一、prototype
我们知道,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象,而原型对象也会获得一个constructor属性,指向prototype属性所在函数的指针。
先看一个例子:
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
console.log("name:"+this.name);
}
}
var p = new Person("niulina", 24, "student");
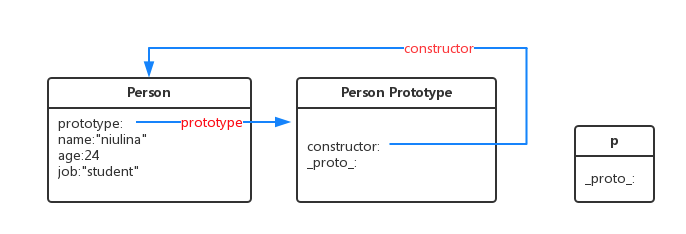
console.log(Person.prototype);
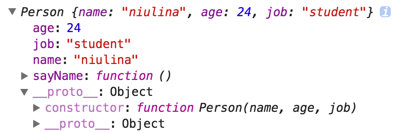
结果显示为:

从结果可以看到,Person构造函数的prototype属性指向一个被称为原型对象的对象,这个对象中有一个constructor属性,指向Person的构造函数,还有一个__proto__属性,这个在后边讨论。当然,你也可以给原型对象添加变量,函数等属性。

那么这个新建的实例p与Person的原型对象或构造函数有什么关系,这就需要讲到看看实例p。

从图中可以看到,实例p中的__proto__属性指向Person的原型对象。那,什么是__proto__属性呢?
二、__proto__
这个__proto__是一个隐藏的属性,javascript不希望开发者用到这个属性值,有的低版本浏览器甚至不支持这个属性值。当调用构造函数创建新实例后,该实例的内部就会包含__proto__指针,指向构造函数的原型对象。(是原型对象,而不是构造函数!!!)
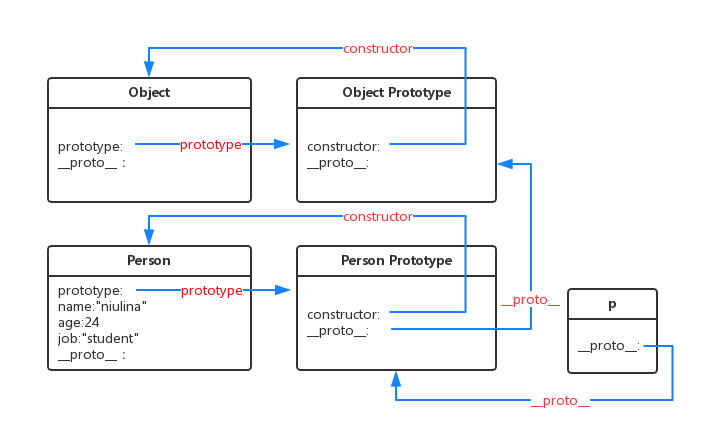
那Person.prototype的__proto__指向什么?从第一张图可以看到,是指向Object的原型,这个是因为继承的原因,后边再学习。
那么上个图就会变成:

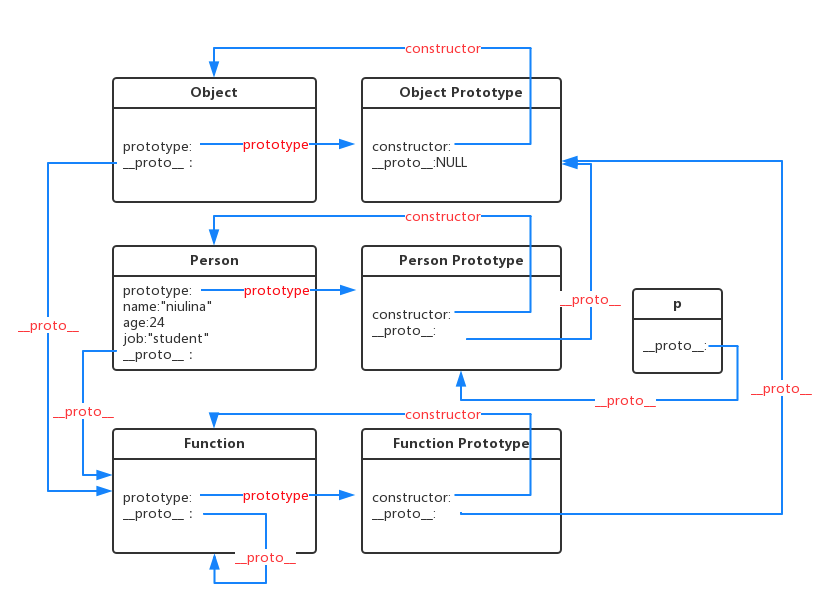
那么问题又来了,__proto__属性的定义是当调用构造函数创建新实例后,该实例的内部就会包含__proto__指针,指向构造函数的原型对象。那么对象都是函数创建的,所以再看下Person构造函数和Object构造函数的__proto__属性:
console.log(Person.__proto__ == Function.prototype); console.log(Object.__proto__ == Function.prototype);
结果:

所以上图又变为: