一、谷歌 kaptcha 图片验证码的使用
1、导入谷歌验证码 kaptcha 的 jar 包
1 <dependency>
2 <groupId>com.github.penggle</groupId>
3 <artifactId>kaptcha</artifactId>
4 <version>2.3.2</version>
5 </dependency>
2、在 web.xml 中去配置用于生成验证码的 Servlet 程序
1 <servlet>
2 <servlet-name>KaptchaServlet</servlet-name>
3 <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
4 </servlet>
5 <servlet-mapping>
6 <servlet-name>KaptchaServlet</servlet-name>
7 <url-pattern>/kaptcha.jpg</url-pattern>
8 </servlet-mapping>
3、在表单中使用 img 标签去显示验证码图片并使用它
1 <form action="http://localhost:8080/tmp/registServlet" method="get">
2 用户名: <input type="text" name="username" > <br>
3 验证码: <input type="text" style=" 80px;" name="code">
4 <img src="http://localhost:8080/tmp/kaptcha.jpg" alt="" style=" 100px; height: 28px;"> <br>
5 <input type="submit" value="登录">
6 </form>
4、在服务器获取谷歌生成的验证码和客户端发送过来的验证码比较使用:
1 @Override
2 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException,
3 IOException {
4 // 获取 Session 中的验证码
5 String token = (String) req.getSession().getAttribute(KAPTCHA_SESSION_KEY);
6 // 删除 Session 中的验证码
7 req.getSession().removeAttribute(KAPTCHA_SESSION_KEY);
8 String code = req.getParameter("code");
9 // 获取用户名
10 String username = req.getParameter("username");
11 if (token != null && token.equalsIgnoreCase(code)) {
12 System.out.println("保存到数据库: " + username);
13 resp.sendRedirect(req.getContextPath() + "/ok.jsp");
14 } else {
15 System.out.println("请不要重复提交表单");
16 }
17 }
5、切换验证码
1 // 给验证码的图片, 绑定单击事件
2 $("#code_img").click(function () {
3 // 在事件响应的 function 函数中有一个 this 对象。 这个 this 对象, 是当前正在响应事件的 dom 对象
4 // src 属性表示验证码 img 标签的 图片路径。 它可读, 可写
5 // alert(this.src);
6 // 在最后添加一个随便的参数,避免浏览器从缓存中获取资源
7 this.src = "${basePath}kaptcha.jpg?d=" + new Date();
8 });
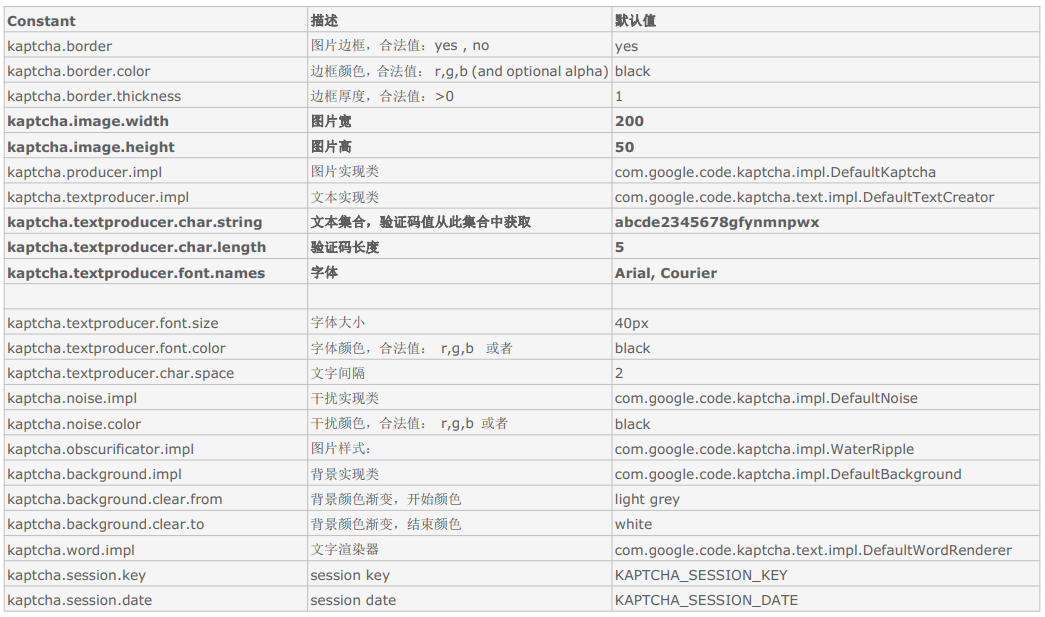
6、kaptcha详细参数