一、伸缩布局
CSS3 在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
二、定义 Flexbox
语法格式:
display: flex | inline-flex;
Flexbox 由伸缩容器和伸缩项目组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。
设置为 flex 的容器被渲染成一个块元素,而设置为 inline-flex 的容器渲染为一个行内元素。属性值决定容器是如何显示的,它的所有子元素将变成 flex 文档流,被称为伸缩项目。
Tips:被定义为伸缩项目后,CSS 的 columns 属性在伸缩容器上没有效果,同时 float、clear 和 vertical-align 属性在伸缩项目上也没有效果。
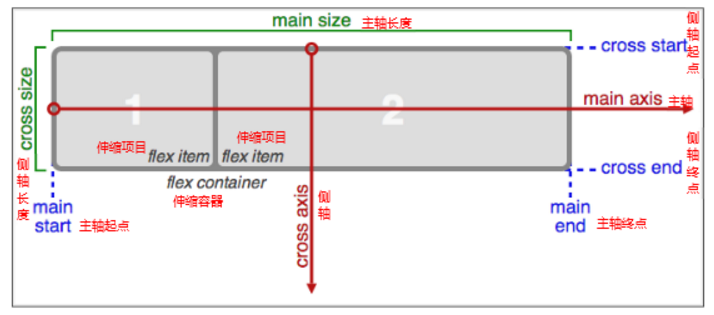
常规布局是基于块和文本流方向,而 Flex 布局是基于 flex-flow,如下图所示:

主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局。
主轴起点(main-start)和终点(main-end):伸缩项目放置在伸缩容器内从主轴起点向主轴终点方向。
主轴尺寸(main-size):伸缩项目在主轴方向的宽度或高度就是主轴的尺寸,伸缩项目主要的大小属性要么是宽度属性,要么是高度属性,是由哪一个对着主轴方向决定。
侧轴(cross axis):垂直于主轴称为侧轴。
侧轴起点(cross-start)和终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点结束。
侧轴尺寸(cross-size):伸缩项目的侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是width和height 属性,由哪一个对着侧轴方向决定。
方向:默认主轴从左向右,侧轴默认从上到下,主轴和侧轴并不是固定不变的,通过 flex-direction 可以互换。
Tips: Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
三、各个属性
1、定义宽高
flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配。
min-width:定义最小宽度 max-width:定义最大宽度
2、定义主轴方向
使用 flex-direction 属性来定义伸缩方向,主要用来创建主轴,从而定义伸缩项目在伸缩容器内的放置方向。
语法格式:
flex-direction:row | row-reverse | column | column-reverse
-
- row:默认值,水平排列
- row-reverse:水平排列,与 row 方向相反
- column:垂直排列,从上到下排列;
- columns-reverse:垂直排列,从下到上排列
3、定义水平对齐
justify-content 调整主轴对齐,该属性适用于伸缩容器。
语法格式:
justify-content:flex-statr | flex-end | center | space-between | space-around
| 描述 | 详解 | |
|---|---|---|
| flex-start | 默认值。项目位于容器的开头。 | 让子元素从父容器的开头开始排序但是盒子顺序不变 |
| flex-end | 项目位于容器的结尾。 | 让子元素从父容器的后面开始排序但是盒子顺序不变 |
| center | 项目位于容器的中心。 | 让子元素在父容器中间显示 |
| space-between | 项目位于各行之间留有空白的容器内。 | 左右的盒子贴近父盒子,中间的平均分布空白间距 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | 相当于给每个盒子添加了左右margin外边距 |
4、定义垂直对齐
align-items 调整侧轴对齐(垂直对齐),子盒子如何在父盒子里面垂直对齐(单行)
语法格式:
align-items:flex-start | flex-end | center | stretch | baseline
| 值 | 描述 | 详解 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
| center | 项目位于容器的中心。 | 垂直居中 |
| flex-start | 项目位于容器的开头。 | 垂直对齐开始位置 上对齐 |
| flex-end | 项目位于容器的结尾。 | |
| baseline | 项目根据基线对齐 |
5、控制是否换行
flex-wrap控制是否换行,当子盒子内容宽度多于父盒子的时候如何处理。
语法格式:
flex-wrap: nowrap | wrap | wrap-reverse
| 描述 | |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
Tips:flex-flow是flex-direction、flex-wrap的简写形式,适用于伸缩容器。该属性可以同时定义伸缩容器的主轴和侧轴。其默认值是 row nowrap。
语法格式:
flex-flow: flex-direction flex-wrap;
6、定义伸缩轴对齐
align-content 堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐。
align-content 是针对flex容器里面多轴(多行)的情况,align-items 是针对一行的情况进行排列。
在使用该属性时必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
语法格式:
align-content:stretch | center | flex-start | flex-end | space-between | space-around
| 值 | 描述 |
| stretch | 默认值。项目被拉伸以适应容器。 |
| center | 项目位于容器的中心。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| space-between | 项目位于各行之间留有空白的容器内。 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
7、定义排列顺序
order 控制子项目的排列顺序,正序方式排序,从小到大,用css 来控制盒子的前后顺序。 用order 就可以用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0。
语法格式:
order: 1;