当您读到这里时,建议先下载demo,不懂再参考博客。在iOS项目开发中,容易遇到各种个人信息填写。比如微信中设置个人信息,等。这种方式是进行控制器跳转,代理或者block传值,这种比较容易,符合常规的cell的应用场景。请继续往下看,后面更精彩!!!

2.但也有很多场景是这种方式,如图所示,这是微信中个人中心的收货地址信息的填写,那么相比较这种cell就相比较难了一点。
2.1:先说一下应用场景
(1)如修改地址信息,地址信息编辑等
(2)电商APP: 提交订单,订单信息的填写
(3) 支付APP: 绑定银行卡,输入个人信息,身份证,手机号等等
总之:该中cell的应用在每个APP中都是很常用的,下面就开始怎么设置。。。

二:关于自定义的文本框cell怎么写,不就是自定义的cell里的控件是个textfield,很简单呀?那么请仔细想想具体思路,你就不这么想了。
1.思路:待解决的问题?????
1.1: 用到这种cell的场景不用说要提交一系列的信息,那么信息怎么存。。即数据源里的信息???
1.2:开始是tableview的数据源是空的,后来填写信息后,怎么刷新数据源,怎么对应cell的文本框输入的内容记录下来。。也许你没想这么多??晕了
1.3: 根据mvc的设计模式,view的事情,view自己做。然而textField是封装在cell里的,但是想要textfield的数据的是控制器,这又该怎么办??
2.不饶关子了,现在开始工程代码,直接看代码也能懂道理,但是开始前需要想的事情还是要来的;
2.1 :先给UITextField增加一个属性:NSIndexPath; 突然是不是想到这是不是要绑定tableView的方法中去??
2.1.1: 为UITextField创建分类,扩充一个成员变量,属性。。??? (分类是可以扩充属性的,不只是书上说的那样,分类只能扩充方法,不能扩充属性)OC的运行时机制,可以动态扩充成员变量,(如果你不知道,可以参考别的地方。)
#import <UIKit/UIKit.h> @interface UITextField (IndexPath) @property (nonatomic,strong)NSIndexPath *indexPath; @end
#import "UITextField+IndexPath.h" #import <objc/runtime.h> @implementation UITextField (IndexPath) static char indexPathKey; - (NSIndexPath *)indexPath{// get方法 return objc_getAssociatedObject(self, &indexPathKey); } - (void)setIndexPath:(NSIndexPath *)indexPath{// set方法 // OBJC_ASSOCIATION_RETAIN_NONATOMIC 这个参数主要看单词的第三个,OC对象是retain或者copy,跟属性一个道理, // OBJC_ASSOCIATION_ASSIGN 这是基本数据;类型需要的 objc_setAssociatedObject(self, &indexPathKey, indexPath,OBJC_ASSOCIATION_RETAIN_NONATOMIC); } @end
3. 3.1HTextViewCell,.h中;自定义cell的写法。。 备注都给打好了??? ⚠️注意::加*号的注释非常重要 #import <UIKit/UIKit.h> @interface HTextViewCell :UITableViewCell /// 这里啰嗦两句:1.很多时候自定义cell在设置数据的时候都是模型复制,即.h中暴露一个属性,重写set方法,进行数据传值, // 2.就是文中这种方式,数据传递,提供接口。。两者的优劣自己体会。 /// 提供接口,设置cell的数据 /// ****indexPath的作用,是每次把cell的indexPath索引穿进来,绑定到textfield中 - (void)setTitleString:(NSString *)string andDataString:(NSString *)dataString andIndexPath:(NSIndexPath *)indexPath; @end
3.2. HTextViewCell .m中的文件 #import "HTextViewCell.h" #import "UITextField+IndexPath.h" @interface HTextViewCell () @property (strong,nonatomic)UITextField *textField; @property (strong,nonatomic)UILabel *titleLabel; @end @implementation HTextViewCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{ if (self = [superinitWithStyle:stylereuseIdentifier:reuseIdentifier]) { [self.contentViewaddSubview:self.textField]; [self.contentViewaddSubview:self.titleLabel]; } returnself; } - (void)setTitleString:(NSString *)string andDataString:(NSString *)dataString andIndexPath:(NSIndexPath *)indexPath{ self.textField.indexPath = indexPath;// 这里展示每一行的数据的时候,indexPath和textile绑定一起了,这里又解决了疑问 self.textField.text = dataString; self.titleLabel.text = string; } - (UITextField *)textField{ if (!_textField) { _textField = [[UITextFieldalloc]initWithFrame:CGRectMake(120,0,160,40)]; _textField.backgroundColor = [UIColorredColor]; } return_textField; } - (UILabel *)titleLabel{ if (!_titleLabel) { _titleLabel = [[UILabelalloc]initWithFrame:CGRectMake(15,0,100,40)]; } return_titleLabel; } @end
