Class 其实是一个语法糖,他能实现的,ES5同样能实现
ES5
//手机 function Phone(brand,price){ this.brand = brand; this.price = price; } //添加方法 Phone.prototype.call = function(){ console.log("I can call someone") } //实例化对象 let Huawei = new Phone("华为",4999); Huawei.call(); console.log(Huawei);
//I can call someone Phone {brand: "小米", price: 4999} obj
ES6
class Phone{
brand: string;
price: number;
//构造方法, 名字不能修改 constructor(brand,price) { this.brand = brand; this.price = price; } //方法必须使用该语法,不能使用ES5的对象完整形式 call(){ console.log("I can call someone") } } let Xiaomi = new Phone("小米", 4999); Xiaomi.call(); console.log(Xiaomi); //I can call someone Phone {brand: "小米", price: 4999} obj
继承
ES5 实现继承
//手机 function Phone(brand, price) { this.brand = brand; this.price = price; } //添加方法 Phone.prototype.call = function () { console.log("I can call someone") } function SmartPhone(brand, price, color, size) { Phone.call(this, brand, price); //此处为了继承phone, 用call修改this指向,并传入参数 this.color = color; this.size = size; } //设置子级构造函数的原型 SmartPhone.prototype = new Phone; SmartPhone.prototype.constructor = SmartPhone; //声明子类的方法 SmartPhone.prototype.photo = function () { console.log("I can take phone"); } SmartPhone.prototype.playGame = function () { console.log("I can play games"); } const xiaomi = new SmartPhone("小米", 3999, '黑色', '5.5inch'); console.log(xiaomi)
ES6
class Phone{ //构造方法, 名字不能修改 constructor(brand,price) { this.brand = brand; this.price = price; } //方法必须使用该语法,不能使用ES5的对象完整形式 call(){ console.log("I can call someone") } } class SmartPhone extends Phone { //使用extends来继承
brand: string;
price: number;
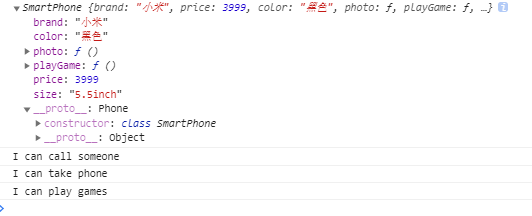
//构造方法, 名字不能修改 constructor(brand, price, color, size) { super(brand,price);//类似与 Phone.call(this, brand, price); this.color = color; this.size = size; } //方法必须使用该语法,不能使用ES5的对象完整形式 //声明子类的方法 photo() { console.log("I can take phone"); } playGame() { console.log("I can play games"); } } const xiaomi = new SmartPhone("小米", 3999, '黑色', '5.5inch'); console.log(xiaomi);
xiaomi.call();
xiaomi.photo();
xiaomi.playGame();

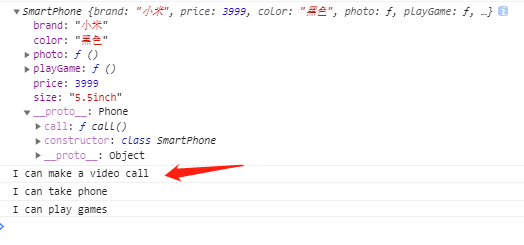
同时子类可以复写父类的方法
class Phone{
brand: string;
price: number;
//构造方法, 名字不能修改 constructor(brand,price) { this.brand = brand; this.price = price; } //方法必须使用该语法,不能使用ES5的对象完整形式 call(){ console.log("I can call someone") } } class SmartPhone extends Phone { //使用extends来继承 //构造方法, 名字不能修改 constructor(brand, price, color, size) { super(brand,price);//类似与 Phone.call(this, brand, price); this.color = color; this.size = size; } //方法必须使用该语法,不能使用ES5的对象完整形式 //声明子类的方法 photo = function () { console.log("I can take phone"); } playGame = function () { console.log("I can play games"); } call(){ console.log("I can make a video call"); } } const xiaomi = new SmartPhone("小米", 3999, '黑色', '5.5inch'); console.log(xiaomi) xiaomi.call(); xiaomi.photo(); xiaomi.playGame();