
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
</style>
</head>
<body>
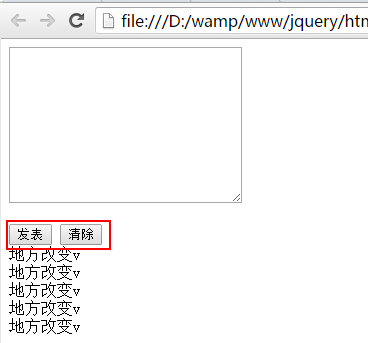
<textarea name="" cols="30" rows="10" id="content">
</textarea><br><br>
<input type="button" value="发表" onclick="send()">
<input type="button" value="清除" onclick="Clear()"><br>
<div id = "box"></div>
<script src="../ajax/jquery.js"></script>
<script>
$(function(){
// 当页面加载时候如果box里面有东西就显示
if(localStorage.getItem("message") != null){
$("#box").html(localStorage.getItem("message"));
}
})
// 点击增加
function send(){
var content = $("#content").val();
$("#box").append(content + "<br>");
localStorage.setItem("message",$("#box").html());
}
// 点击清除,注意这里的clear为保留字,小写的不出效果
function Clear(){
// alert("123");
$("#box").html("");
localStorage.clear();
}
</script>
</body>
</html>