4. 控制器中的代码,,ViewController.h的控制器。 #import "ViewController.h" #import "HTextViewCell.h" #import "UITextField+IndexPath.h" @interface ViewController ()<UITableViewDelegate,UITableViewDataSource> @property (nonatomic ,strong)UITableView *tableView; @property (nonatomic ,strong)NSArray *titleArray; @property (nonatomic ,strong)NSMutableArray *arrayDataSouce; @end @implementation ViewController - (void)dealloc{ [[NSNotificationCenterdefaultCenter]removeObserver:self]; } - (void)viewDidLoad { [superviewDidLoad]; [self.viewaddSubview:self.tableView]; /// ********** 注册通知,监听键盘的输入情况 [[NSNotificationCenterdefaultCenter]addObserver:selfselector:@selector(textFieldDidChanged:)name:UITextFieldTextDidChangeNotificationobject:nil]; } /// 保存数据的方法; - (void)textFieldDidChanged:(NSNotification *)noti{ ///*******这几句代码好好看看哦 UITextField *textField=noti.object; NSIndexPath *indexPath = textField.indexPath; [self.arrayDataSoucereplaceObjectAtIndex:indexPath.rowwithObject:textField.text]; } #pragma marks - UITableViewDataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ returnself.arrayDataSouce.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ staticNSString *Id =@"HTextViewCell"; HTextViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:Id]; if (!cell) { cell = [[HTextViewCellalloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:Id]; } [cell setTitleString:self.titleArray[indexPath.row]andDataString:self.arrayDataSouce[indexPath.row]andIndexPath:indexPath]; return cell; } - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ [self.viewendEditing:YES]; } #pragma marks- lazy - (UITableView *)tableView{ if (!_tableView) { _tableView = [[UITableViewalloc]initWithFrame:CGRectMake(0,80,self.view.frame.size.width,self.view.frame.size.height)]; _tableView.delegate =self; _tableView.dataSource =self; } return_tableView; } - (NSMutableArray *)arrayDataSouce{ if (!_arrayDataSouce) { _arrayDataSouce = [NSMutableArrayarray]; [_arrayDataSouceaddObject:@""]; [_arrayDataSouceaddObject:@""]; [_arrayDataSouceaddObject:@""]; } return_arrayDataSouce; } - (NSArray *)titleArray{ if (!_titleArray) { _titleArray =@[@"姓名:",@"年龄:",@"工作地点:"]; } return_titleArray; } @end
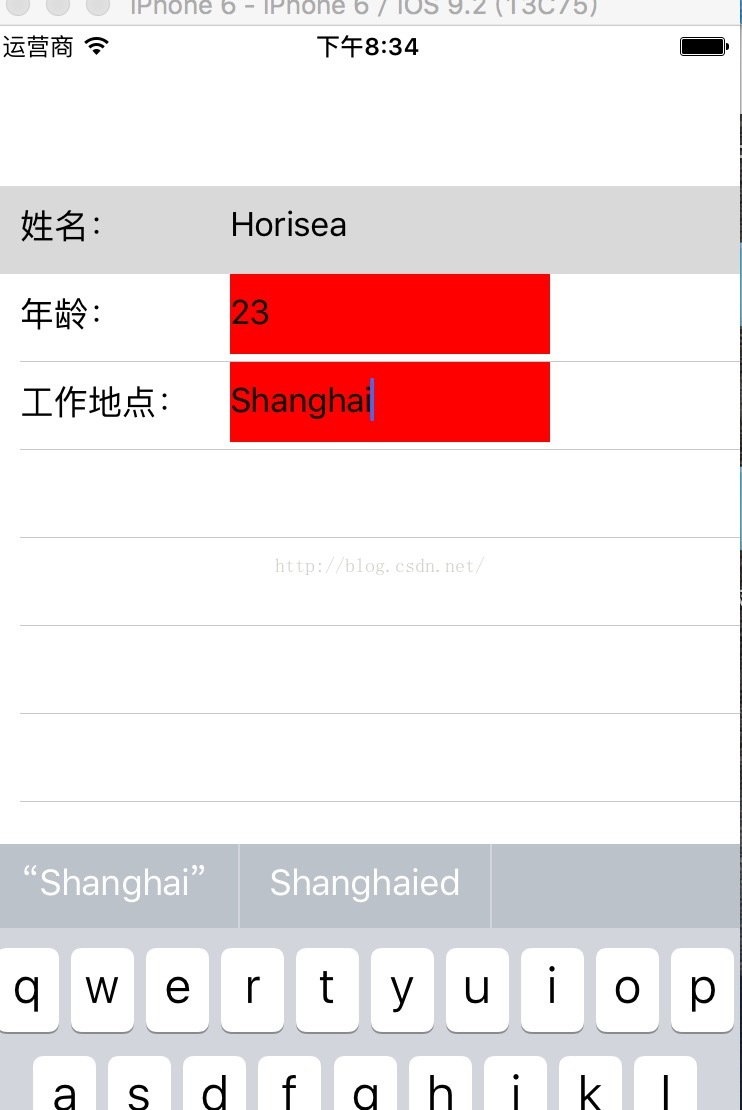
五:到这里也句接近尾声了,总结一下就是为UITextField增加一个属性,用来和控制器中方法中的indexPath对应 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath; 后者就是监听键盘的方法,在获取通知内容,用来保存数据,最后附上一张运行效果图

原文地址http://blog.csdn.net/horisea/article/details/51872619