Jest is a delightful JavaScript Testing Framework with a focus on simplicity. It works with projects using: Babel, TypeScript, Node, React, Angular, Vue and more!
Install:
npm i jest -D
Setup:
package.json
"scripts": { "test": "jest" },
By default, Jest only supports standard JavaScript syntax. Once you want to import a function, you have to use 'require'
Such as:
const {plus, subtract} = require('./calculator.js')
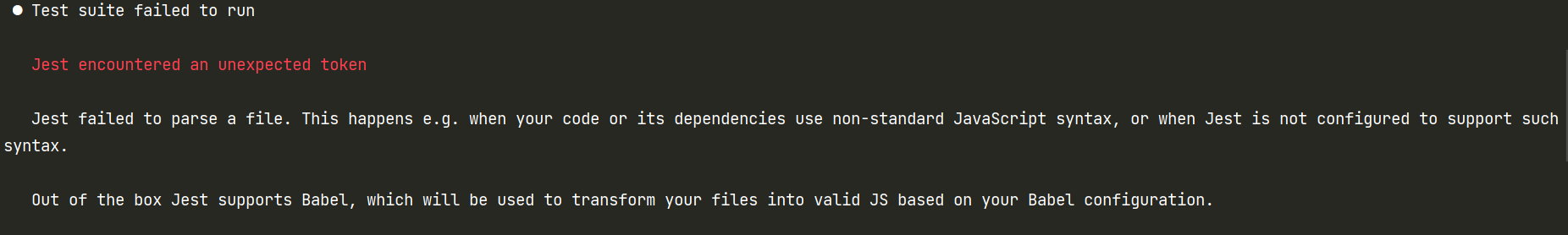
If you are using 'import', there is an error as below:

If you want to use 'import', you have to install the following dependencies:
"@babel/core": "^7.17.4""@babel/preset-env": "^7.16.11"
Then we need to configure the .babelrc
{ "presets": [ [ "@babel/preset-env", { "targets": { "node": "current" } } ] ] }
Also if there is TypeScript In your project, you have to add the babel for typescript
npm i -D @babel/preset-typescript
.babelrc
{ "presets": [ [ "@babel/preset-env", { "targets": { "node": "current" } } ], "@babel/preset-typescript" ] }