前言: 本文章抄袭自本人刚刚买的《ASP.NET 3.5从入门到精通》这本书,此书介绍在 http://www.china-pub.com/44991 ,本文章95%与此书的内容完全一样,另5%是我改正一些失误以后加上去的,该书原示例代码只能运行在IE核心的浏览器上,非IE核心浏览器上运行会出现些显示问题,本人更改了其中的一些代码。本文章经历昨晚本人五个小时的手打而成(且还未打完,下班回去继续打,想不到我的打字速度退化得这么快,郁闷!!!),俗话说:好记性不如烂笔头,把书的内容手打出来,对手,对脑,都有好处!!!


10.3.3 绘制简单图形
简单图形是组成复杂图形的基础,通过本小节的例子,读者可以掌握绘制复杂图形的基础。
除了直线外,矩形是所有简单图形的基础。因为在Windows操作系统中,大部分图形在内存中的表示都是矩形块,比如一个窗体、一个按钮控件等。即使是圆形的界面元素,在表示其位置时,仍然以所在矩形的左上角坐标为参照点,通过宽和高来框定其位置及其区域。
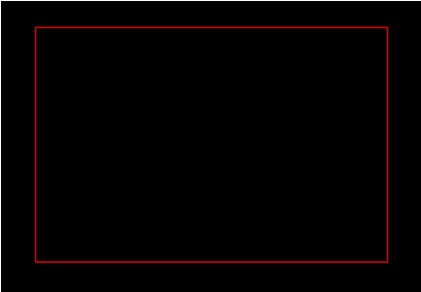
那么如何绘制矩形?Graphics中的DrawRectangle可以在规定一个左上角顶点和长宽边长的情况下绘制一个矩形。下面的代码实现生成一个400*300的图片,并画出一个矩形。

 Code
Code
Pen pen = new Pen(Color.Red); // 创建一支红笔
Bitmap bmp = new Bitmap(400,300);
Graphics g = Graphics.FromImage(bmp);
// 以[50,50]为左上角,以长300,宽200绘制矩形
g.DrawRectangle(pen,new Rectangle(50,50,300,200));
pen.Dispose();
g.Dispose();
// 存为新图片
bmp.Save(Server.MapPath("~/aa.jpg"));
bmp.Dispose();
运行后,查看aa.jpg的效果如图。

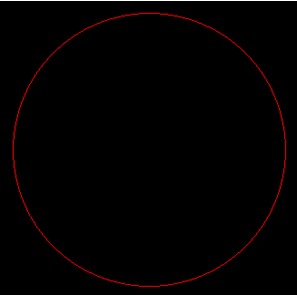
如何绘制圆形呢?Graphics中的DrawDllipse可以在一个矩形范围内绘制椭圆,当把矩形设置为正方形时,就能画成为正圆,代码如下所示:

 Code
Code
Pen pen = new Pen(Color.Red); // 创建一支红笔
Bitmap bmp = new Bitmap(400,400);
Graphics g = Graphics.FromImage(bmp);
// 以[50,50]为左上角,以长300,宽300的矩形内绘制圆
g.DrawEllipse(pen, new Rectangle(50,50,300,300));
pen.Dispose();
g.Dispose();
// 存为新图片
bmp.Save(Server.MapPath("~/bb.jpg"));
bmp.Dispose();
运行后,查看bb.jpg的效果如下图。

10.3.4 绘制文本
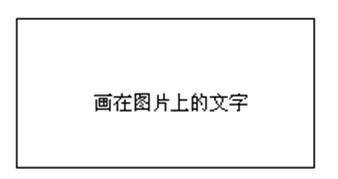
有时用户需要在图片上显示文字,Graphics中的DrawString可以在图形上绘制文字,其中可以指定坐标、字体、字号等信息。下面的代码简单地在图片上写了几个汉字。

 Code
Code
Bitmap bmp = new Bitmap(200, 100);
Graphics g = Graphics.FromImage(bmp);
string str = "画在图片上的文字";
Font font = new Font("宋体", 10);
// 黑色笔刷
SolidBrush brush = new SolidBrush(Color.Black);
g.DrawString(str, font, brush, 50, 50); // 从[50,50]位置开始写字
font.Dispose();
brush.Dispose();
g.Dispose();
// 存为新图片
bmp.Save(Server.MapPath("~/text.jpg"));
bmp.Dispose();
运行后,text.jpg的效果如下图所示。

注意:使用GDI+画上去的文字是二进制信息,无法作为文本复制粘贴
10.3.5 填充图形
前面的简单图形基本只有边界,内部区域是空心的。如果想绘制一个实心图形,可以使用Graphics中的FillXXX方法,并使用刷子(Brush对象)填充。
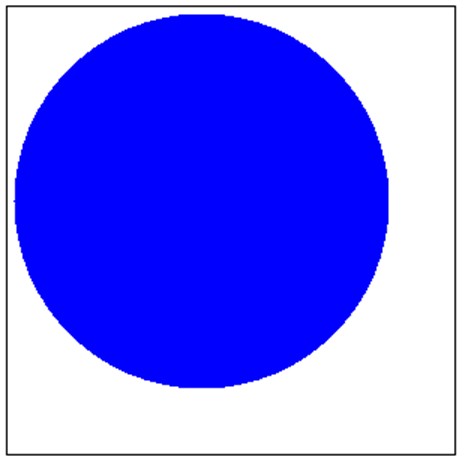
下面的代码示例实现用蓝色填充一个圆形区域。

 Code
Code
Bitmap bmp = new Bitmap(300, 300);
Graphics g = Graphics.FromImage(bmp);
// 蓝色笔刷
SolidBrush brush = new SolidBrush(Color.Blue);
g.FillEllipse(brush, new Rectangle(5,5,250,250));
brush.Dispose();
g.Dispose();
// 存为新图片
bmp.Save(Server.MapPath("~/fill.jpg"));
bmp.Dispose();
运行后,查看fill.jpg的效果如图。

由此可见,利用Fill操作可以很方便地填充图形,如果需要使边界实出显示,可以再用Draw方法将边界绘制出来。
![]()
![]()