一、BFC(块级格式化上下文)
BFC(Block formatting context),直译为"块级格式化上下文"。
BFC 是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
二、具有 BFC 条件的元素
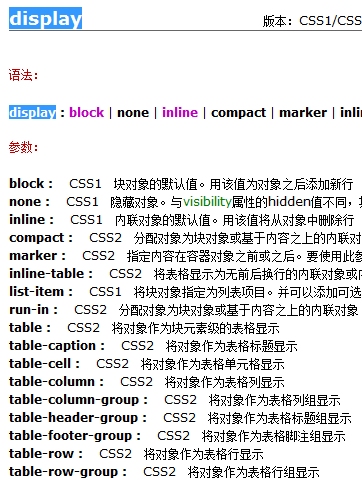
可以使用 display 属性来指定元素的显示模式,常用的显示模式有 块级元素、行内元素、行内块元素,其实,还有很多其他的显示模式。

当然了,并不是所有的元素模式都能触发 BFC,W3C 规定:display 属性为 block、list-item,table 的元素,会产生 BFC。
我们可以发现,触发 BFC 的元素都是块级元素,而且都是经常用来布局的元素。
三、什么情况下可以让元素产生 BFC
具有了触发 BFC 的元素,还需要满足下列的条件才能触发 BFC:
-
- float 属性不为 none
- position 为 absolute 或 fixed
- display 为 inline-block、table-cell, table-caption, flex, inline-flex
- overflow 不为 visible
- float 属性不为 none
四、BFC 的特性
BFC布局规则特性:
1. 在BFC中,盒子从顶端开始垂直地一个接一个地排列。
2. 盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠。
3. 在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
4. BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
5. 计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。(清除浮动的原因)
Tips:BFC 是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。其实就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
五、BFC 的主要用途
1、清除元素内部浮动
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了。
主要用到:计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。

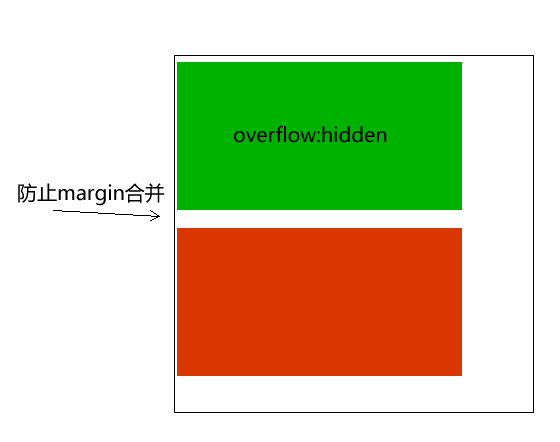
2、解决外边距合并问题
属于同一个BFC的两个相邻盒子的margin会发生重叠,那么我们创建不属于同一个BFC,就不会发生margin重叠了,可以解决 垂直塌陷 和 包含塌陷 问题。
主要用到:盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠。

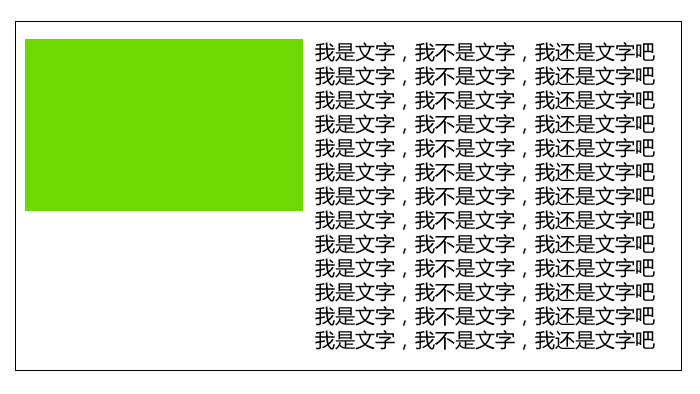
3、制作右侧自适应的盒子问题
主要用到:普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文

Tips:右侧的盒子和左侧的盒子并排占满父亲的宽度,当左侧的盒子大小变化时,右侧的盒子会自动调整宽度来自动适应。
总结:
-
- 一个BFC区域只包含其子元素,不包括其子元素的子元素.
- 并不是所有的元素都能成为一块BFC区域,只有当这个元素满足条件的时候才会成为一块BFC区域
- 不同的BFC区域之间是相互独立的,互不影响的。利用这个特性我们可以让不同BFC区域之间的布局不产生影响.
- 一个BFC区域只包含其子元素,不包括其子元素的子元素.