl标签。
下面,我们来具体再看一个例子。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>dl dt dd说明列表</title> 6 </head> 7 <body> 8 <h3>一个定义列表</h3> 9 <dl> 10 <dt>百度</dt> 11 <dd>http://www.baidu.com</dd> 12 <dt>谷歌</dt> 13 <dd>http://www.google.com</dd> 14 </dl> 15 </body> 16 </html>
显示效果:

10、<figure><figcaption>使用插图
代码片断:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用插图</title> 6 </head> 7 <body> 8 <figure> 9 <figcaption>这是一张图</figcaption> 10 <img src="image/baidu.jpg" alt=""> 11 </figure> 12 </body> 13 </html>
显示效果: