websocket 后台新订单通知 —— Laravel 5.8 workman PHPSocket.IO教程
环境要求:
- Laravel 框架 (5.8 版本)
- Redis 服务
1.安装 laravel-echo-server
首先我们需要全局安装 laravel-echo-server ,终端输入下面的命令
npm install -g laravel-echo-server
安装完成后,打开你的 Laravel 应用,或新启一个测试项目
composer create-project --prefer-dist laravel/laravel echo-test
安装 Predis :
composer require predis/predis
初始化 Socket 服务:
如果你是linux,命令会找不到,推荐你看下这篇帖子
linux下npm安装的全局命令无法执行
laravel-echo-server init
执行这条命令后,会询问你一些关于 Socket 服务的配置信息
// 是否在开发模式下运行此服务器(y/n) 输入y ? Do you want to run this server in development mode? (y/N) // 设置服务器的端口 默认 6001 输入 6001就可以了 或者你想要的 ? Which port would you like to serve from? (6001) // 想用的数据库 选择 redis ? Which database would you like to use to store presence channel members? (Use arrow keys) ❯ redis sqlite // 这里输入 你的laravel 项目的访问域名 ? Enter the host of your Laravel authentication server. (http://localhost) // 选择 网络协议 http ? Will you be serving on http or https? (Use arrow keys) ❯ http https // 您想为HTTP API生成客户端ID/密钥吗 N ? Do you want to generate a client ID/Key for HTTP API? (y/N) // 要设置对API的跨域访问吗?(y/n)N Configuration file saved. Run laravel-echo-server start to run server.
启动服务
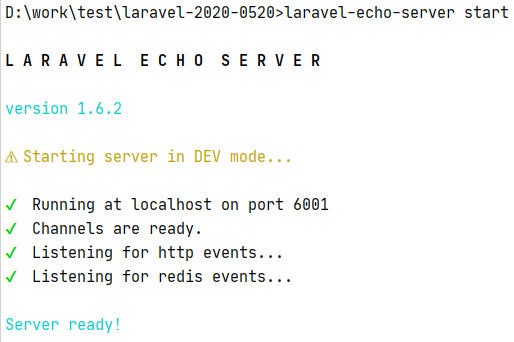
laravel-echo-server start 启动
laravel-echo-server stop 停止

如果出现报错,先去启动你的redis 确认启动无误后开始配置 .env
BROADCAST_DRIVER=redis QUEUE_CONNECTION=redis REDIS_HOST=127.0.0.1 REDIS_PASSWORD=null REDIS_PORT=6379
2.安装 Socket.io 客户端和 Laravel-Echo
在这之前建议运行一下 npm install
npm install --save socket.io-client
npm install --save laravel-echo
现在我们先准备客户端的事情 resources/js/app.js 修改app.js,如果不是5.8自行找对应目录文件
import Echo from 'laravel-echo' window.io = require('socket.io-client'); window.Echo = new Echo({ broadcaster: 'socket.io', host: window.location.hostname + ':6001' });
终端运行
npm run dev
引入到页面,我就是先拿首页来测试了resources/views/welcome.blade.php
// 头部加入 <meta name="csrf-token" content="{{ csrf_token() }}"> // 引入app.js <script src="js/app.js"></script> // 监听并输出 <script> // ’user1'是频道,‘ExampleEvent’ 是监听的事件(这是事件的类名,你也可以根据你的需要自定义) window.Echo.channel('user1') .listen('ExampleEvent', (e) => { console.log(e); }); </script>
3.开始准备事件,在对应的频道上进行广播
创建一个ExampleEvent事件
php artisan make:event ExampleEvent
这时在 App/Events 目录下面会创建一个叫做 ExampleEvent.php 的事件类
事件类继承于 ShouldBroadcast 接口
class ExampleEvent implements ShouldBroadcast
找到 broadcastOn 函数,在对应的频道上进行广播
// user1就是频道 public function broadcastOn() { return new Channel('user1'); //return new PrivateChannel('channel-name'); } // 触发事件时返回的数据 public function broadcastWith() { return [ 'data' => 'success!' ]; }
现在添加一条路由用来测试,这里也可以通过控制器去发送,相关看事件文档
Route::get('user1', function(){ broadcast(new AppEventsExampleEvent); });
现在启动监听事件队列
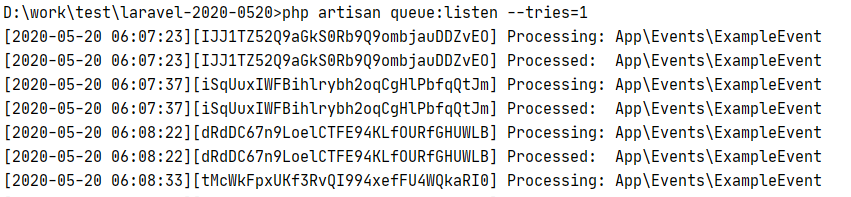
php artisan queue:listen --tries=1
现在我们可以开始测试,先打开首页,如果你定义了其他路由自行打开,我就默认的欢迎页面
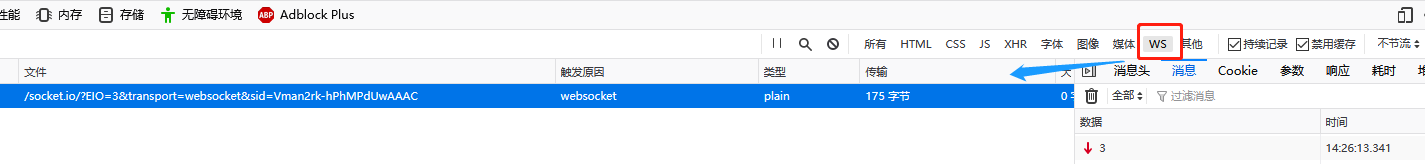
如果看到下面页面 恭喜你已经和服务器连接上了
客户端运行时的状态

服务端运行时的状态

现在我们打开事件路由广播一条消息,打开另一个页面访问 /user1,如果你设定了控制器访问对应的路由就是了,访问以后是空白不必紧张,我们先在终端看看队列,如果什么都没有输出,自行检查redis相关配置,以及查看redis库内是否有数据。正确会看到下面图,刷新一次页面会出现一条

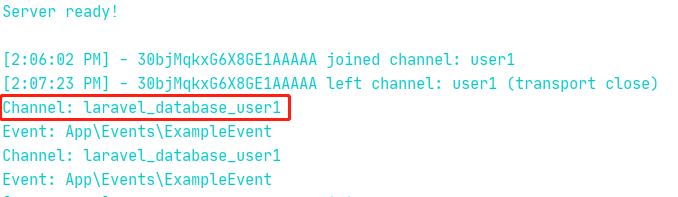
如果正常就可以略过这一步了,基本都是5.8版本的问题,其他也没测试,我们先看看服务端显示什么

频道自动加了前缀
找到config/database.php配置文件
'options' => [ 'cluster' => env('REDIS_CLUSTER', 'predis'), // 删掉这一行或是注释掉 'prefix' => Str::slug(env('APP_NAME', 'laravel'), '_').'_database_', ],
然后我们再次重新启动服务和队列,刷新两个页面
就可以正常接收消息了

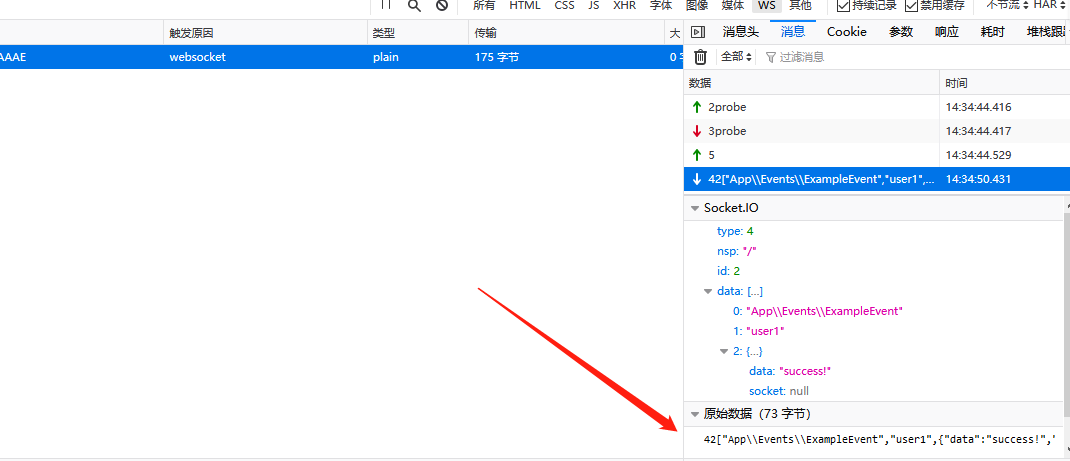
为什么会自动发送 2,3,因为这是 Engine .io协议
| 数据包编码 | 命令 | 含义 |
| 0 | open | 在打开新传输时从服务器发送(重新检查) |
| 1 | close | 请求关闭此传输,但不关闭连接本身。 |
| 2 | ping | 由客户端发送。服务器应该用包含相同数据的乓包应答 示例1.客户端发送:2probe 2.服务器发送:3probe |
| 3 | pong | 由服务器发送以响应ping数据包 |
| 4 | message | 实际消息,客户端和服务器应该使用数据调用它们的回调。 实施例1 服务器发送:4HelloWorld客户端接收并调用回调socket.on('message',function(data){console.log(data);}); 实施例2 客户端发送:4HelloWorld服务器接收并调用回调socket.on('message',function(data){console.log(data);}) |
| 5 | upgrade | 在engine.io切换传输之前,它测试,如果服务器和客户端可以通过这个传输进行通信。如果此测试成功,客户端发送升级数据包,请求服务器刷新其在旧传输上的缓存并切换到新传输。 |
| 6 | noop | noop数据包。主要用于在接收到传入WebSocket连接时强制轮询周期。 |